[jin_icon_check color="#4865b2" size="18px"]あのブログってどんなテーマ使ってるの?
[jin_icon_check color="#4865b2" size="18px"]自分も使いたいけど、テーマがわからない!
こんな疑問に答えます。
ブログを運営していると、他のブログを見ることがあると思います。
そんな時、『あ!このブログいい!』って感じることありますよね。
本記事では、どのテーマを使っているのか調べる方法について解説します。
[box05 title="この記事で分かること"]
[jin_icon_check color="#4865b2" size="18px"]そもそもWordPressを使っているか確認する方法『is it wp』
[jin_icon_check color="#4865b2" size="18px"]WordPressテーマを調べる方法
- What WordPress Theme Is That? を利用する
- Webサイトのソースコードを確認する
- Google拡張機能『WPSNIFFER』を利用する
[/box05]
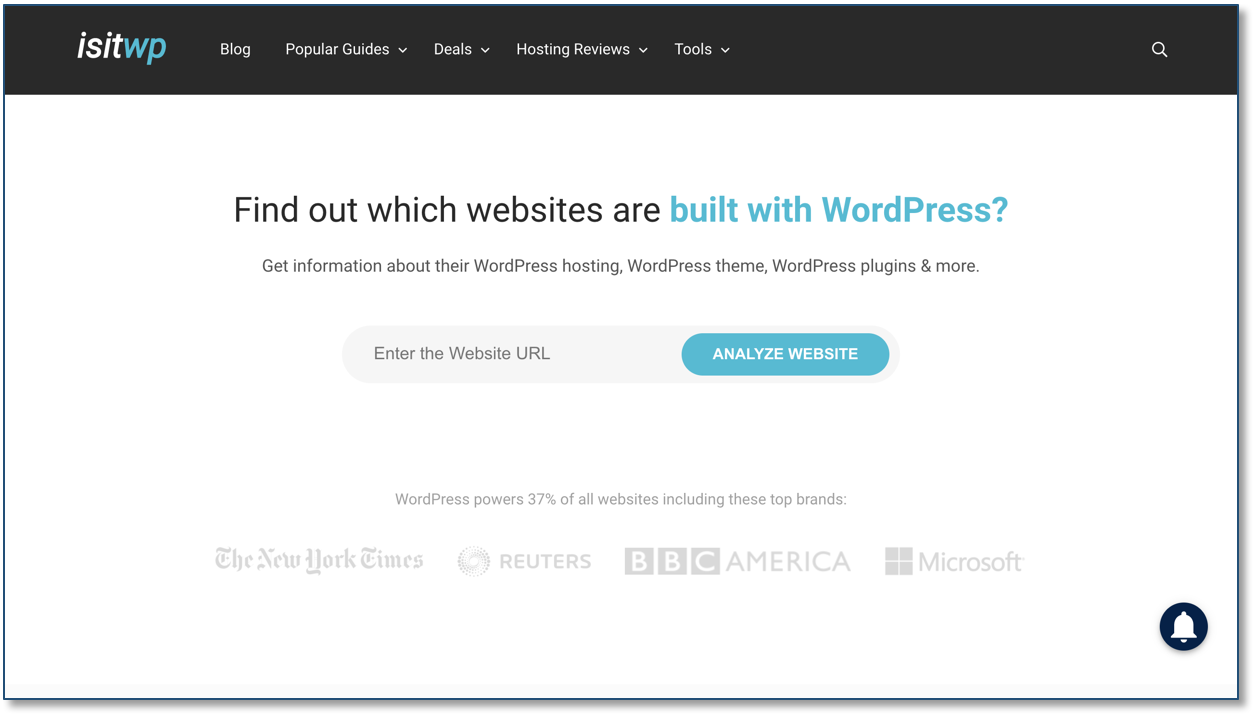
そもそもWordPressを使っているか確認する方法『is it wp』

まずは、気になるブログがWordPressを使っているか確認する方法です。
『is it wp』というサイトを使用します。
[jin_icon_arrowdouble color="#337ab7" size="14px"] is it wpを見てみる

