この記事でわかること
サイドバーにオシャレな広告を作成する方法
オススメの方法を3つご紹介します
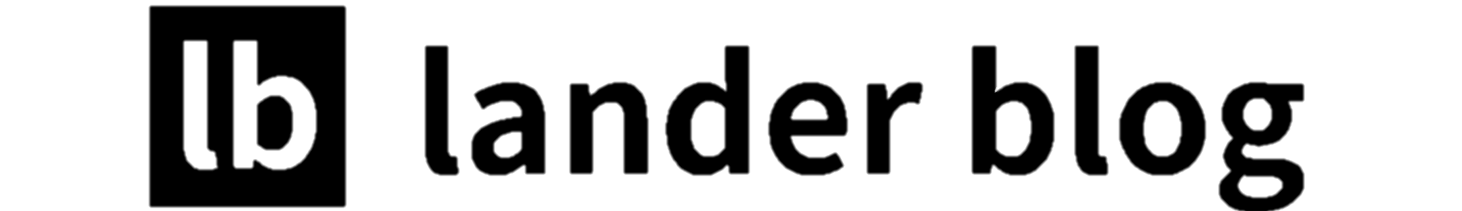
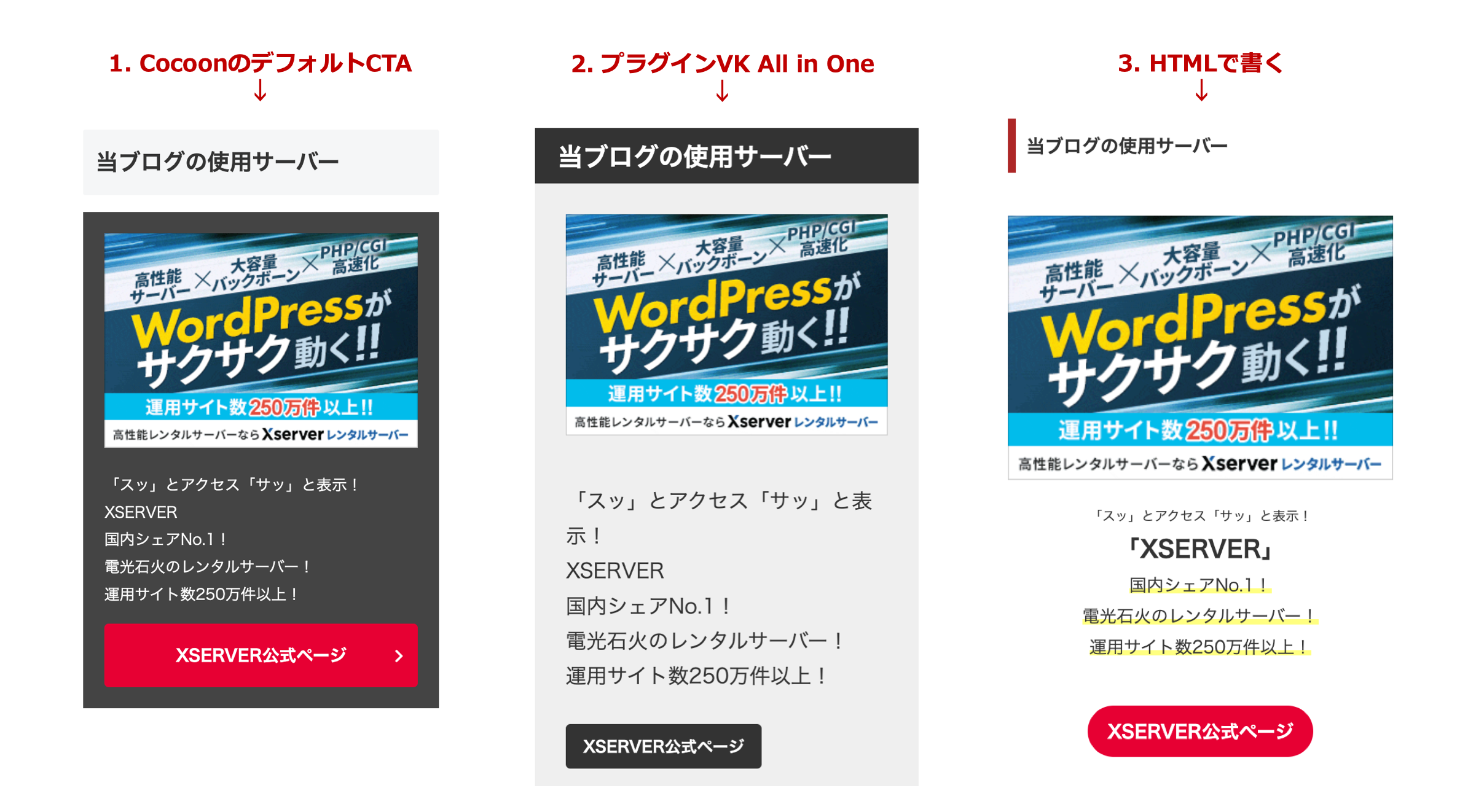
