この記事でわかること
ヘッダーのロゴを画像に変更する方法(Cocoonの方が対象です)
画像の大きさを調整する方法
具体的には、下図のようにブログのヘッダー部分に画像を入れていきます。

ヘッダーに画像を入れる方法
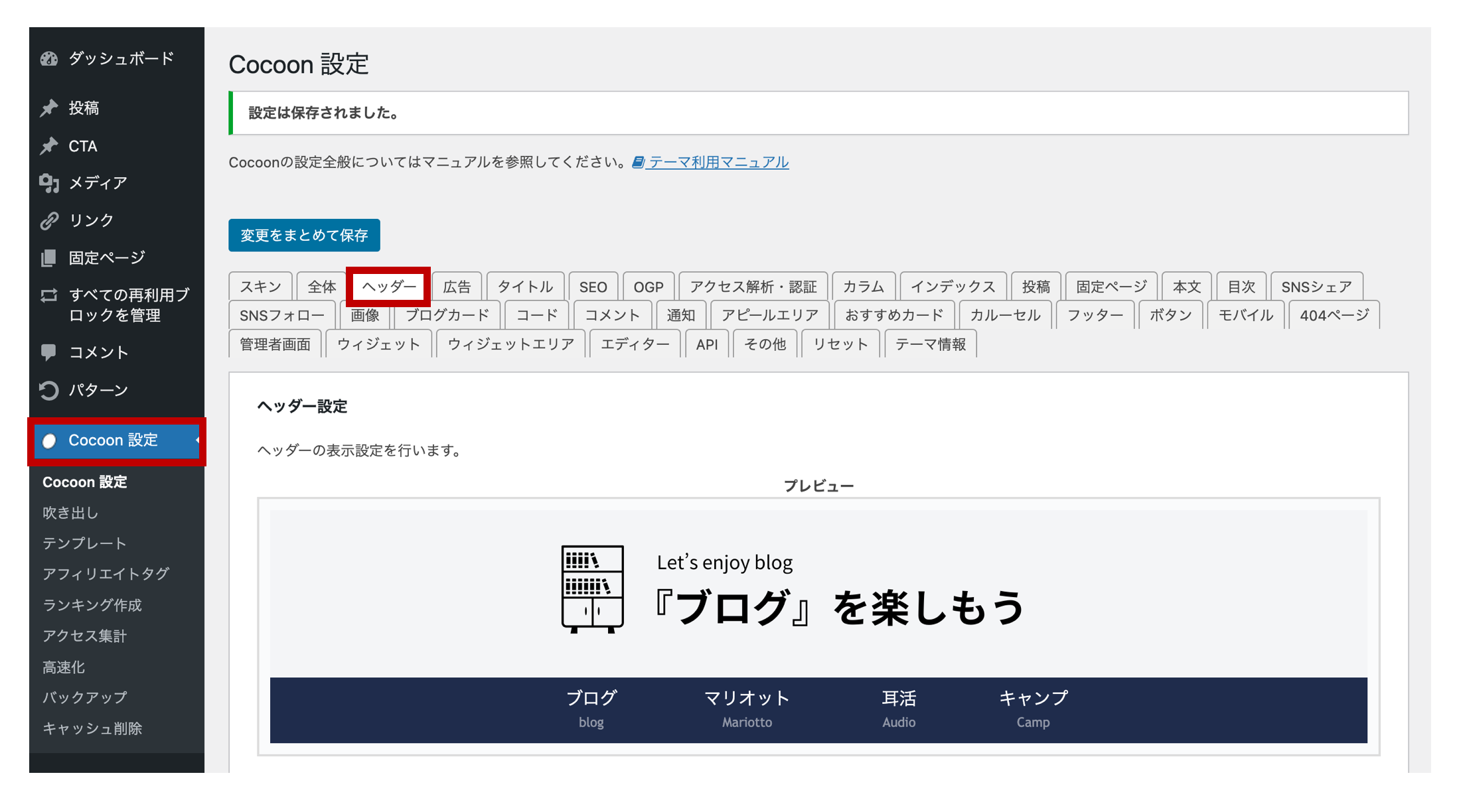
「Cocoon設定」→「ヘッダー」に進んでください。