使い方は簡単で、気になるサイトのURLを貼り付けて、クリックするだけです。
もし、WordPressを使っていたら、こうなります。

使っていない場合は、こんな感じです。

これでWordPressを使っているかどうか分かります。
WordPressを使っていることを確認したら、これから説明する方法でテーマを調べましょう!
WordPressテーマを調べる方法

さて、本題のWordPressテーマを調べる方法です。
3つ方法を説明します。
オススメ順に紹介します。
1.『What WordPress Theme Is That?』を利用する

『What WordPress Theme Is That?』使えば、あっという間に判ります!
[jin_icon_arrowdouble color="#337ab7" size="14px"] What WordPress Theme Is That?を見てみる
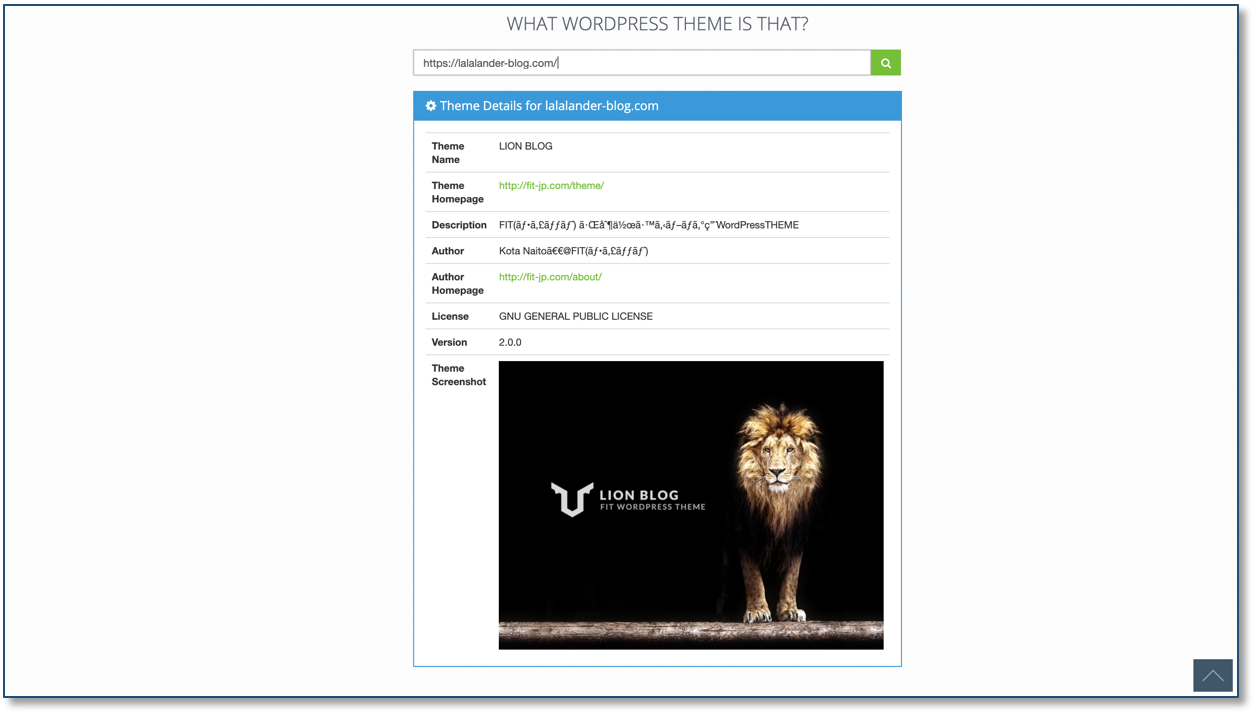
お気に入りのブログのURLを貼り付けて、クリックするとテーマがわかります。
僕のブログの場合だと、こんな感じに表示されます。