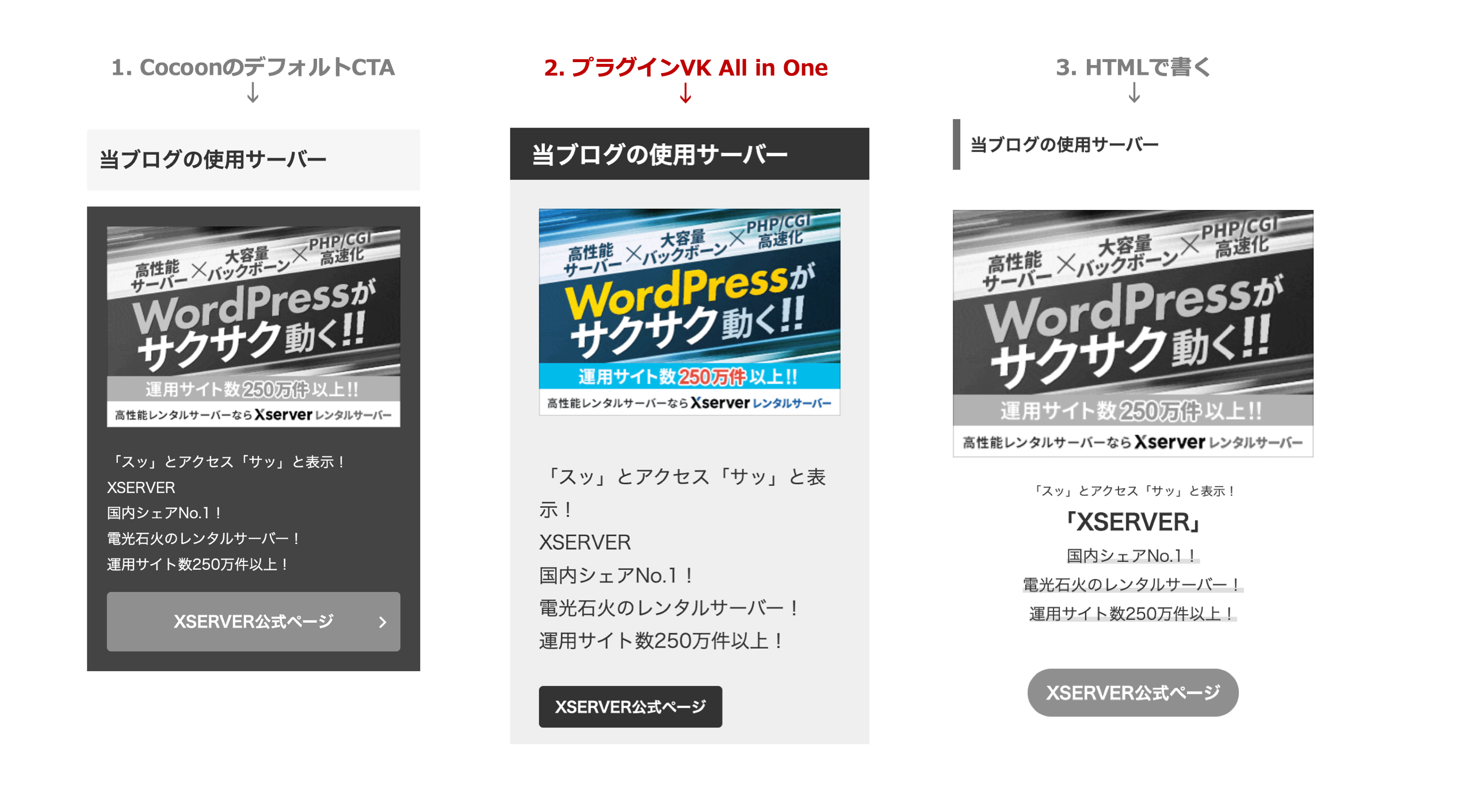
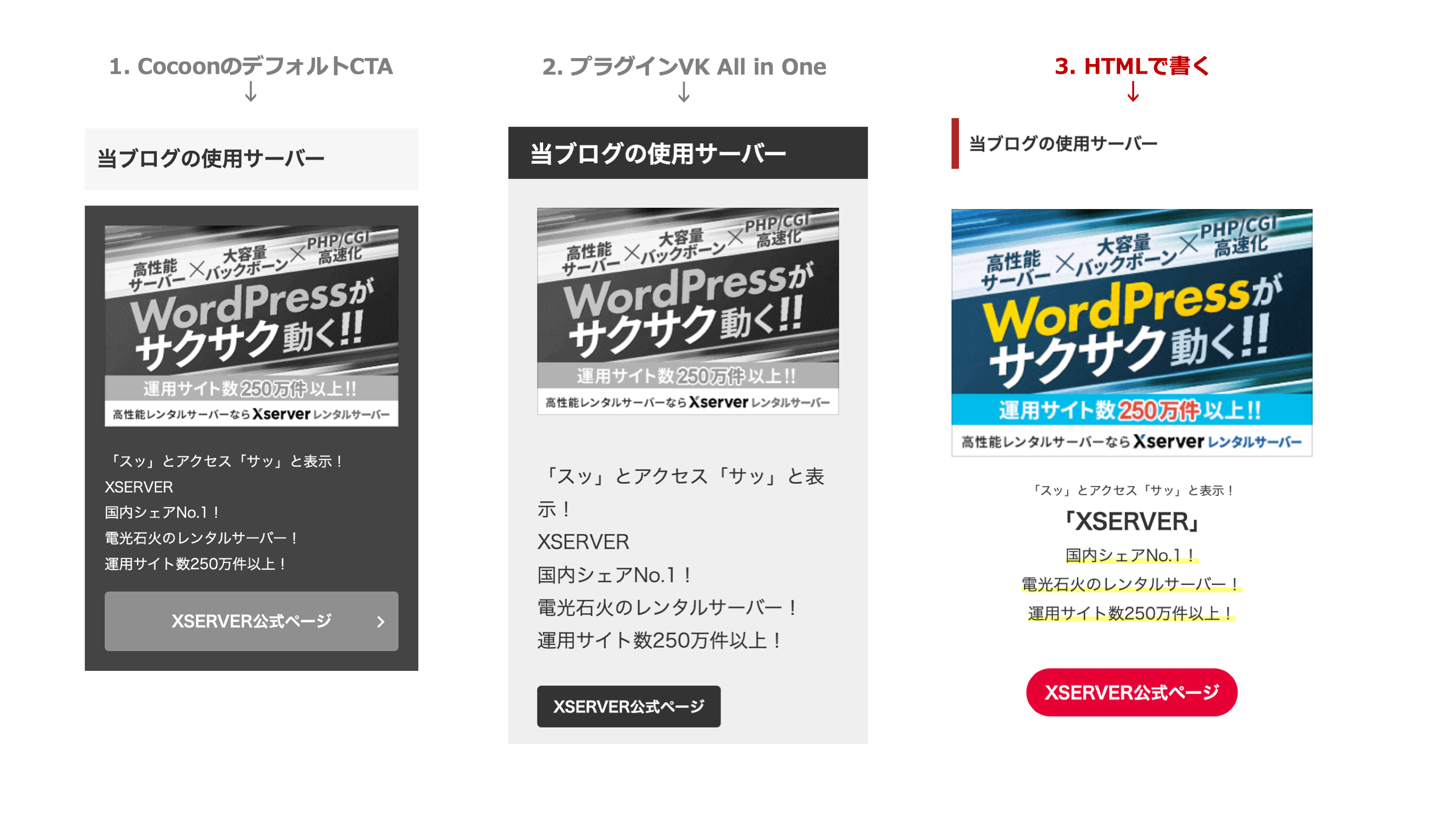
具体的には下図の3つの方法を解説します。