「ヘッダーロゴ」でお好きな画像を選択しましょう。

次に画像を入れる位置を決めましょう。
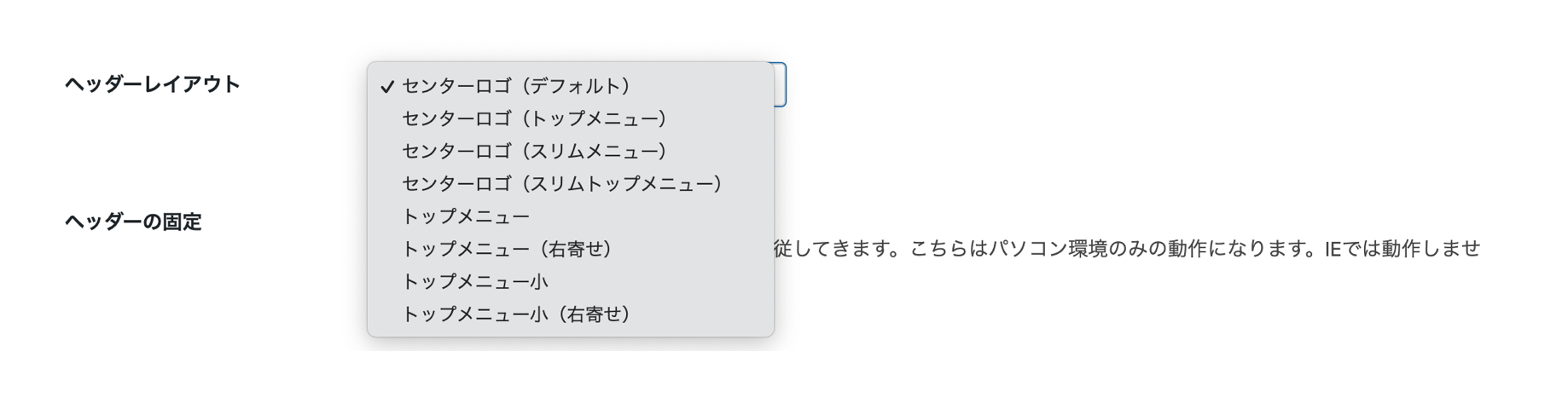
「ヘッダーレイアウト」を見てみると色々な種類があります。

大きく分けて「センターロゴ」系と「トップメニュー」系に分かれます。
センターロゴ系
センターロゴ系には、
・センターロゴ(デフォルト)
・センターロゴ(トップメニュー)
・センターロゴ(スリムメニュー)
・センターロゴ(スリムトップメニュー)
の4つの種類がありますが、それぞれ違いは以下の通りです。

