【Wordpress】効率的な画像の編集/貼り付け/修正方法
記事によく画像を貼り付けることってありますよね。
しかも、自分で少し編集してから貼り付けることってよくあると思います。
今回、私がやっている方法をご紹介します。
これまでのやり方
これまで私は、画像を編集したいとき、ペイント系のソフトで編集してから、
WordPressに取り込み、貼り付けていました。
でも、いちいち別ソフトを立ち上げるのって面倒ですよね。
「DrawIT」で解決!
そんなときは、画像編集プラグイン「DrawIT」を使用しましょう。
「DrawIT」を使えば、わざわざ別の編集ソフトを立ち上げなくても、
WordPressの中で編集することができますし、
編集し直したくなっても、すぐに修正できますよ。
「DrawIT」の使い方
画像の取り込み
まずはインストールしてみて下さい。
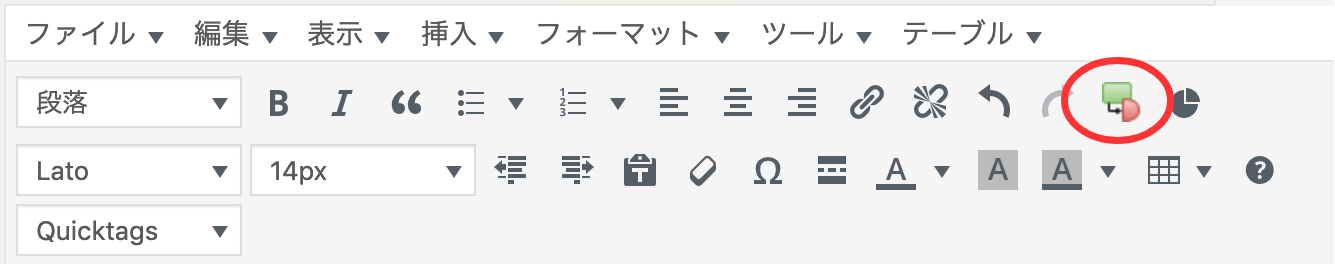