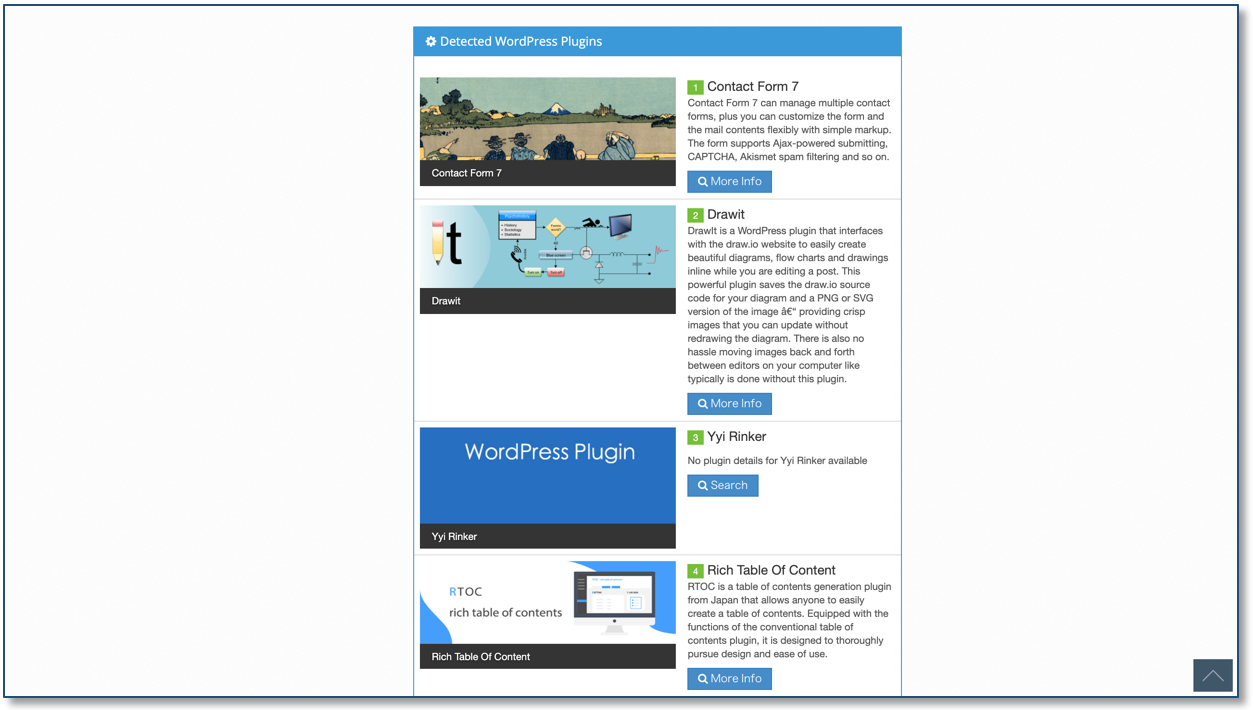
さらに、プラグインまで判っちゃいます!
なんで判るの!?と思いますが、こんな感じで表示されます。

