この記事でわかること
サイドバーにオシャレな広告(CTA)を作成する方法
HTMLサンプルコードも提供します
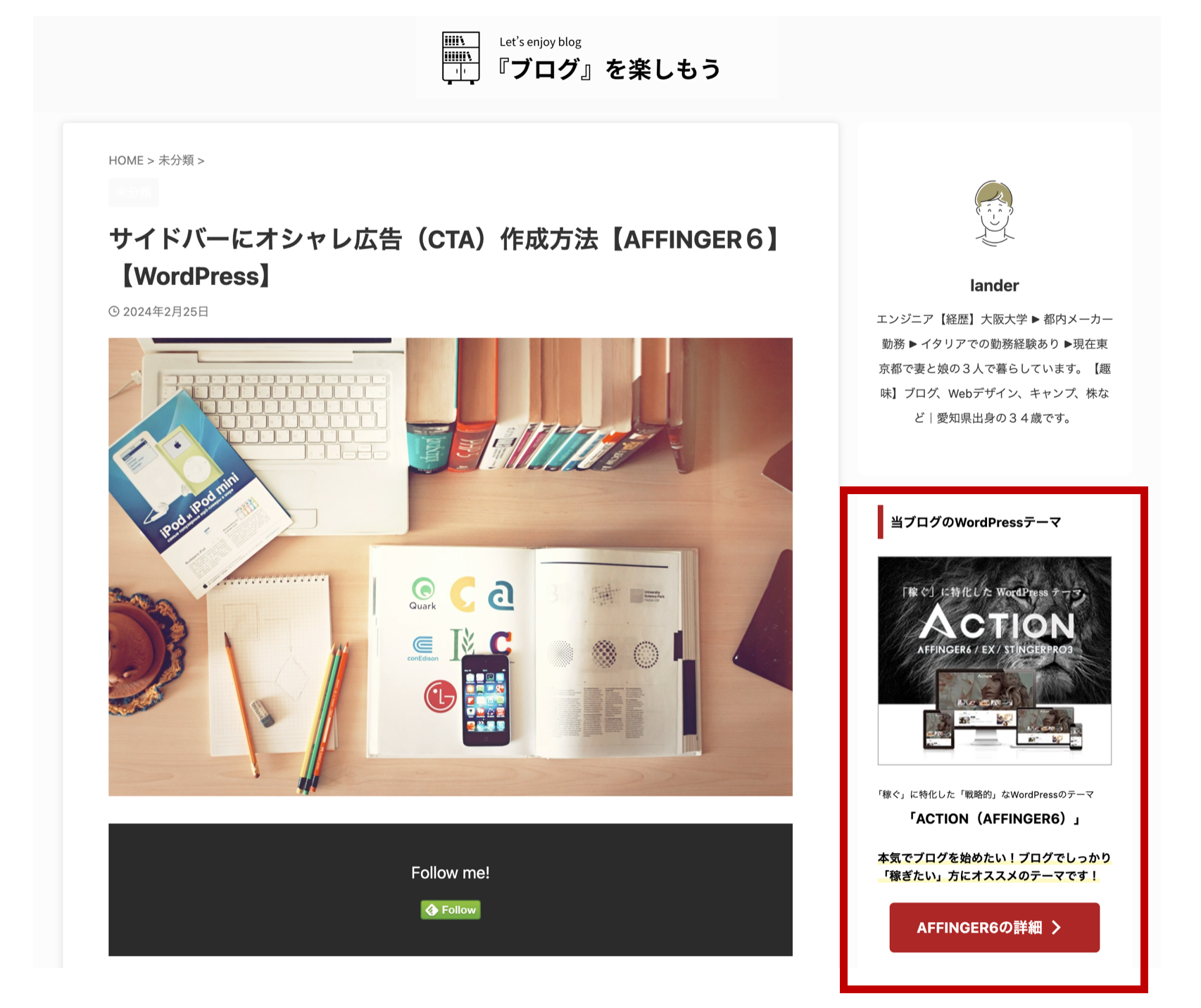
具体的には下図の赤枠の広告の作り方を解説します。

僕がこの広告(CTA)を作成した際、いろいろと苦労したので、備忘録も込めて記事にまとめました。
お役に立てると幸いです。
CTAって何?