そうすると、投稿編集画面で下記のようなアイコンが追加されます。

ここをクリックしてください。
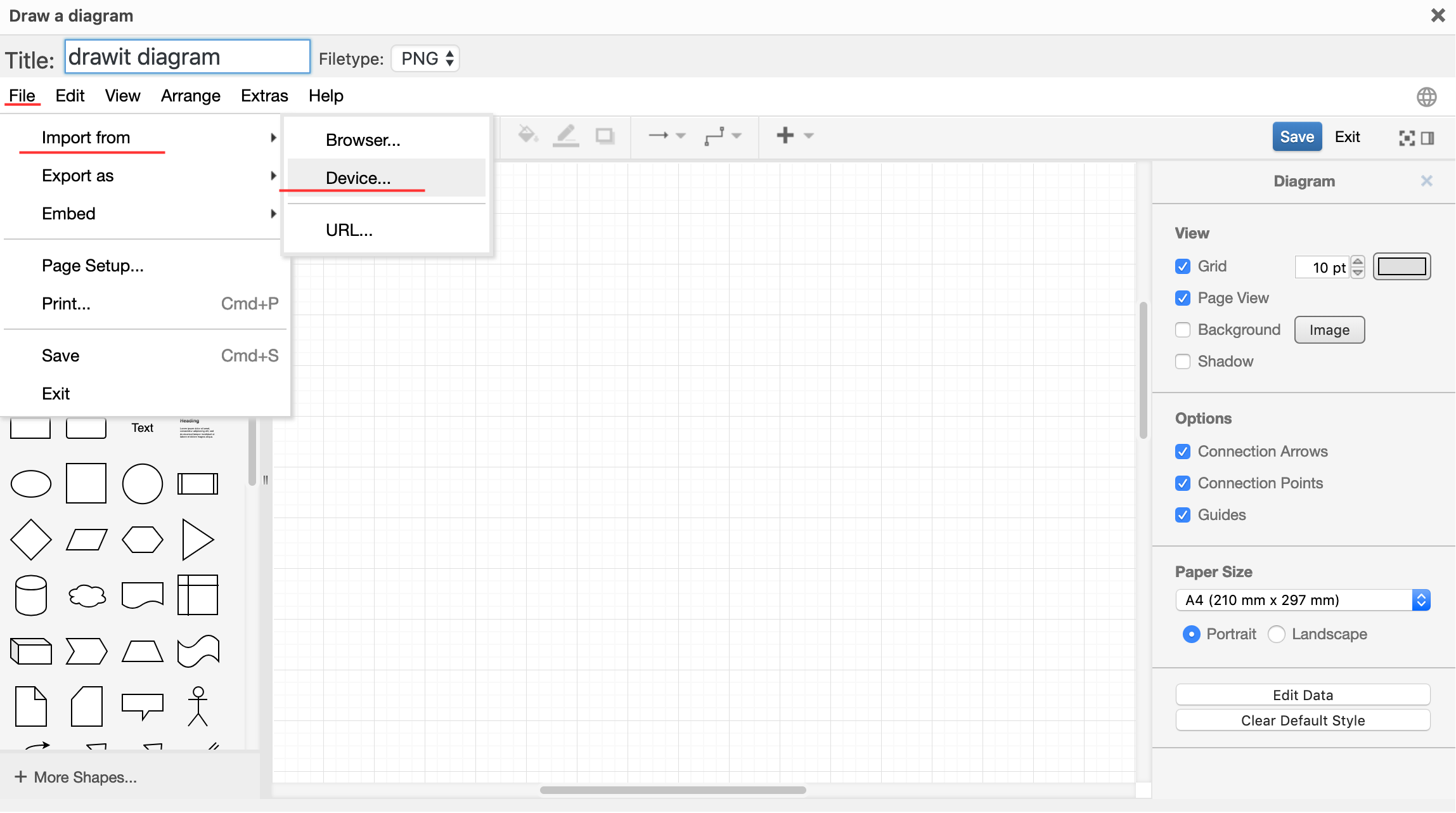
するとこんな画面が立ち上がります。

次に画像を取り込みたいので、
「File」→「Import from」→「Device」
という順序で画像を取り込みます。

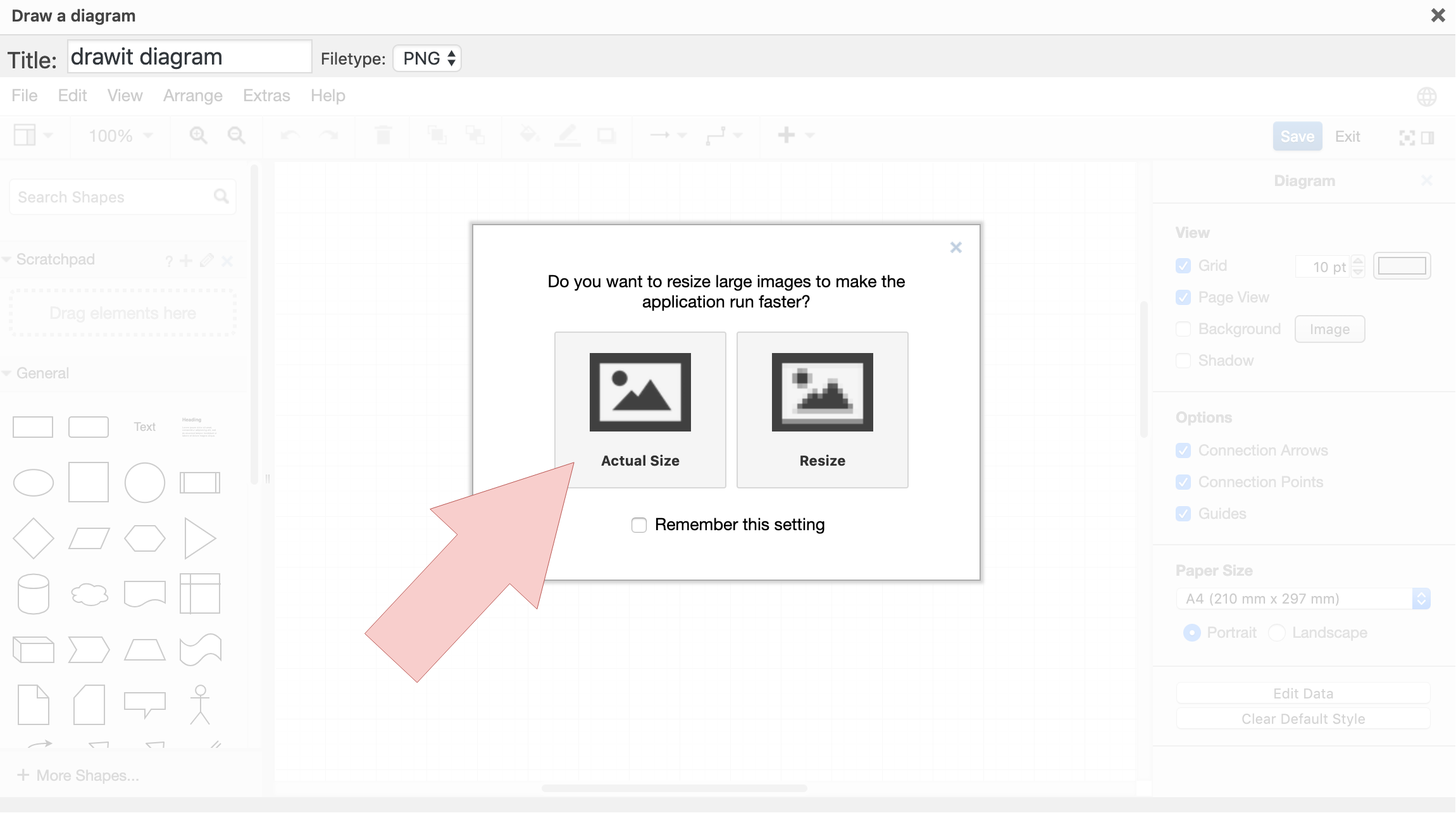