CocoonのデフォルトCTA

CocoonにはデフォルトのCTAが搭載されています。
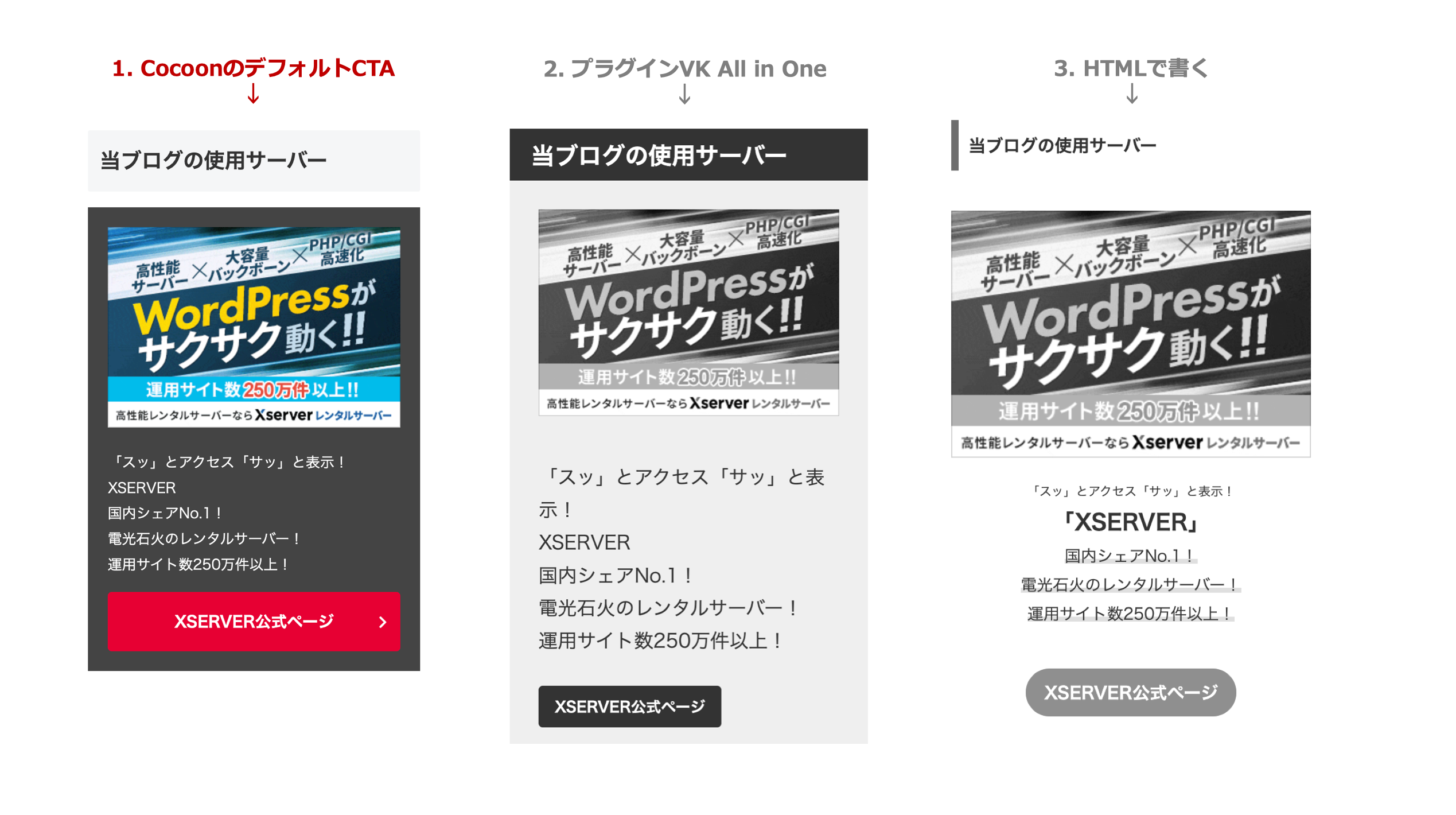
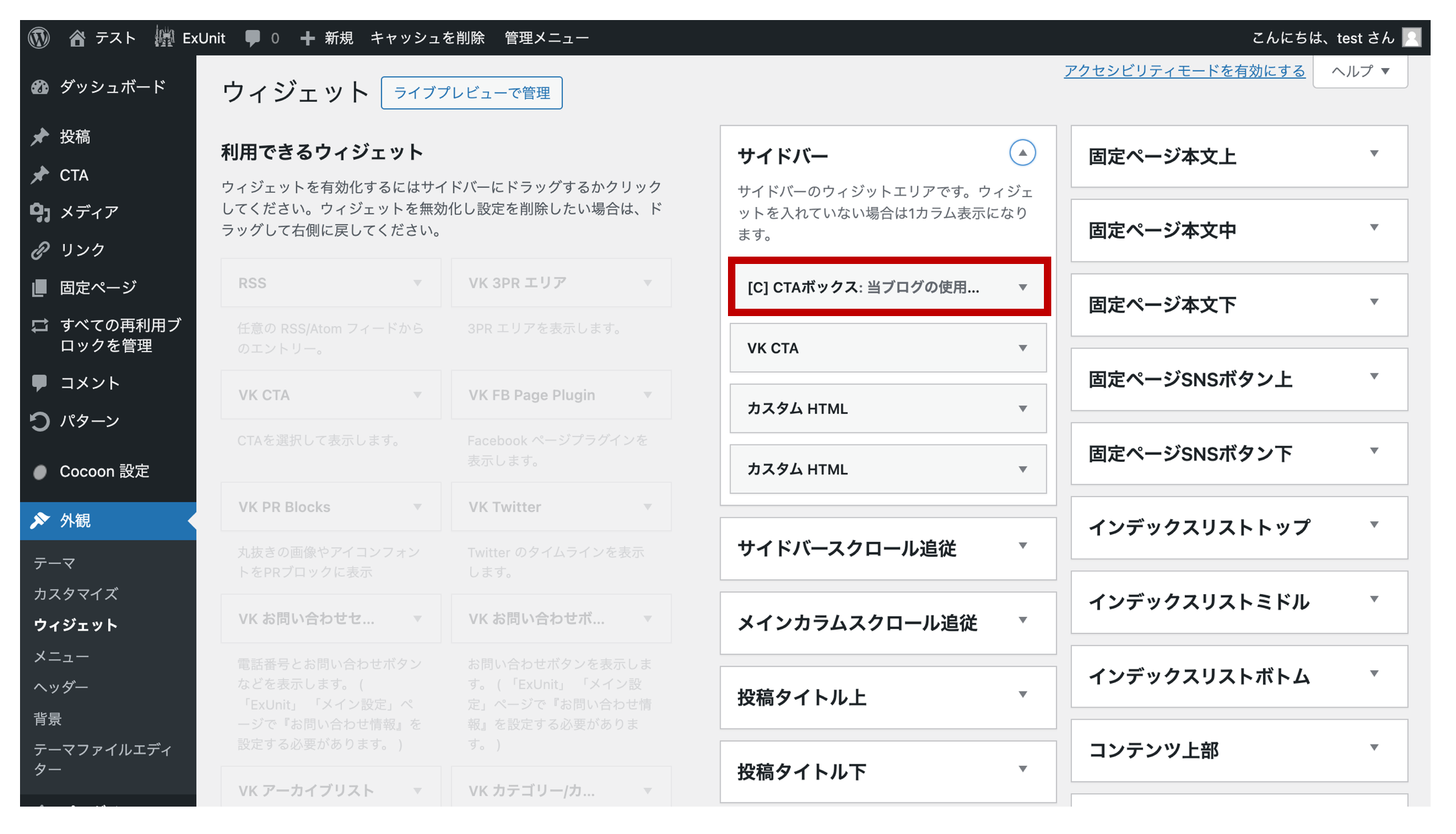
「外観」→「ウィジェット」に進んでください。
「CTAボックス」をクリックして「サイドバー」にチェックをした後、「ウィジェットを追加」をクリックして下さい。