メニューに対して画像が上にあるもの、下にあるもの、メニューが細いものなどあります。
お好きなポジションのものを選んでください。
トップメニュー系
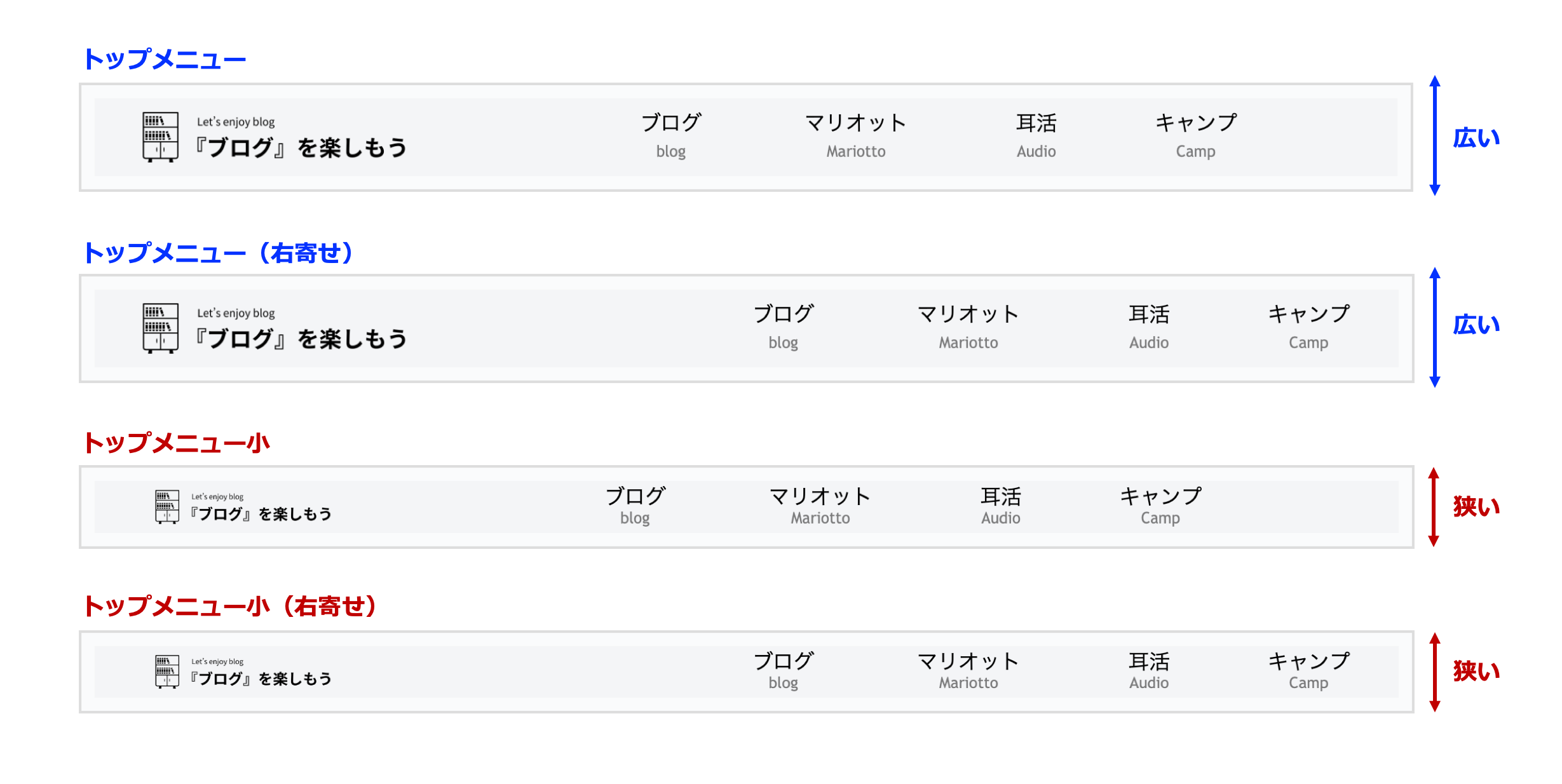
次にトップメニュー系には、
・トップメニュー
・トップメニュー(右寄せ)
・トップメニュー小
・トップメニュー小(右寄せ)
の4つがあります。違いは以下の通りです。

画像の大きさを調整する方法
画像の位置が決まった後は、大きさを変えたくなると思います。
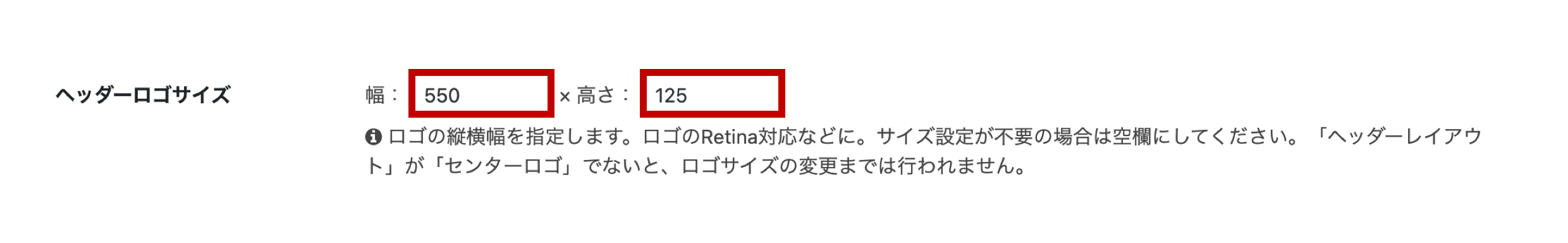
大きさを変えるのは、「ヘッダーロゴサイズ」で変更します。