取り込む際、画像のサイズを問われます。
自分は高画質の方がいいので、「Actual Size」を選択します。

これで取り込み完了です。
画像の編集
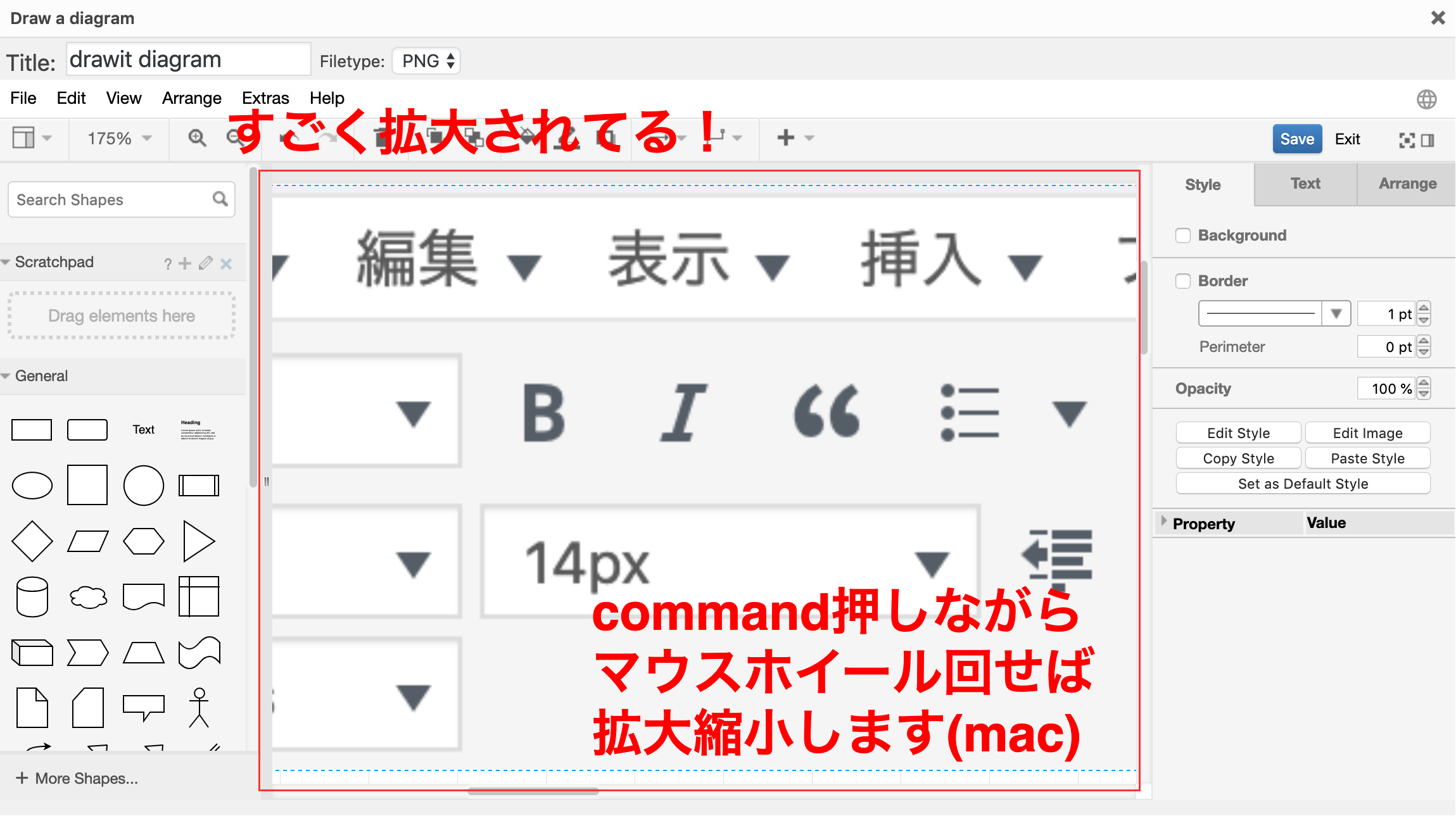
最初はすごく拡大されているケースがありますが、
macの方はcommand押しながらマウスホイールを回せば、拡大縮小できます。