CTA は「Call to Action」の略で、日本語では「行動を促す」という意味です。CTA は、ウェブサイト、広告、メールマーケティングなどのコンテンツで、読者や視聴者に対して特定の行動を取るように促すためのテキストやボタンなどの要素を指します。例えば、「今すぐ購入する」「登録する」「詳細を見る」「連絡先を入力する」などの行動を取るように誘導するための文言やボタンが、CTA の一例です。CTA はコンテンツの目的や目標を達成するために重要な役割を果たします。
では早速、作成方法を解説していきます。
以下の3ステップで簡単にできますよ!
【手順1】専用プラグインをインストールする

まずはVK All in One Expansion Unitというプラグインをインストールしましょう。
次に「ExUnit」をクリックし、「Call To Action」にチェックが入っていることを確認します。

【手順2】CTAを作る
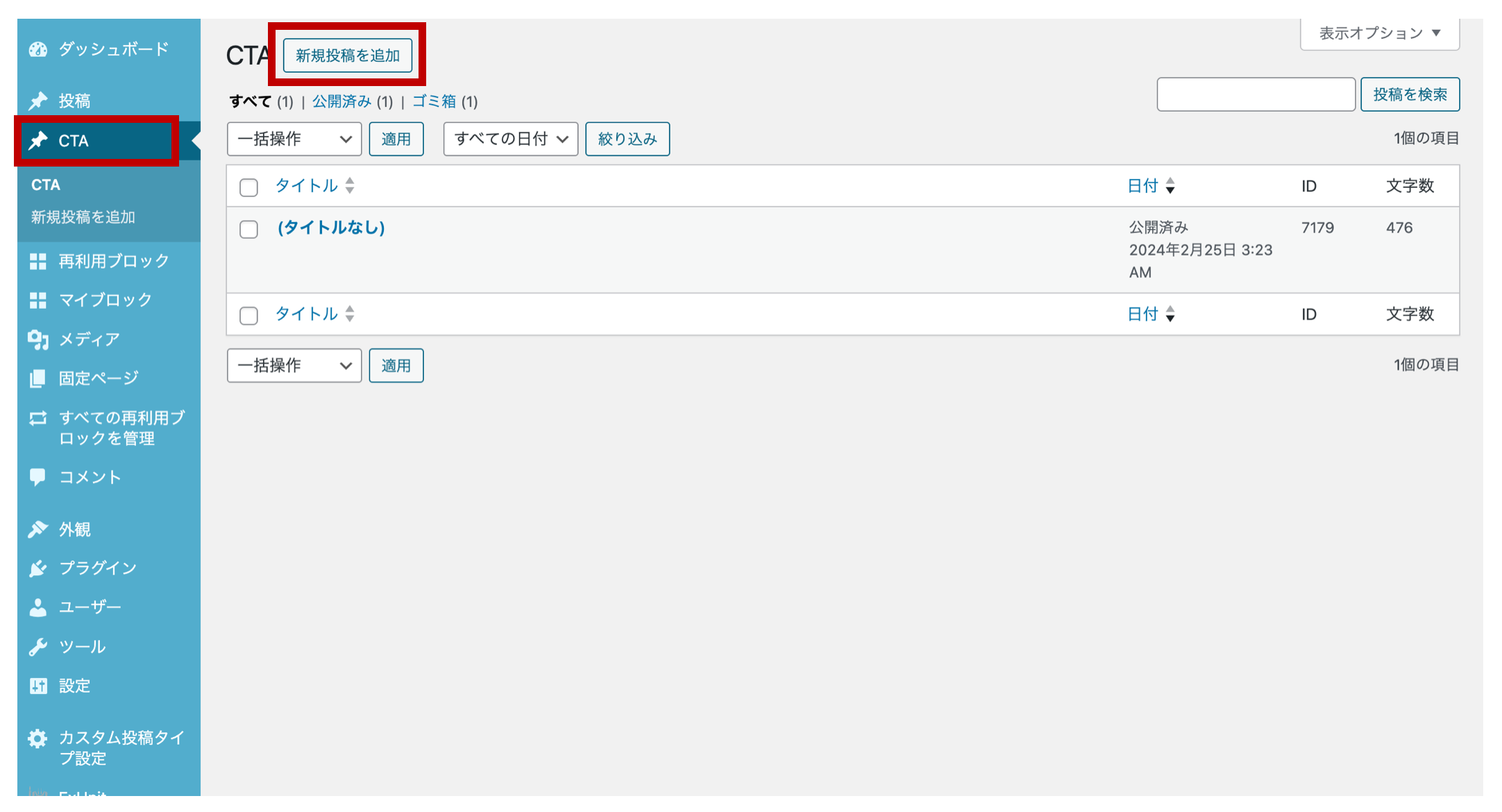
「CTA」→「新規投稿を追加」をクリックして下さい。

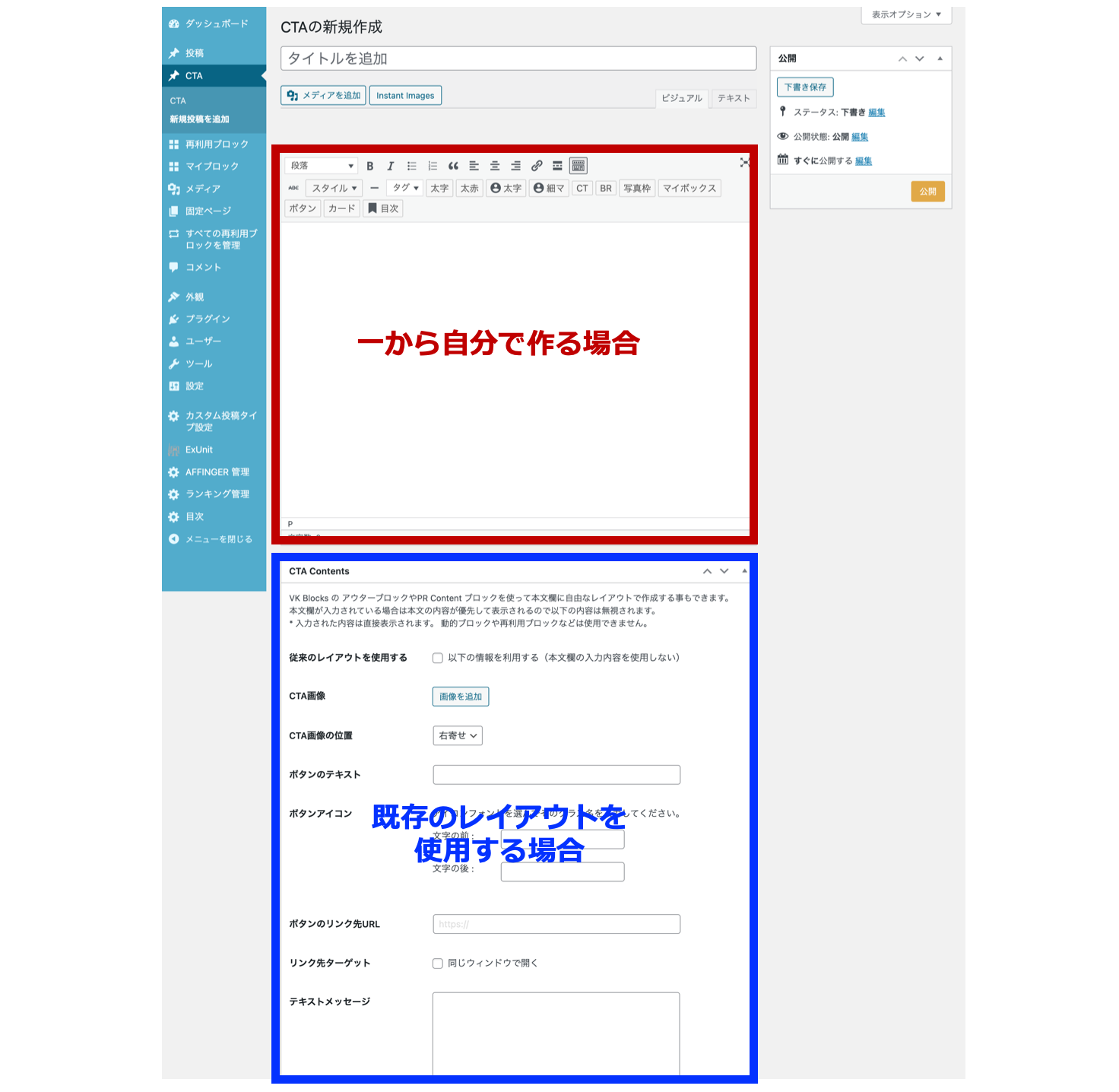
すると、以下のような画面が出てきます。

赤枠部分は一から自分で作りたい方向けのエリアです。
完全カスタマイズが可能になりますので、自由に作ってみたい方はこちらを利用すると良いかと思います。
一方で青枠部分は既存のレイアウトを使用したい方向けです。
指定のボックスに文言や写真を入れていけば、既存レイアウトでCTAが出来上がります。
コードを書く必要がないので、サッと出来上がりますが、カスタマイズの自由度は減ります。