プラグインまで参考にしてみましょう。
2. Webサイトのソースコードを確認する
手順は以下の通りです。
[box05 title="WordPressテーマを調べる手順"]
①『Google Chrome』を使って、お気に入りのサイトにアクセスする
② 右クリックして『検証』を選ぶ
③『command』+『F』で検索ボックスを開く
④ 検索ボックスで『themes』と入力する
⑤ 検索に引っ掛かった『wp-content/themes/○○/』←がテーマの名前になる
[/box05]
スクリーンショットを交えながら解説しますね。
[ptimeline color="green"] [ti label="STEP1" title="Google Chromeを使って、お気に入りサイトにアクセスする"]
まずはWebブラウザ『Google Chrome』を起動してください。
お気に入りのサイトにアクセスしましょう。[/ti]
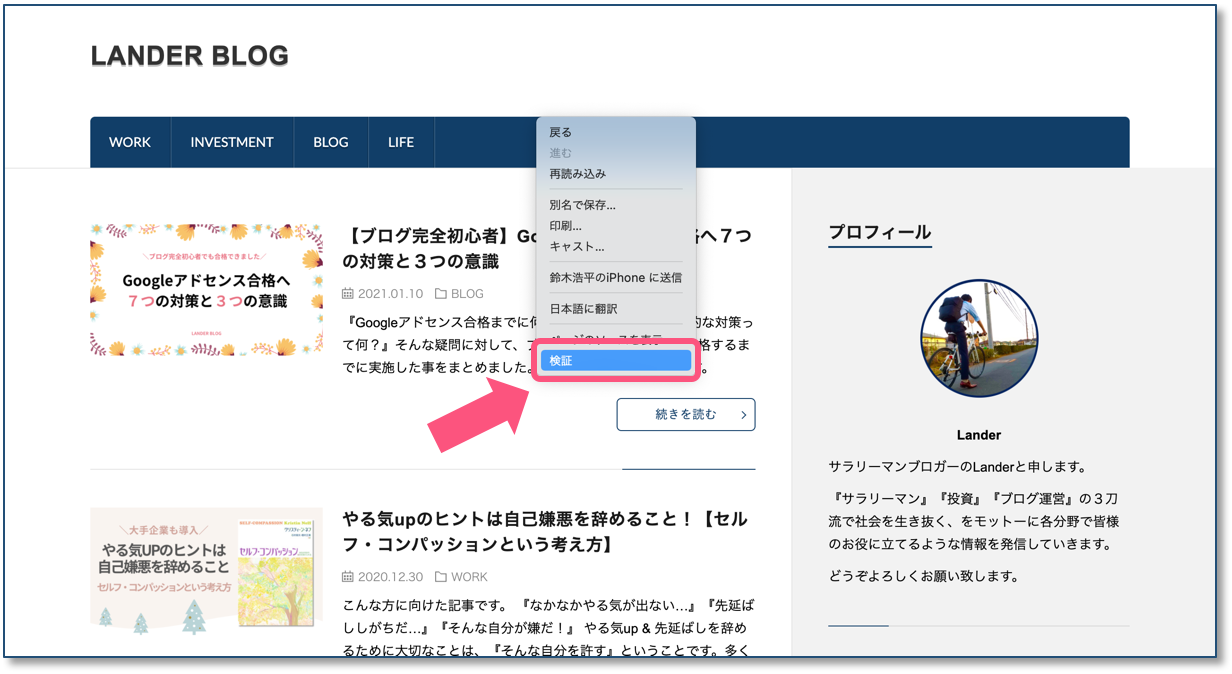
[ti label="STEP2" title="右クリックして『検証』を選ぶ"]
 [/ti]
[/ti]
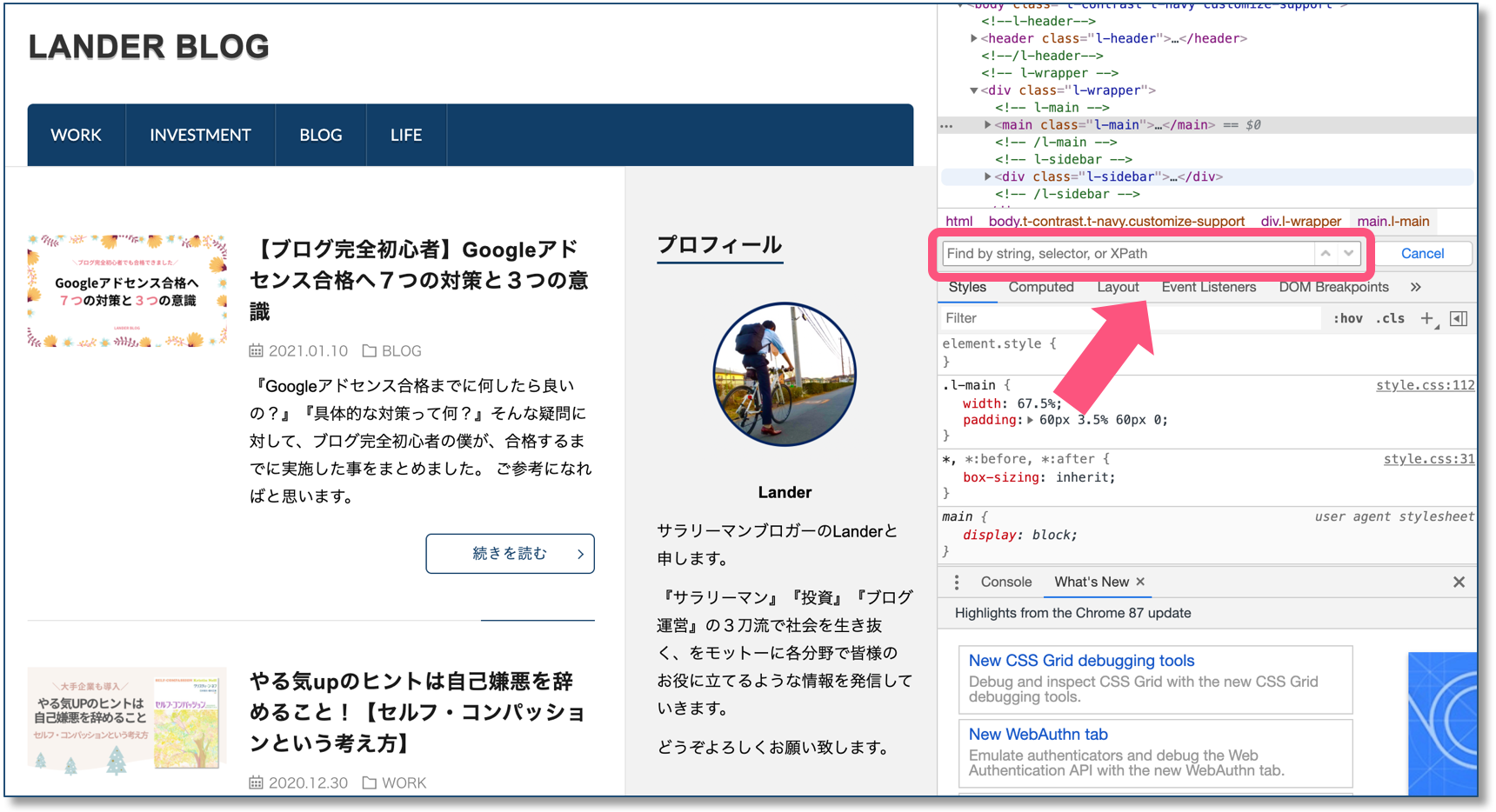
[ti label="STEP3" title="『command』+『F』で検索ボックスを開く"]