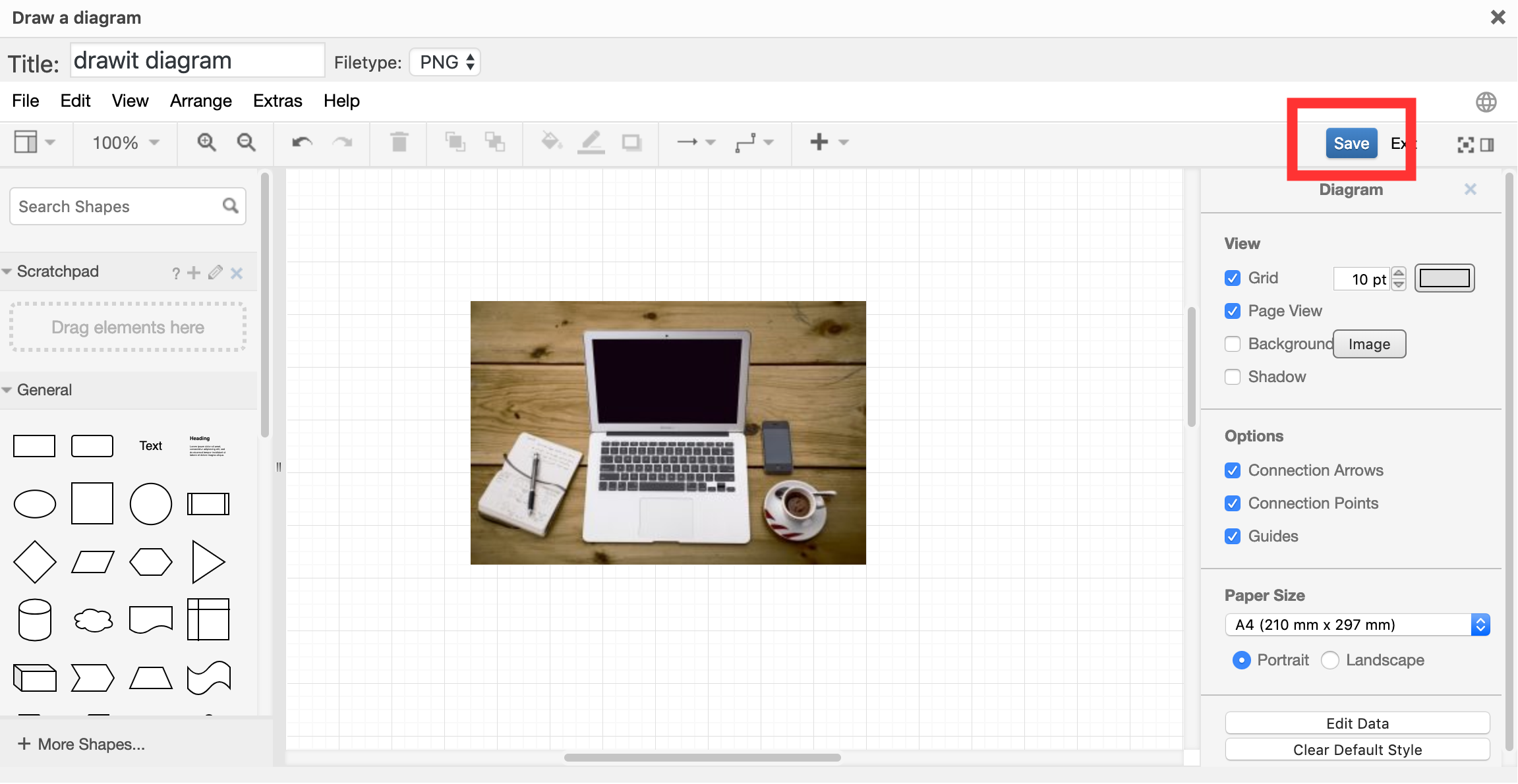
ここまでくれば、矢印を入れたり、テキストを入れたりと編集できますよ。
色々試してみてください。
編集が終わったら「Save」を押してください。

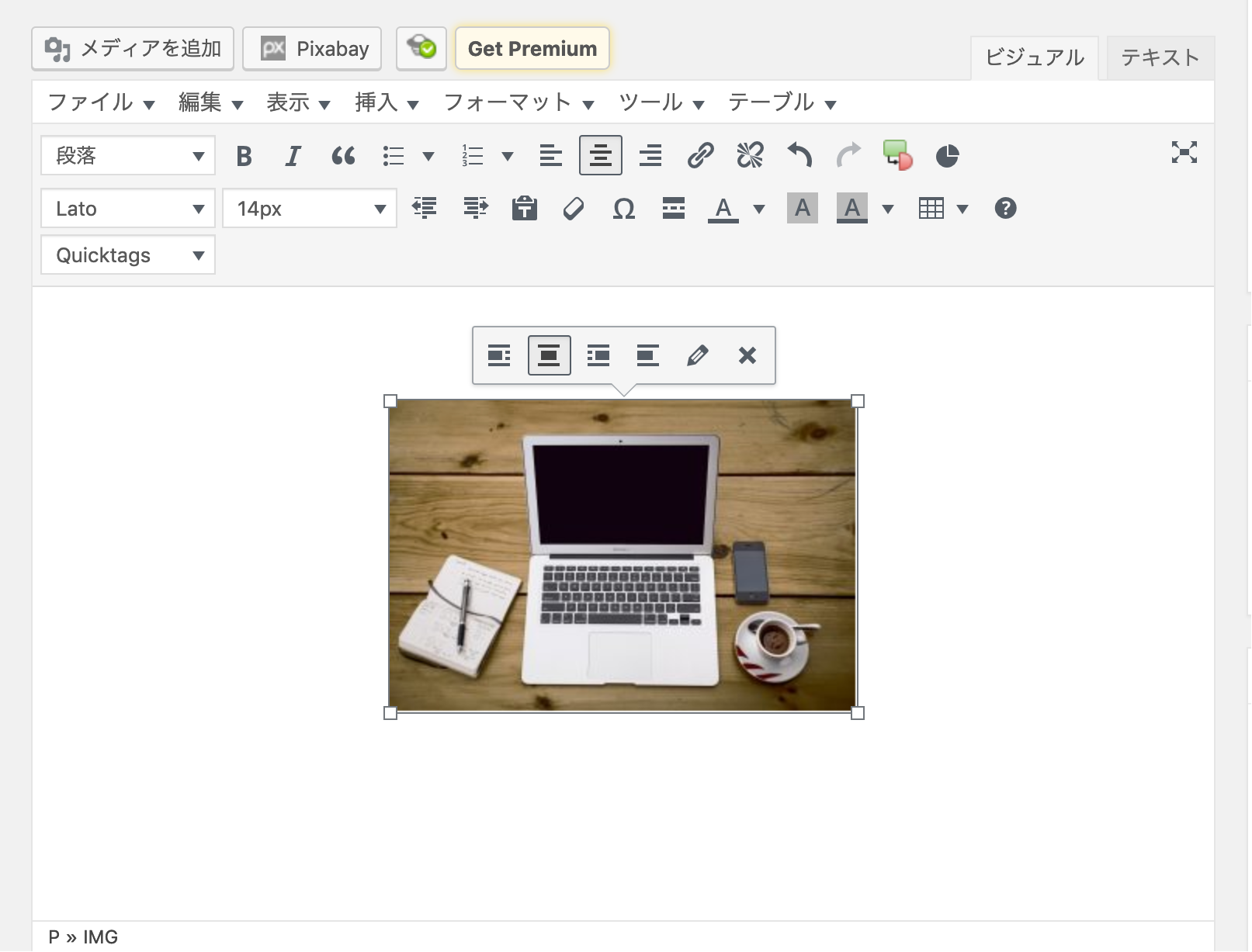
これで記事の中に画像の挿入されます。

以上の流れで画像の編集から貼り付けまでが可能です。
どうでしょう?