注意点としては、「センターロゴ」でないとロゴサイズ変更できません。
「ヘッダーレイアウト」が「センターロゴ」でないと、ロゴサイズの変更までは行われません。
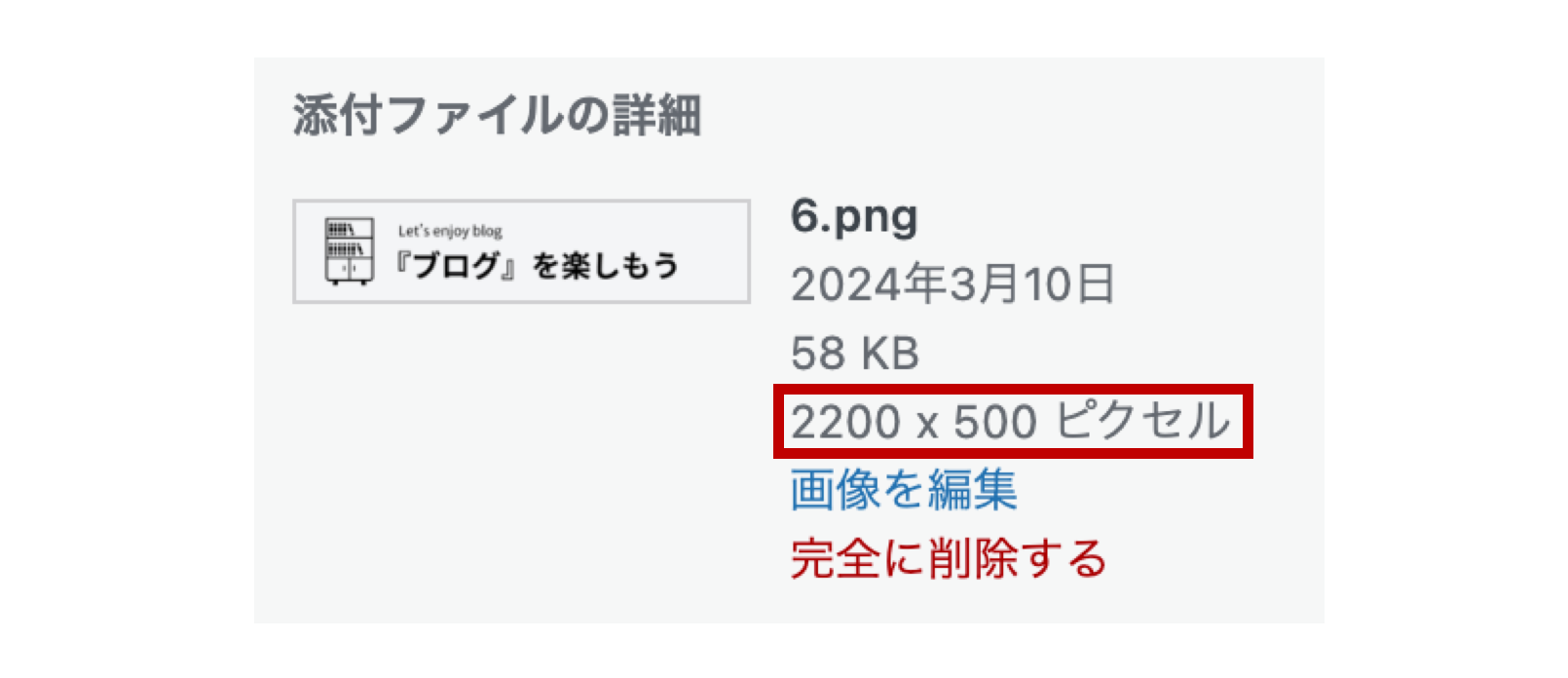
「幅」と「高さ」を変更する目安ですが、まずお使いの画像を見てみましょう。

2200 x 500ですので、この比率で設定すると良いでしょう。
【オリジナル】2200 x 500の場合は、
例えば、両方を2で割って、1100 x 250 にするなど、縦横比が崩れないように設定しましょう。