わかりずらいですが、上のように検索ボックスが出てきます。
[/ti]
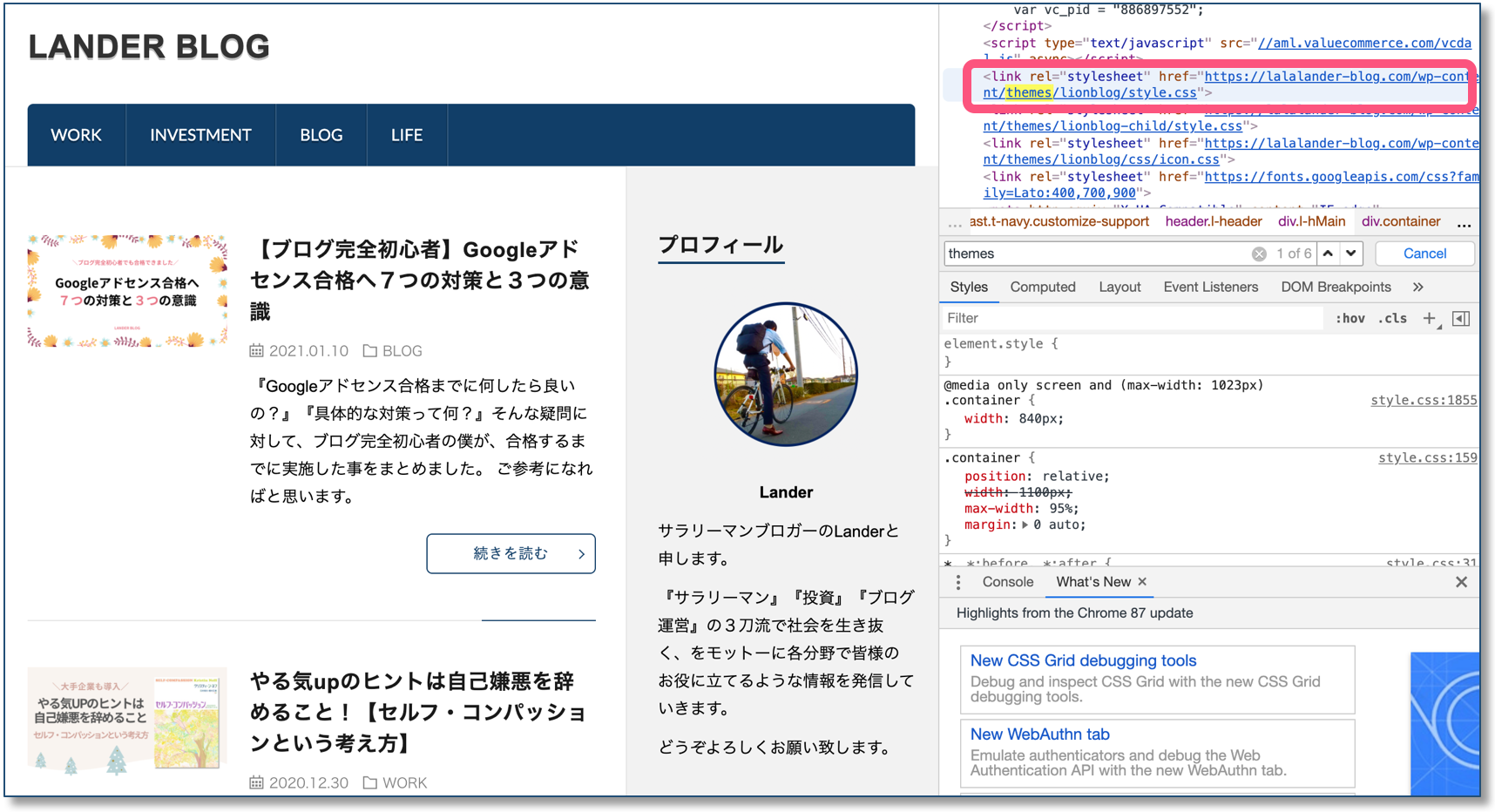
[ti label="STEP4" title="検索ボックスで『themes』と入力する"]
検索ボックスに『themes』と入力しましょう。[/ti]
[ti label="STEP5" title="検索に引っ掛かった『wp-content/themes/○○/』←がテーマの名前になる"]

