こんな方に向けた記事です。
- ブログでよく見るアイコンってどうやって使ってるんだろう?
- オシャレなアイコンでブログを見やすくしたい!
本記事では、下記の内容を解説します。
[jin_icon_check color="#4865b2" size="18px"]本記事の内容
- Font Awesomeとは?
- Font Awesomeの使い方
5分後にはFont Awesomeの使い方がわかるように、判り易くまとめました。
Font Awesomeを使いこなして、おしゃれなブログに仕上げましょう!
【最新版】Font Awesomeの使い方解説【無料アイコンをブログで使おう】
![]()
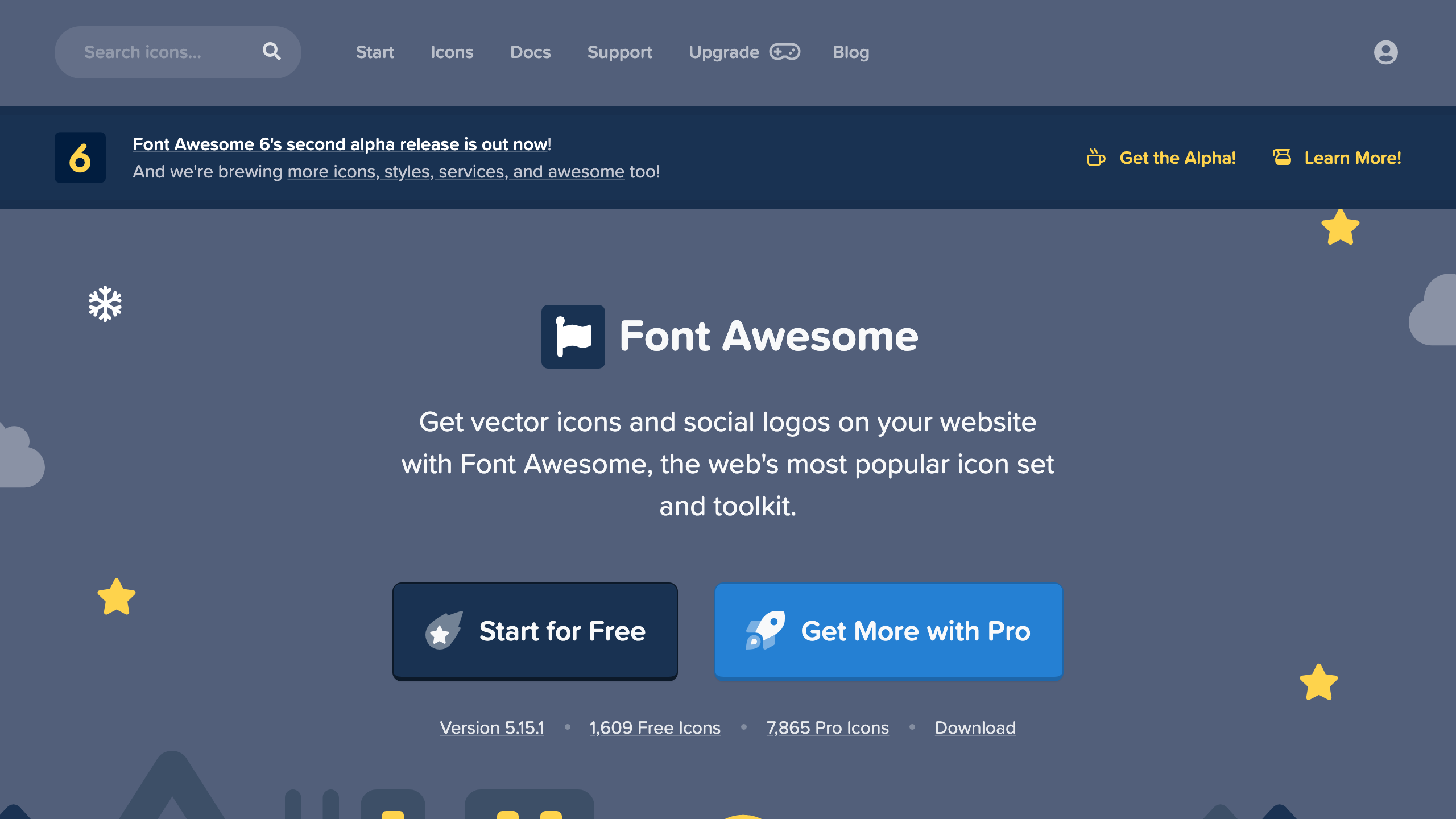
Font Awesome6とは?

