この記事でわかること
メニューの先頭にアイコンを付ける方法(AFFINGERをお使いの方向け)
1~2分で出来る方法です(アイコン選びに悩まなければ・・・)
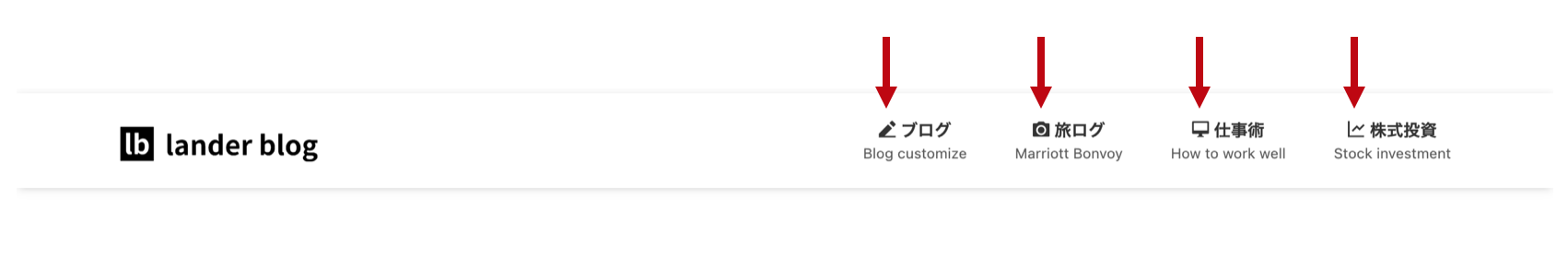
具体的には下図のようなアイコンをメニューの先頭につける方法を解説します。

アイコンがあるとオシャレに見えますよね。
簡単にできますので、是非参考にして下さい。
まず「メニュー」の「ナビゲーションラベル」まで行こう
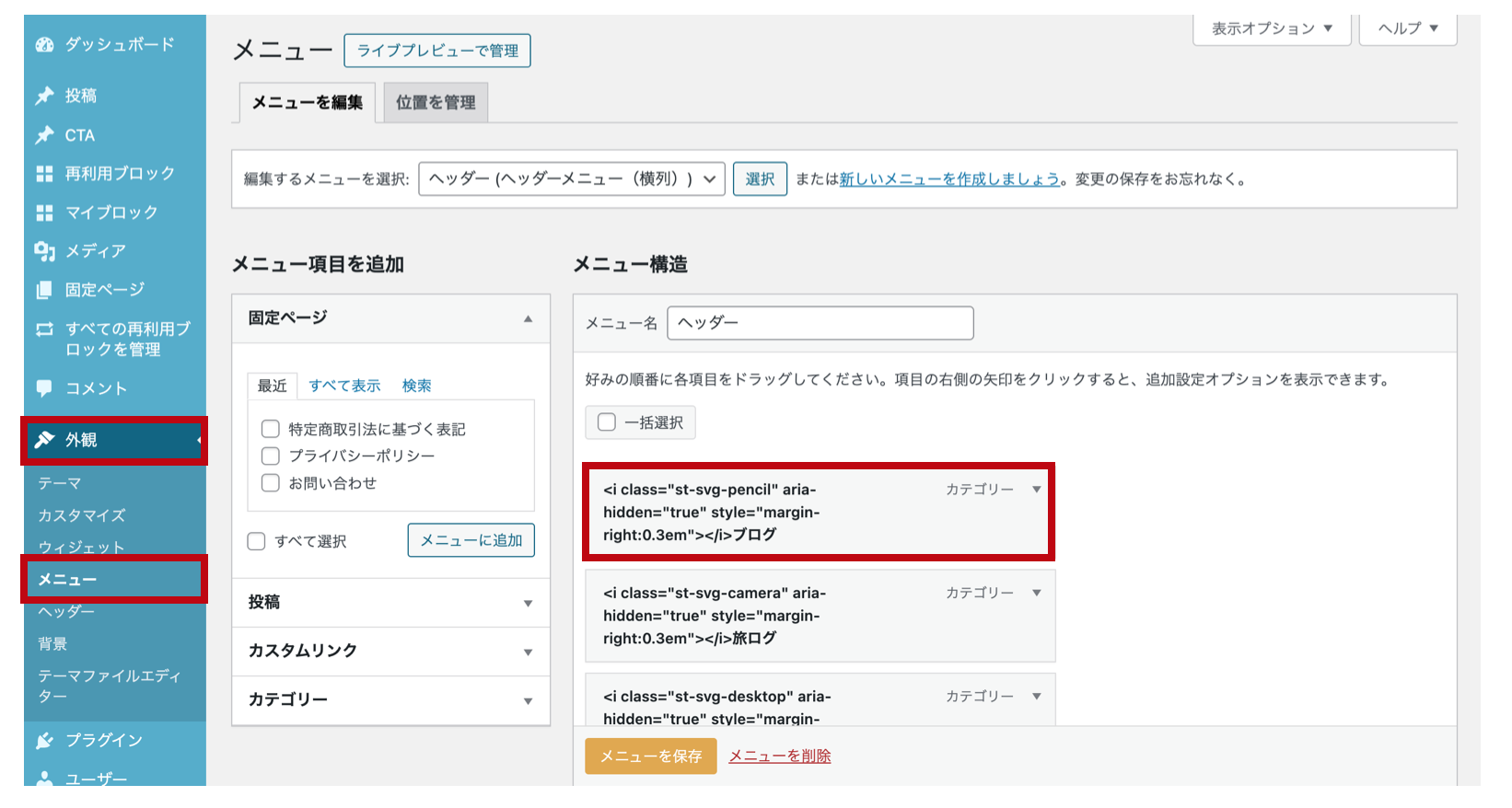
まず「外観」→「メニュー」に進んでください。