すると「サイドバー」に「CTAボックス」が追加されているかと思います。

次に「CTAボックス」をクリックしましょう。
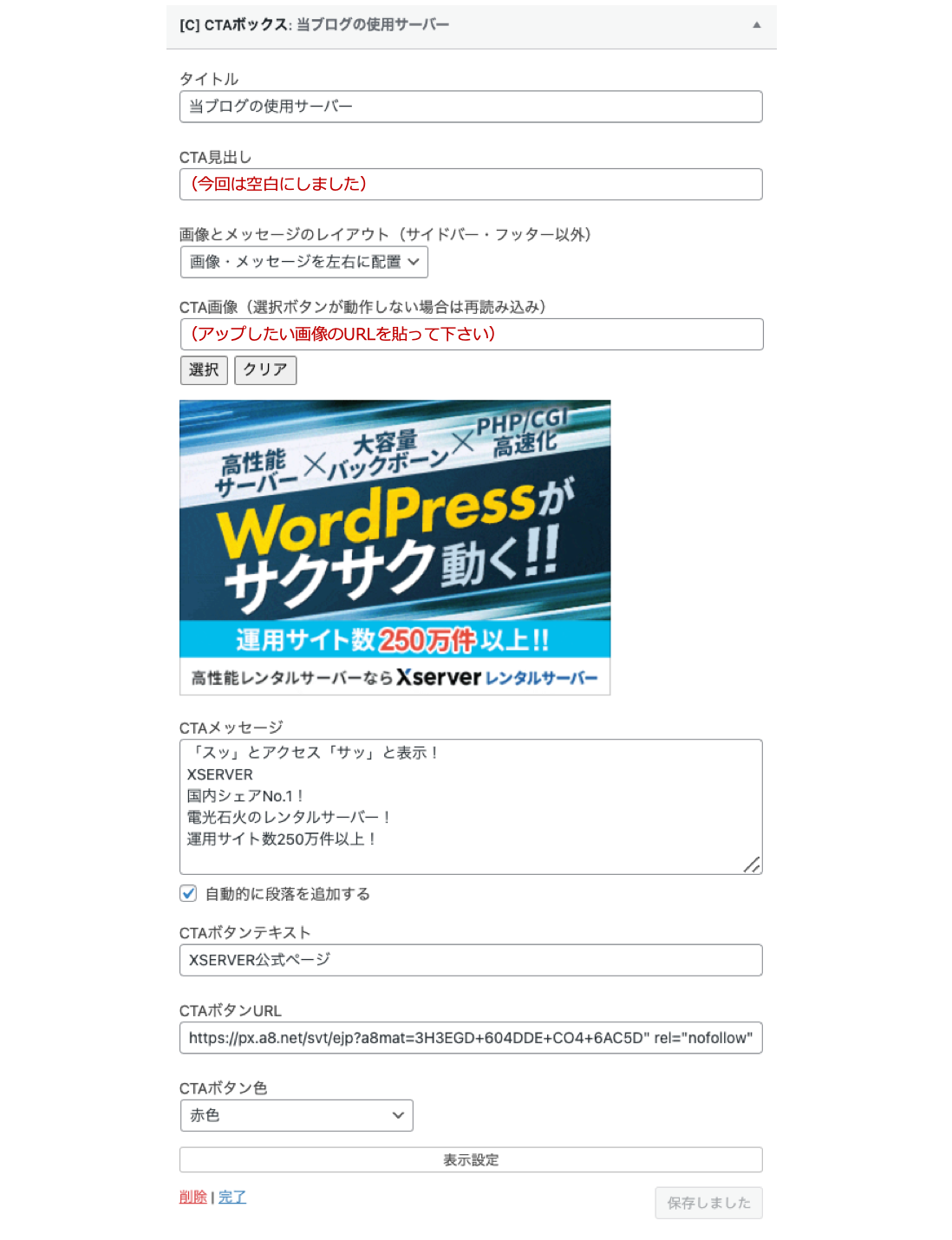
今回は以下のように入力しました。

1つ目の方法は以上です!
プラグイン「VK All in One」

以下の3ステップで簡単にできますよ!
【手順1】専用プラグインをインストールする

まずはVK All in One Expansion Unitというプラグインをインストールしましょう。
次に「ExUnit」をクリックし、「Call To Action」にチェックが入っていることを確認します。