今回は赤枠の「一から自分で作る場合のエリア」を使って作っていきます。
まずタイトルは空のままでOKです。
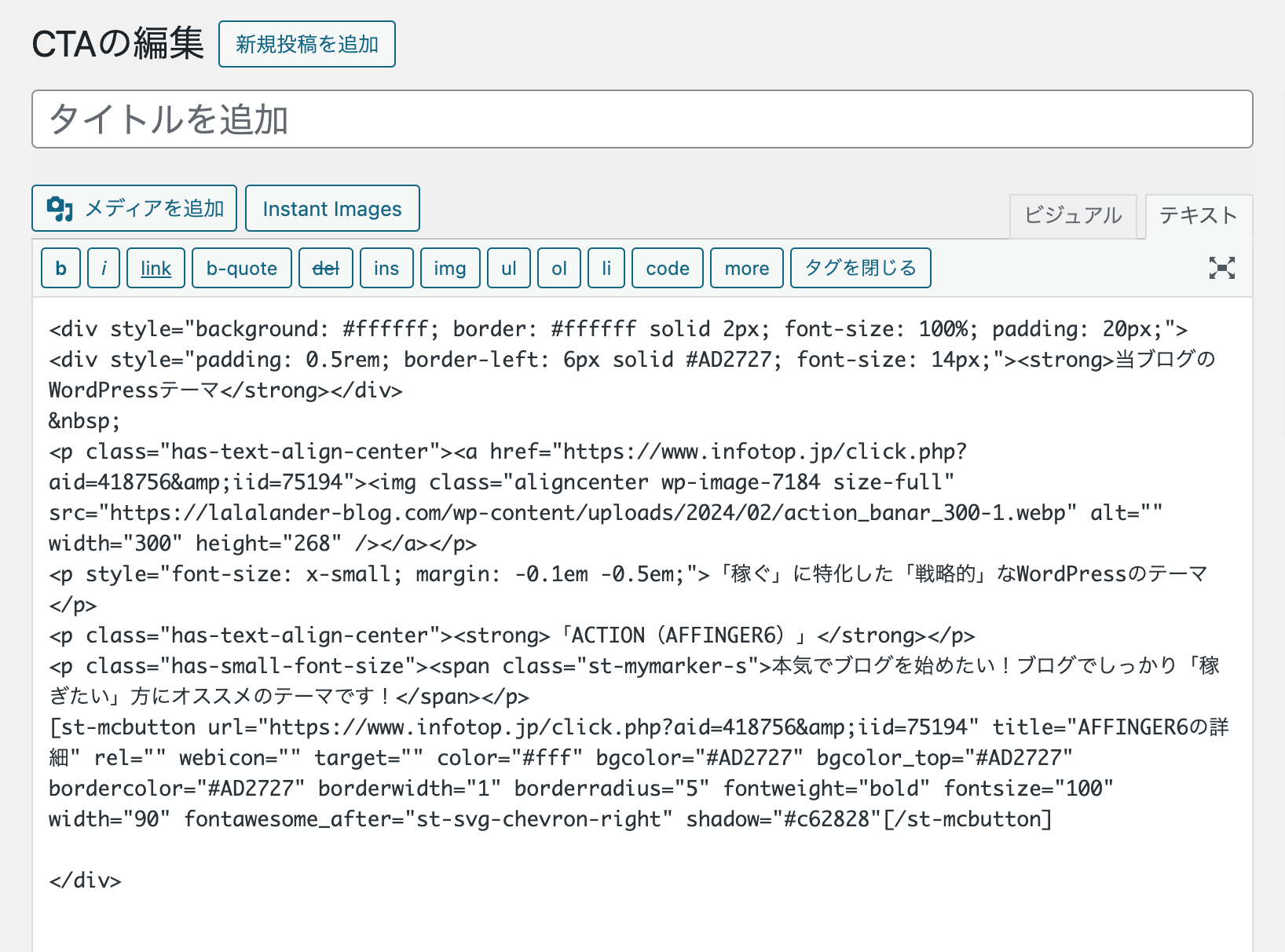
次に「テキスト」のタブで下記のようなコードを記入します。
参考までにサンプルコードを載せておきましたので、良かったら使って下さい。
(上手くいかなかったらスミマセン・・・!)

【HTMLサンプルコード】
<div style="background: #ffffff; border: #ffffff solid 2px; font-size: 100%; padding: 20px;">
<div style="padding: 0.5rem; border-left: 6px solid #AD2727; font-size: 14px;"><strong>当ブログのWordPressテーマ</strong></div>
!!ここにお好きな画像を入れて下さい!!
<p style="font-size: x-small; margin: -0.1em -0.5em;">「稼ぐ」に特化した「戦略的」なWordPressのテーマ</p>
<p class="has-text-align-center"><strong>「ACTION(AFFINGER6)」</strong></p>
<p class="has-small-font-size"><span class="st-mymarker-s">本気でブログを始めたい!ブログでしっかり「稼ぎたい」方にオススメのテーマです!</span></p>
!!ここにお好きなリンクボタンを入れて下さい!!