『wp-content/themes/lionblog』とありますね。
このようにしてテーマを知ることができます![/ti] [/ptimeline]
3. Google拡張機能『WPSNIFFER』を利用する

『WPSNIFFER』という拡張機能をインストールする必要があります。
[jin_icon_arrowdouble color="#337ab7" size="14px"] WPSNIFFERを見てみる
『Chromeに追加』をクリックすると拡張機能が追加されます。
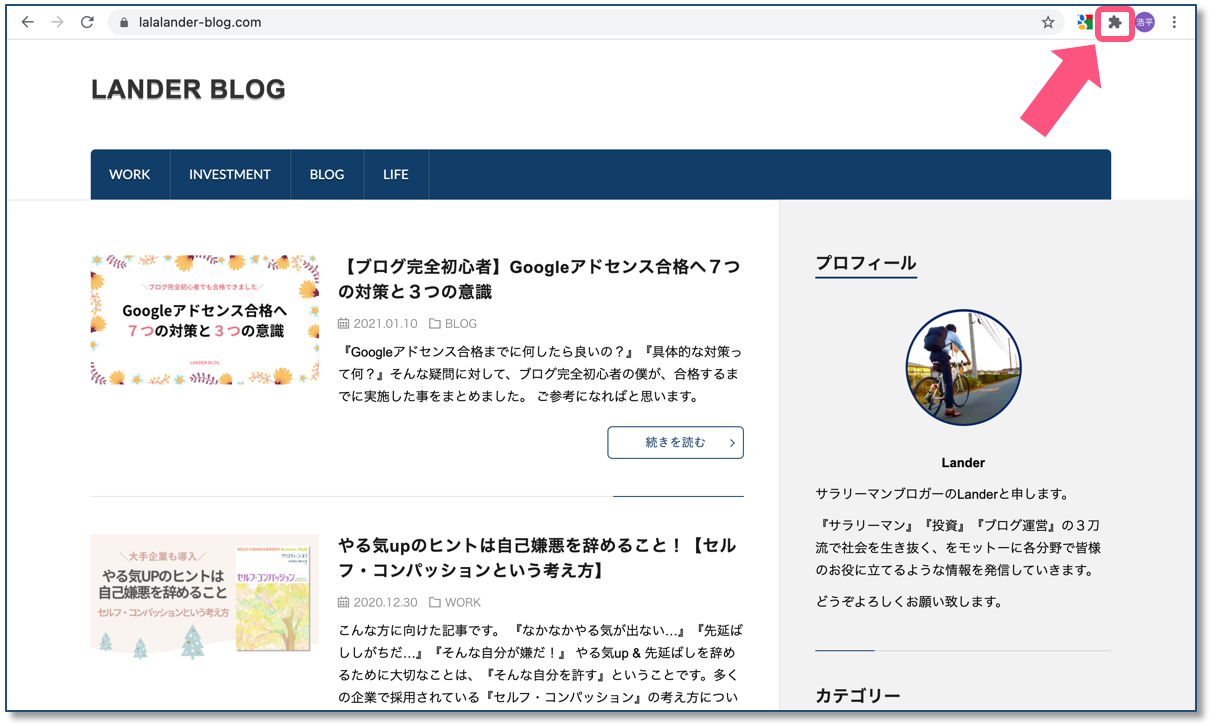
次にお気に入りのサイトに行きましょう。
画面右上の拡張機能をクリックしてください。