【手順2】CTAを作る
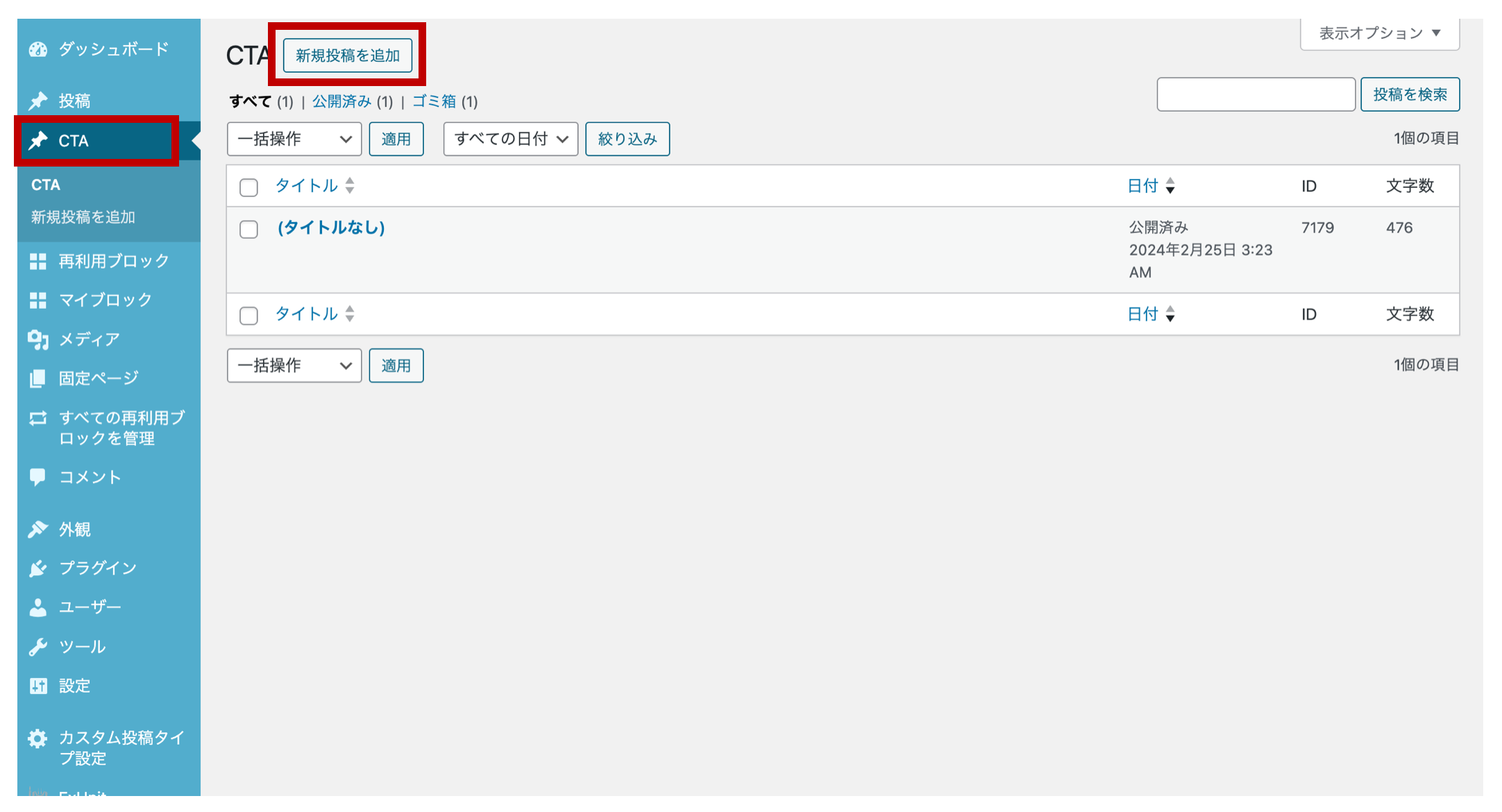
「CTA」→「新規投稿を追加」をクリックして下さい。

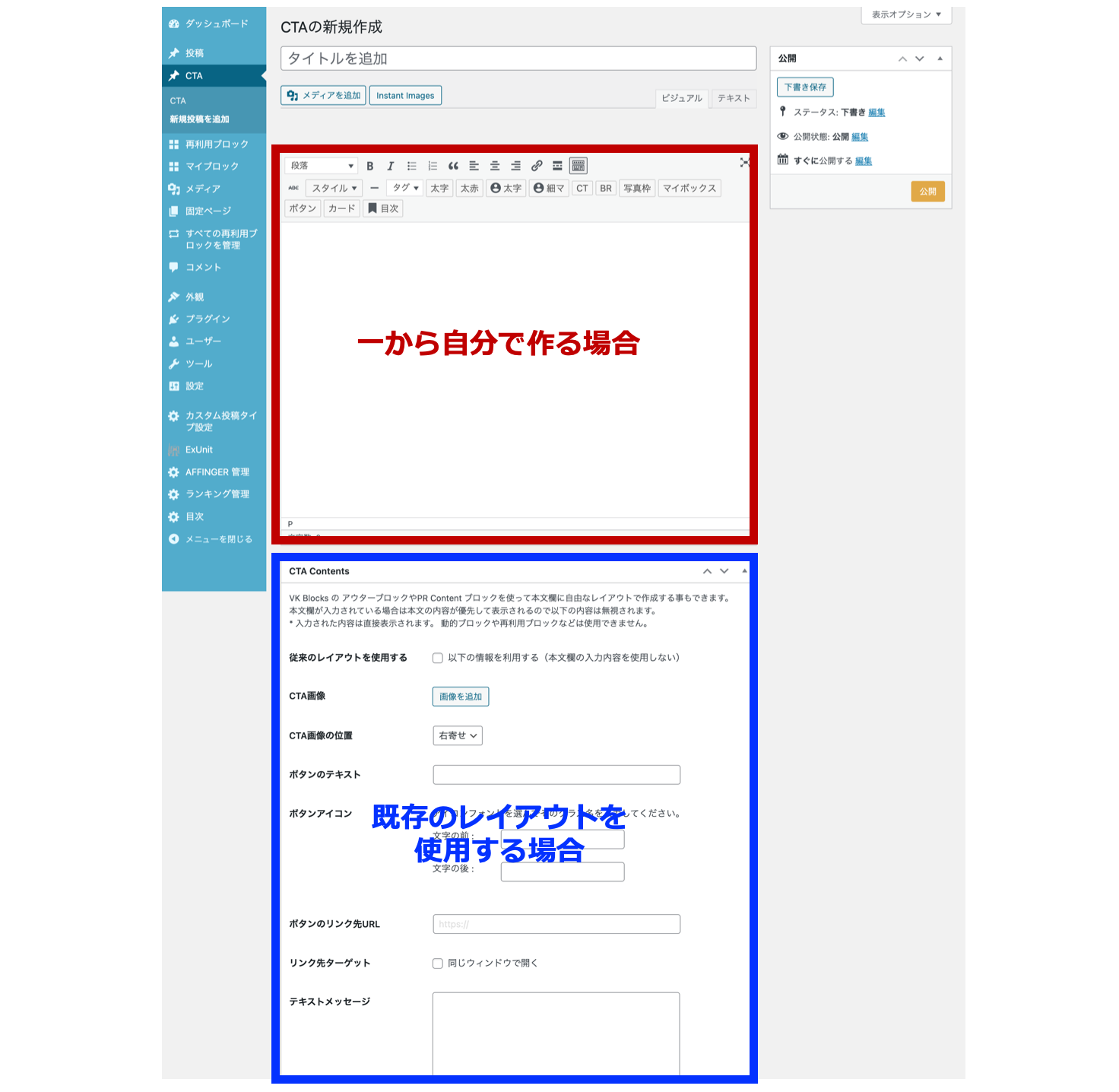
すると、以下のような画面が出てきます。

赤枠部分は一から自分で作りたい方向けのエリアです。
完全カスタマイズが可能になりますので、自由に作ってみたい方はこちらを利用すると良いかと思います。
一方で青枠部分は既存のレイアウトを使用したい方向けです。