他のペイント系ソフトを立ち上げるより簡単で効率的ではないでしょうか。
これで終わりではなく、更に便利なのが修正機能です。
画像の修正
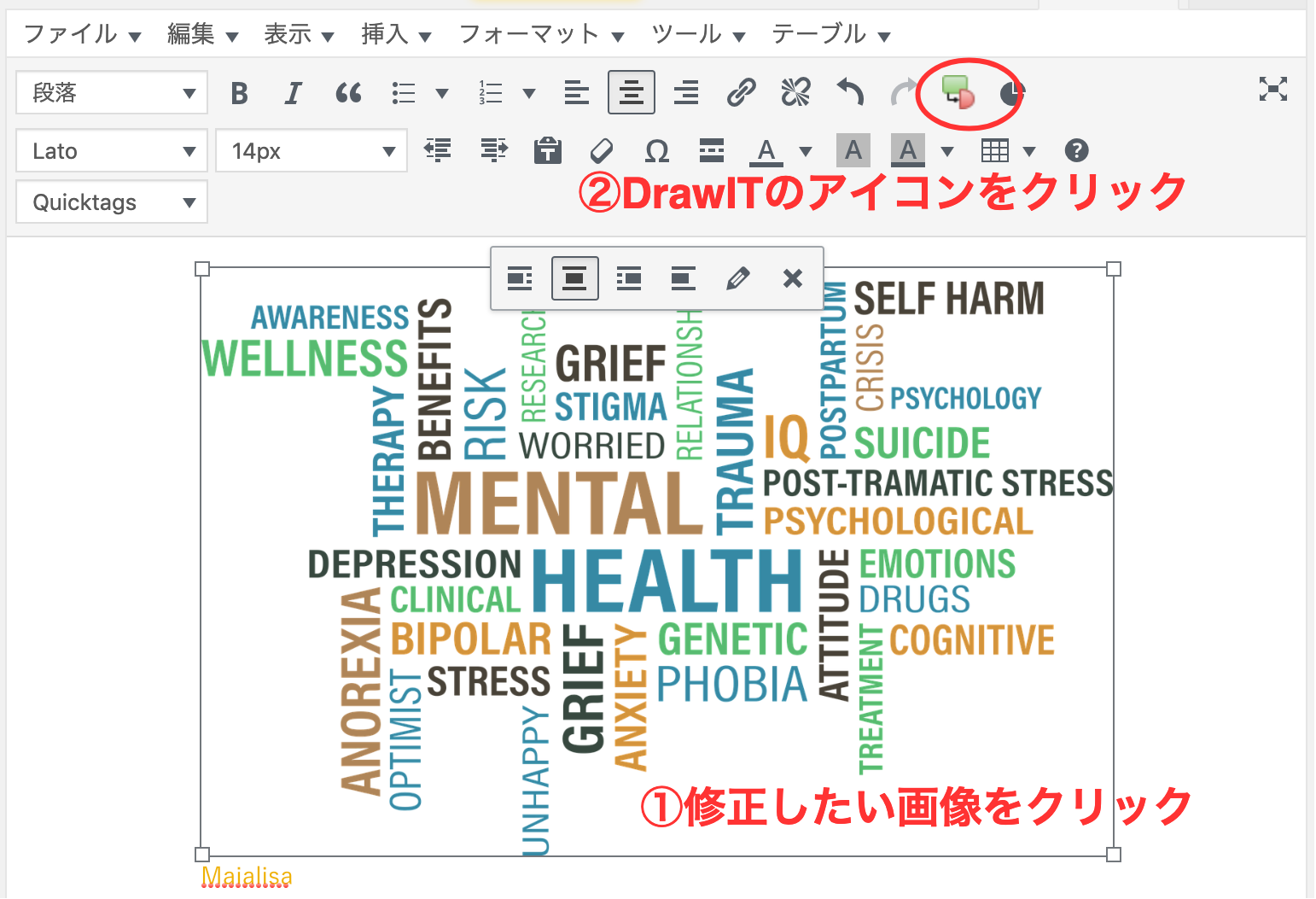
修正したい画像を一度クリックしてから、DrawITのアイコンを押してください。

これで、作業の続きから修正することができます。
とても便利ですね。
最後に
よく画像を編集したり、修正したりする方にはとても便利なプラグインだと思います。
なるべく画像挿入時間は短縮して、記事の内容に時間を掛けたいですもんね。
是非試してみてください。
ちなみに私はトリミングの仕方がわかりませんでした。。
わかる方教えて頂ければ、とてもありがたいです。。
お読み頂きありがとうございました。