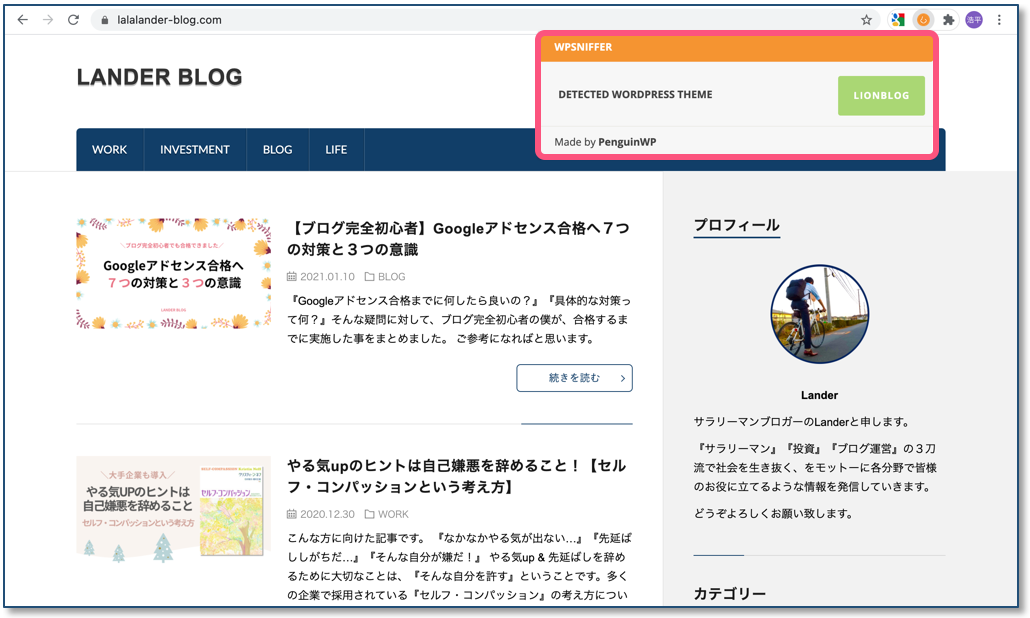
そして、『WPSNIFFER』をクリックしてください。

すると、このように使用中のテーマが表示されます!

まとめ

今回の記事では、
あのブログってどんなテーマ使ってるの?
自分も使いたいけど
[jin_icon_check color="#4865b2" size="18px"]あのブログってどんなテーマ使ってるの?
[jin_icon_check color="#4865b2" size="18px"]自分も使いたいけど、テーマがわからない!
こんな疑問にお答えしました。
解決方法は以下の通りです。
[box05 title="WordPressテーマを調べる方法"]
1.『What WordPress Theme Is That?』を利用する
2. Webサイトのソースコードを確認する
3. Google拡張機能『WPSNIFFER』を利用する
[/box05]
以上です。
最後までお読み頂きありがとうございました。