指定のボックスに文言や写真を入れていけば、既存レイアウトでCTAが出来上がります。
コードを書く必要がないので、サッと出来上がりますが、カスタマイズの自由度は減ります。
今回は青枠の「既存のレイアウトを使用する場合」で作っていきます。

【手順3】サイドバーにCTAを追加する
最後にCTAをサイドバーに表示させるようにしましょう。
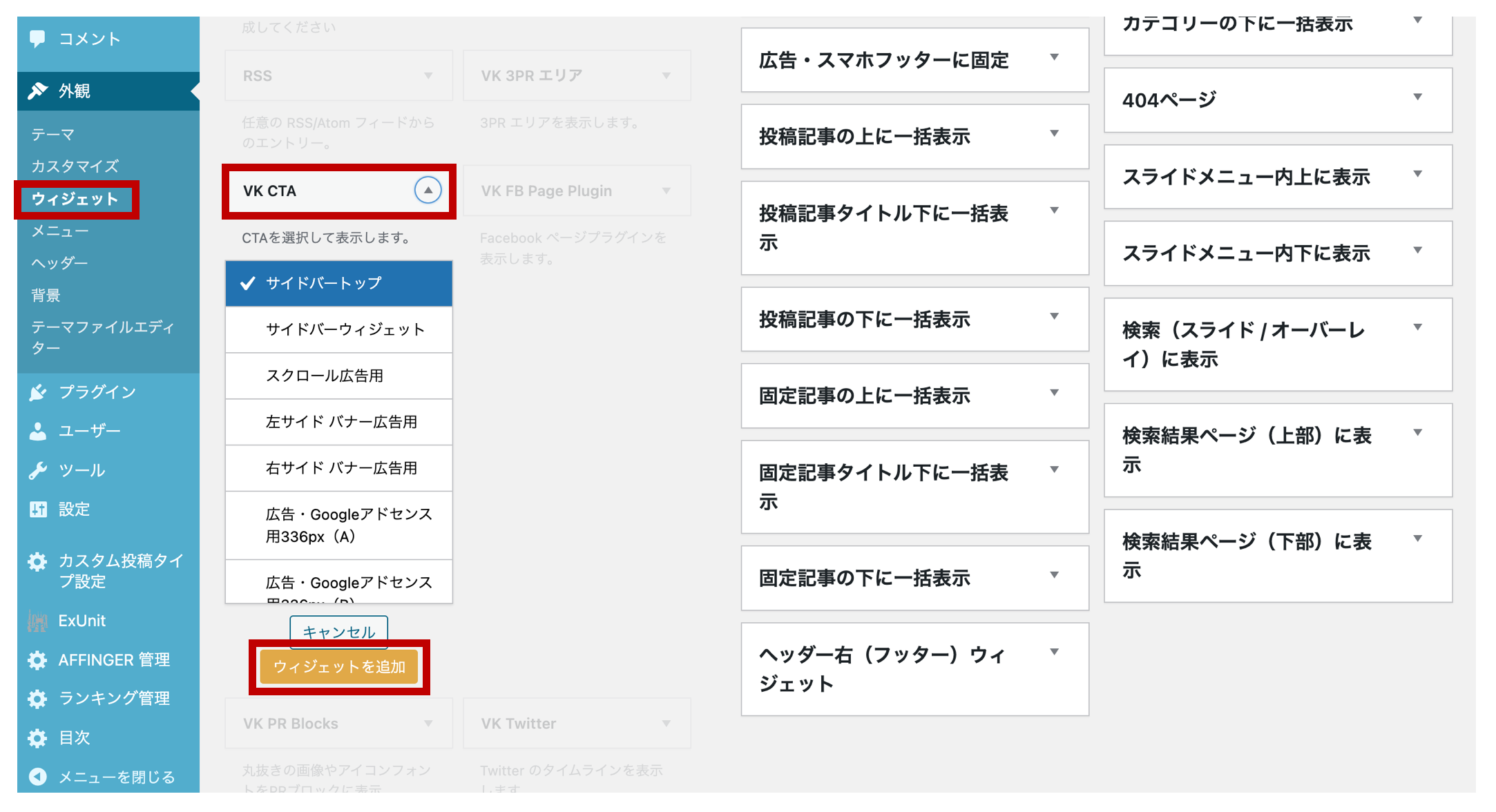
「ウィジェット」→「VK CTA」→「ウィジェットを追加」をクリックして下さい。