アイコンを入れたい項目の右側の矢印をクリックしましょう。

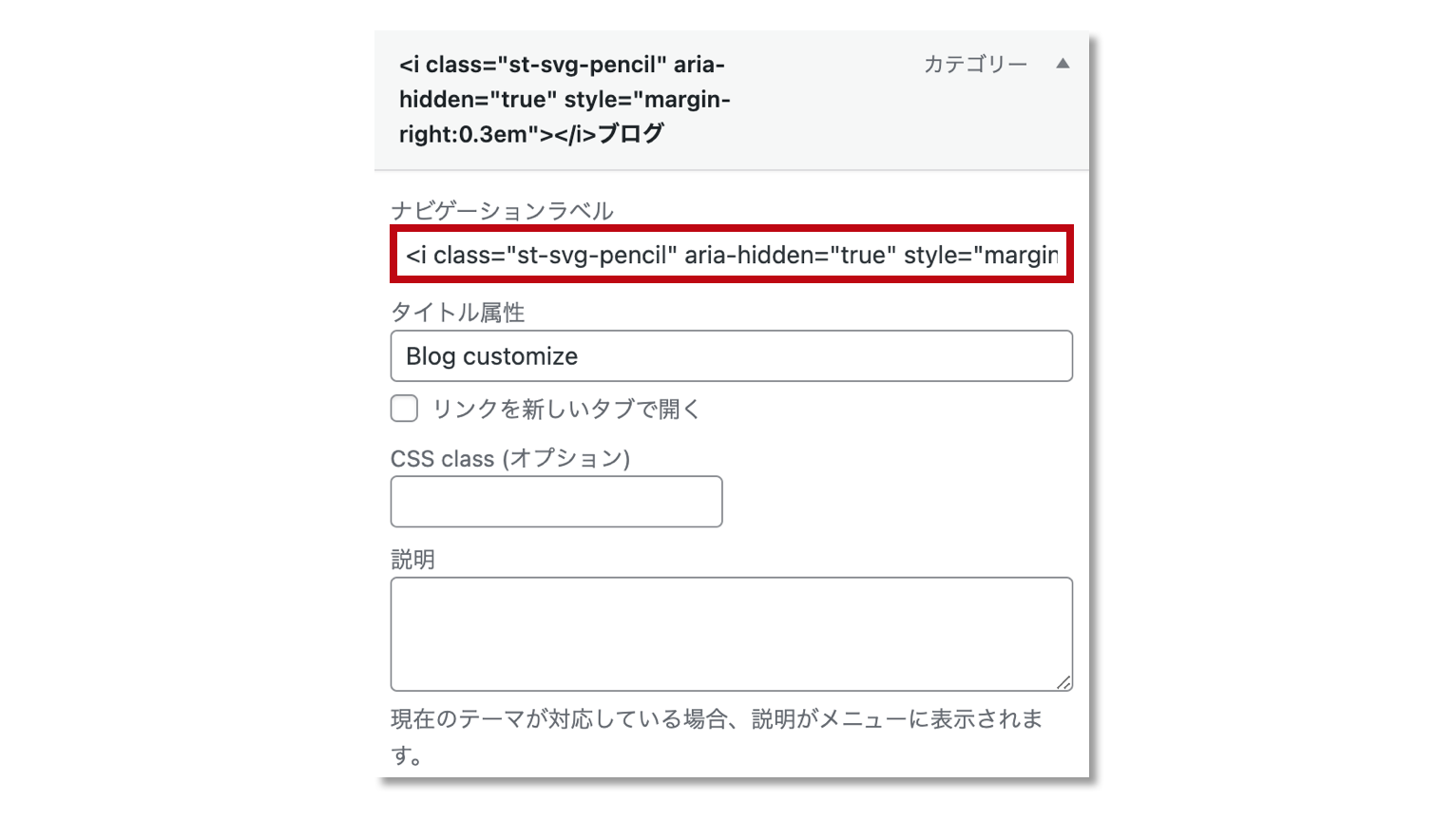
すると以下のようなボックスが表示されます。
その中の「ナビゲーションラベル」にiタグを挿入するとアイコンが表示されます。

次に「iタグ」を挿入しよう
以下のコードをコピーして、「ナビゲーションラベル」の先頭にペーストしましょう。
コピペして下さい
<i class="アイコンのクラス名をコピペ" aria-hidden="true" style="margin-right:0.3em"></i>
「"アイコンのクラス名をコピペ" 」の部分には次章で記載するアイコンのクラス名をコピペしてください。