</div>
コピペしたら、「更新」を押して下さい。
ここまでCTAの作成は完了です。
【手順3】サイドバーにCTAを追加する
最後にCTAをサイドバーに表示させるようにしましょう。
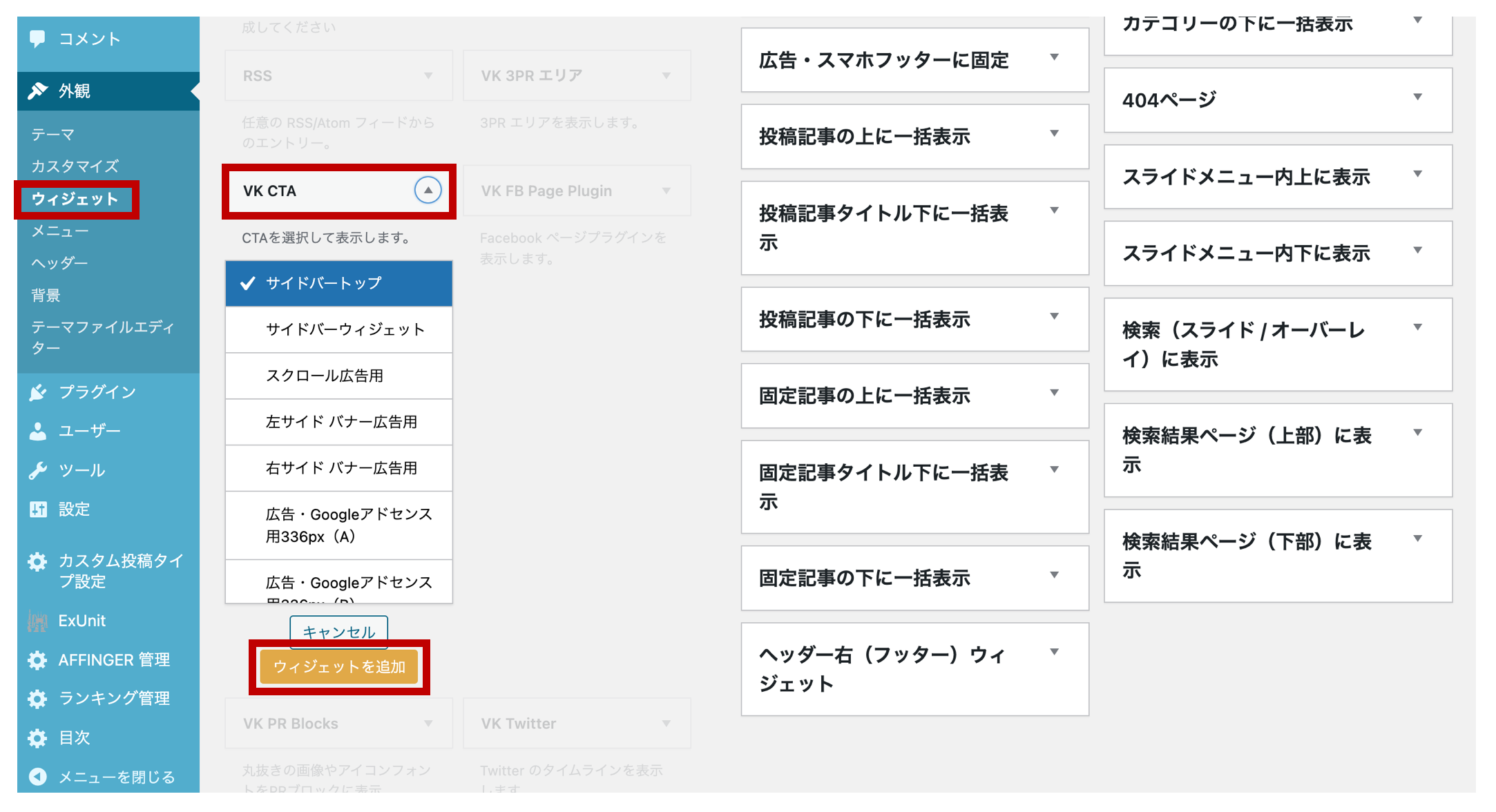
「ウィジェット」→「VK CTA」→「ウィジェットを追加」をクリックして下さい。

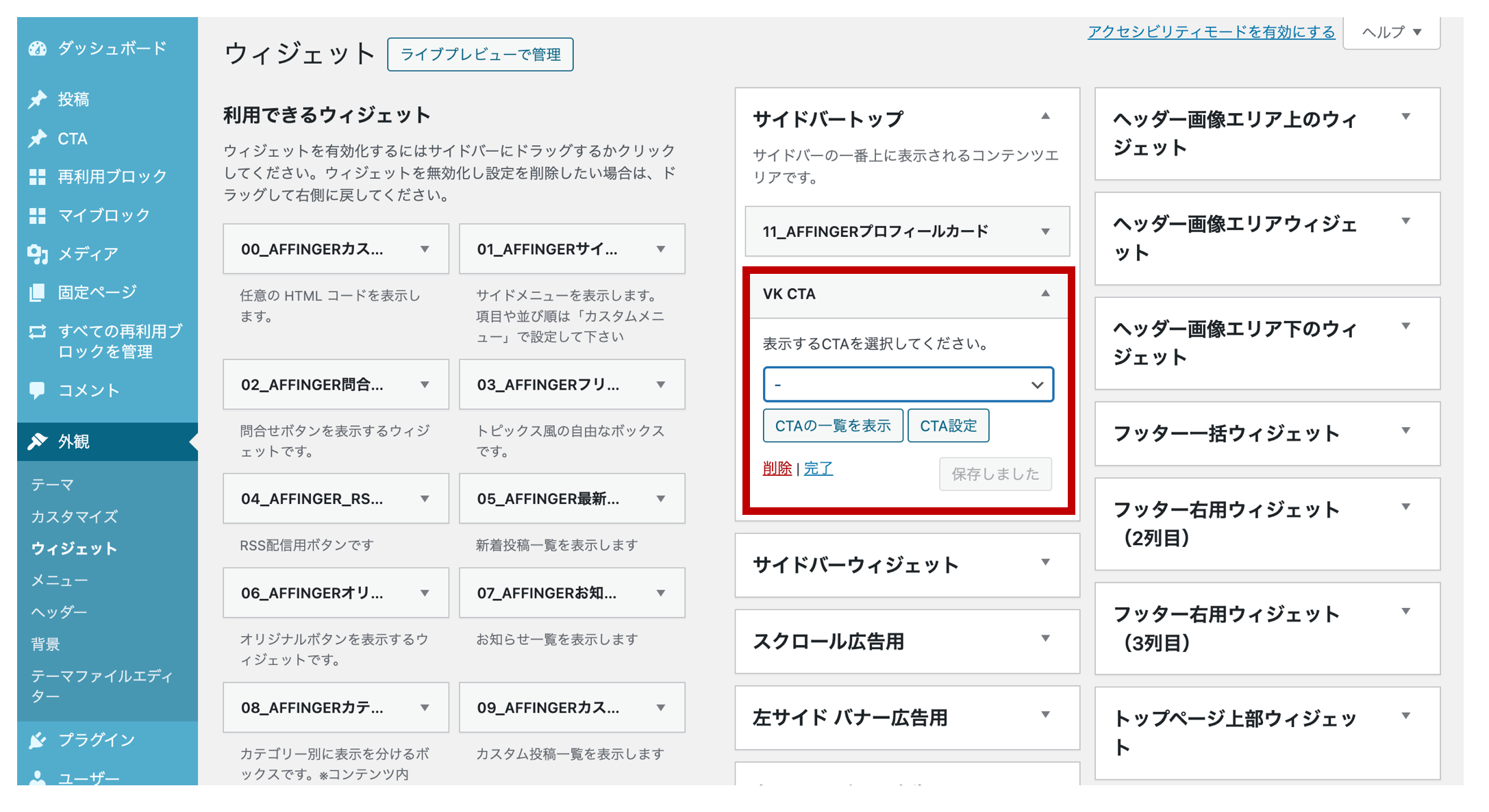
続いて、「サイドバートップ」→「VK CTA」のカードを見て下さい(下図赤枠)。
「表示するCTAを選択してください」とありますので、該当するCTAを選んでください。
今回はタイトル無しのCTAを作ったので「-」のCTAを選択しましょう。
これでCTAがサイドバーに表示されるようになります。

以上です!
ご参考になれば幸いです。
最後までお読み頂きありがとうございました。