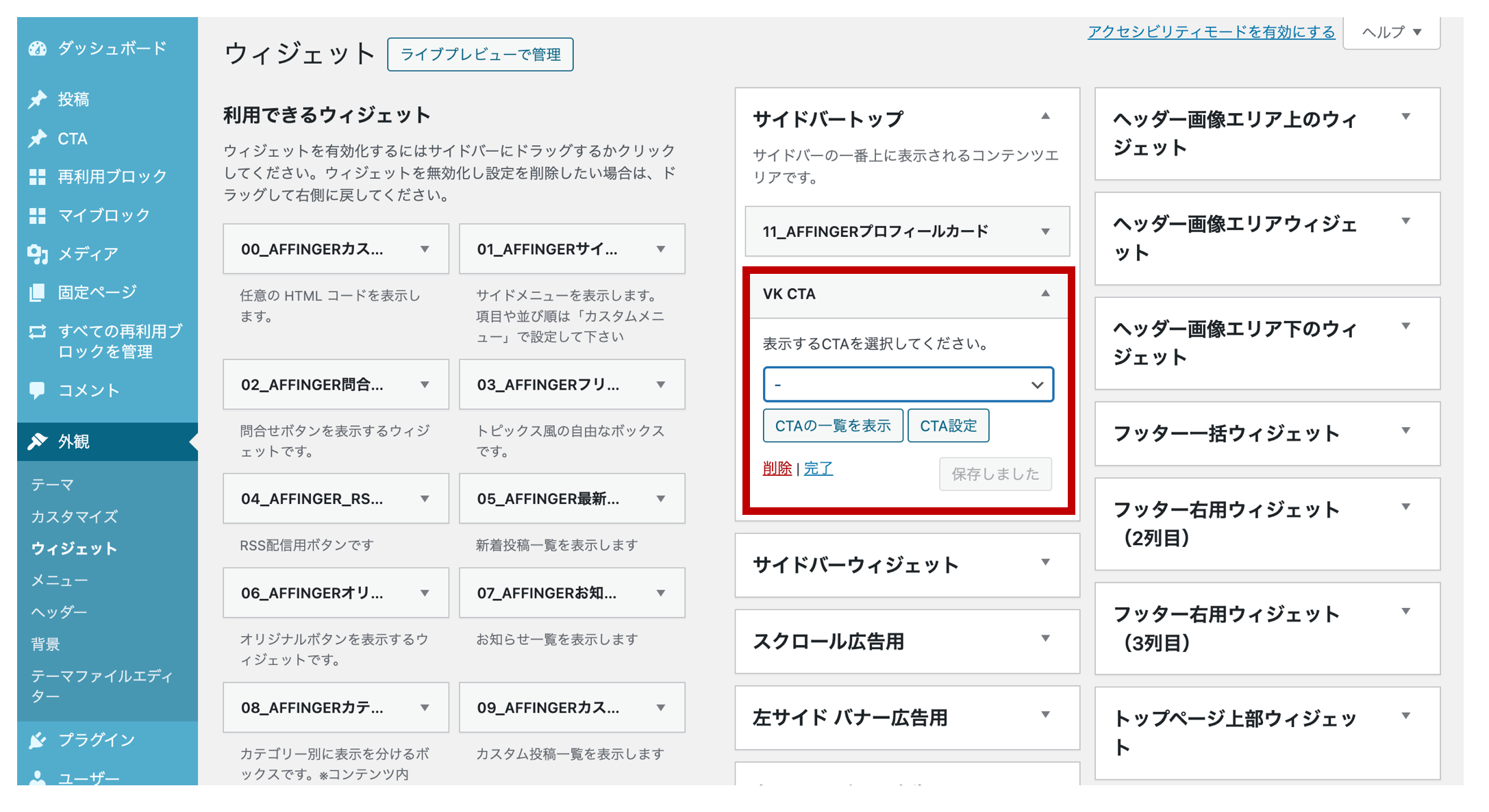
続いて、「サイドバートップ」→「VK CTA」のカードを見て下さい(下図赤枠)。
「表示するCTAを選択してください」とありますので、該当するCTAを選んでください。
今回作成したCTAを選択しましょう。
これでCTAがサイドバーに表示されるようになります。

以上です!
HTMLで書く

最後の方法は、「直接HTMLを書く」という方法です。
HTMLの知識がない方でも大丈夫なように、サンプルコードを載せておきますのでご安心ください。
自由にデザインできますので、一番オススメの方法です。
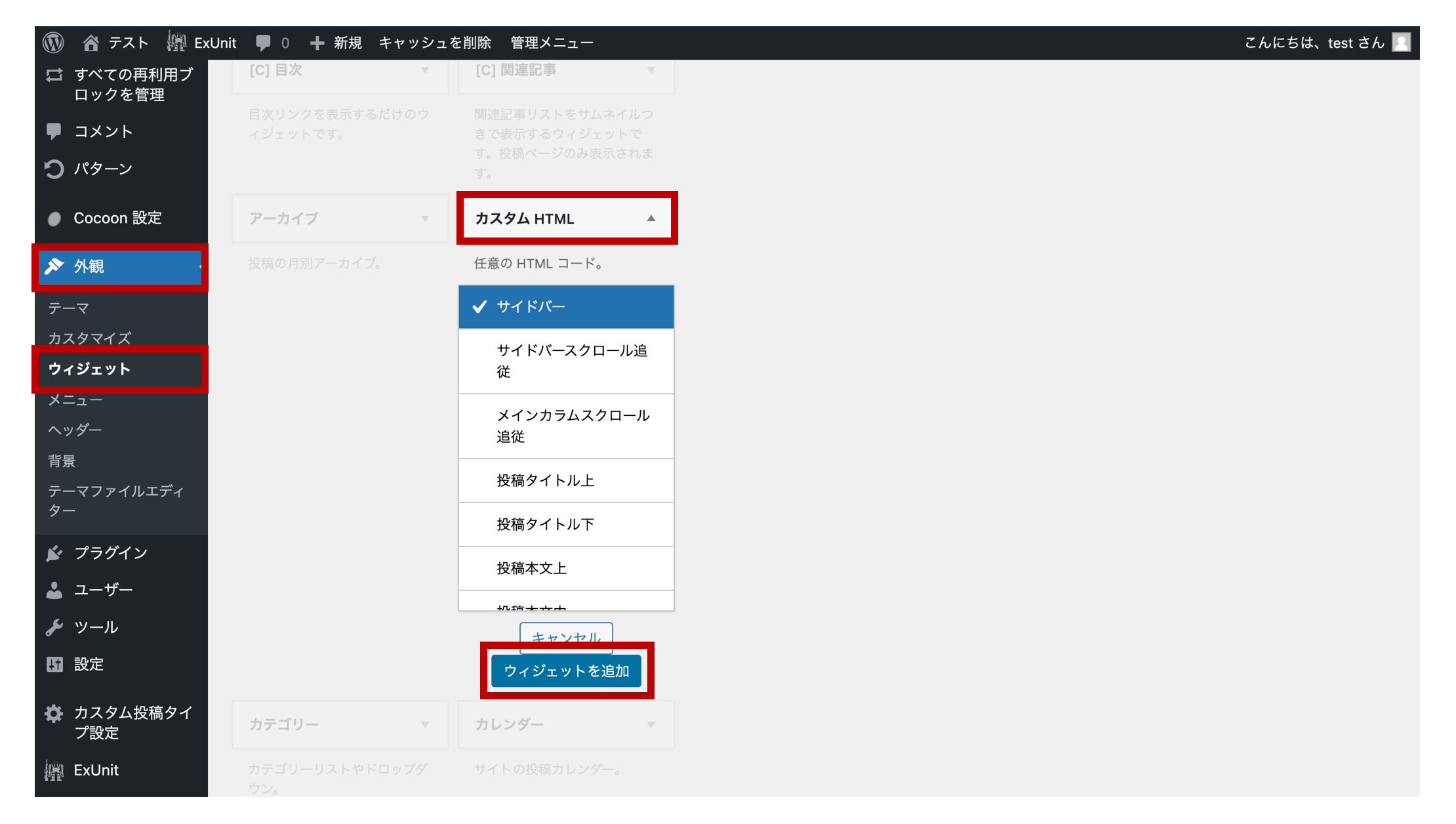
まず、「外観」→「ウィジェット」→「カスタムHTML」→「ウィジェットを追加」をクリックして下さい。