「””」は消さないで下さいね。
ちなみに、「style="margin-right:0.3em"」という記述の部分でアイコンと文字の間隔を調整できます。
お好きな間隔に調整してみて下さい。
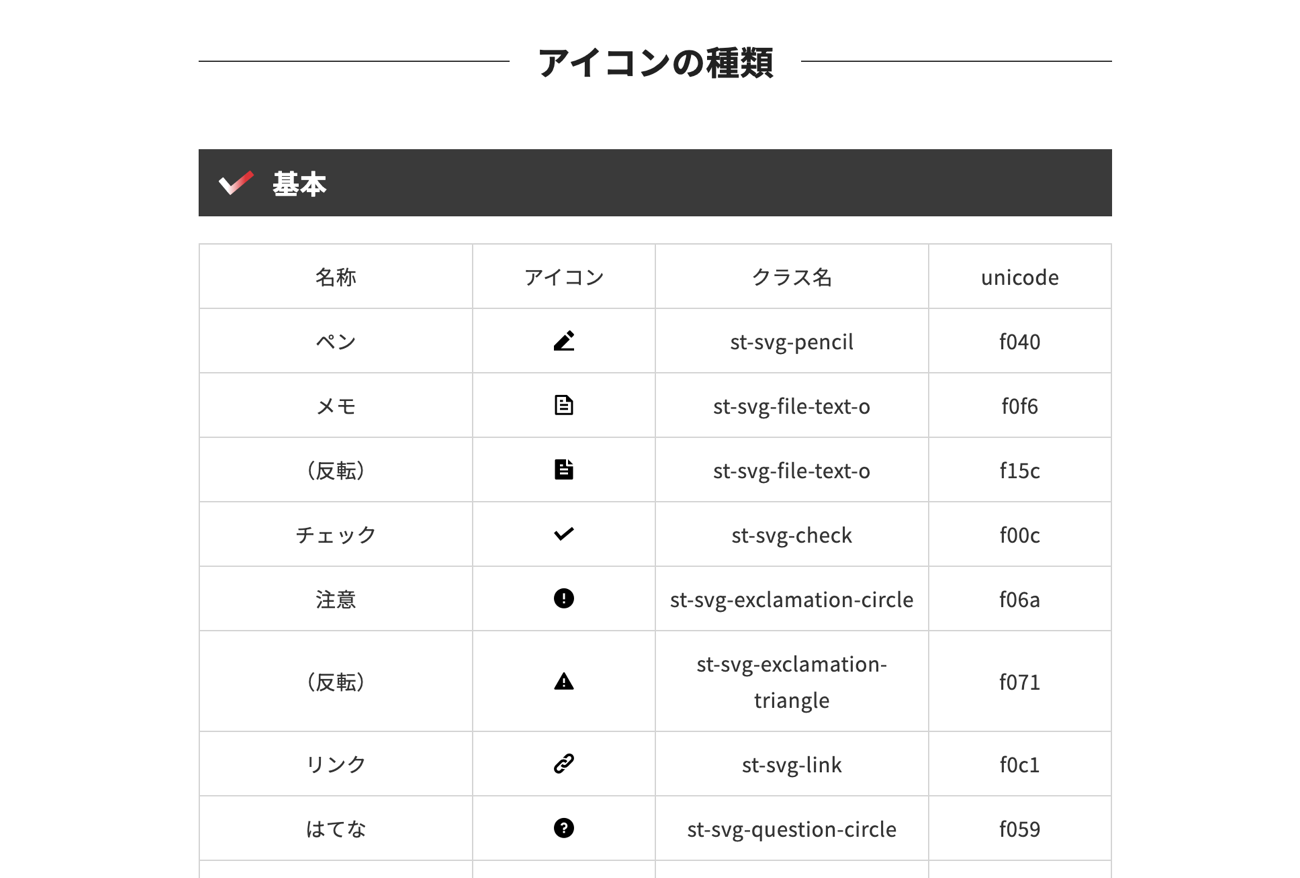
気に入ったアイコンのクラス名を探そう
アイコンのクラス名ですが、AFFINGER公式マニュアルに一覧が示されています。
注意ポイント
パスワードは購入履歴ページに記載されているものです。
ご自身で設定しているパスワードではありませんので、ご注意を。


以上です。アイコンを駆使して素敵なブログに仕上げて下さいね。