すると「サイドバー」に「カスタムHTML」が追加されます。
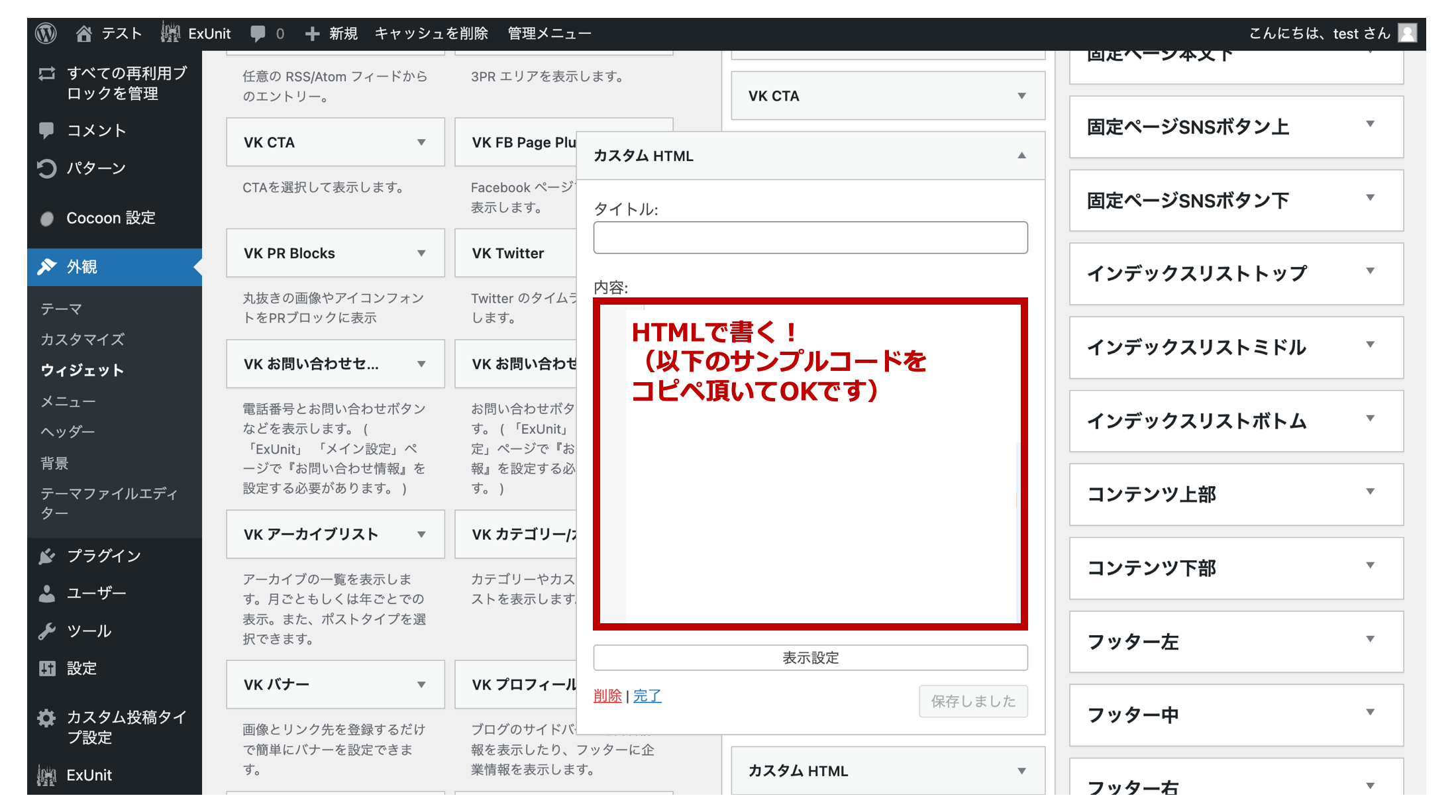
「カスタムHTML」の「内容」という欄にコードを書いていきましょう。

<div style="background: #ffffff; border: #ffffff solid 2px; font-size: 100%; padding: 20px;">
<div style="padding: 0.5rem; border-left: 6px solid #AD2727; font-size: 14px;"><strong>当ブログのWordPressテーマ</strong></div>
<p class="has-text-align-center"><a href="https://ここに画像をクリックした時のURLを入れて下さい"><img class="aligncenter wp-image-7184 size-full" src="https://ここに画像のURLを入れて下さい" alt="" width="300" height="268" /></a></p>
<center><p style="font-size: x-small;"> </p></center>
<center><p style="font-size: x-small;">
「スッ」とアクセス「サッ」と表示!</p></center>
<center><p class="has-text-align-center"><strong>「XSERVER」</strong></p></center>
<center><p class="has-small-font-size"><span style="background: linear-gradient(transparent 70%, #ffff7f 0%);">国内シェアNo.1!</span></p></center>
<center><p class="has-small-font-size"><span style="background: linear-gradient(transparent 70%, #ffff7f 0%);">電光石火のレンタルサーバー!</span></p></center>
<center><p class="has-small-font-size"><span style="background: linear-gradient(transparent 70%, #ffff7f 0%);">運用サイト数250万件以上!</span></p></center>
<div class="wp-block-cocoon-blocks-button-wrap-1 aligncenter btn-wrap btn-wrap-block button-block btn-wrap-s btn-wrap-circle has-text-color has-background has-white-color has-red-background-color has-custom-width cocoon-block-button__width-40"><a href="https://px.a8.net/svt/ejp?a8mat=3H3EGD+604DDE+CO4+6B70I" rel="nofollow">XSERVER公式ページ</a>
<img border="0" width="1" height="1" src="https://www10.a8.net/0.gif?a8mat=3H3EGD+604DDE+CO4+6B70I" alt=""></div>
</div>