Font Awesomeとはアイコンを提供してくれるサービスです。
- 無料コース:約1600個のアイコン
- 有料コース:約8000個のアイコン
個人的には無料版で十分使えます!
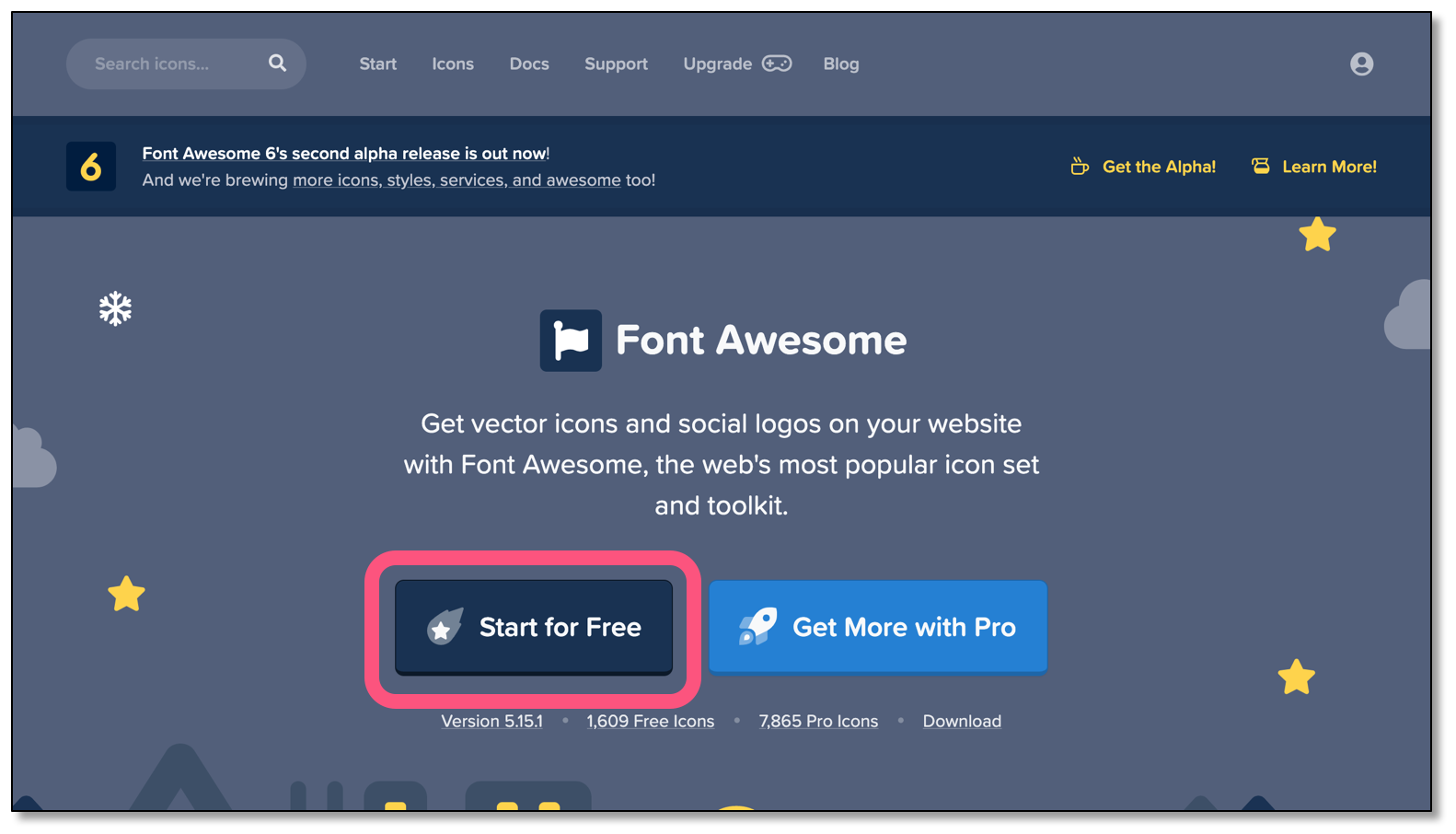
使うまでの準備

『Start for Free』をクリックして下さい。
メールアドレス登録

まずはメールアドレスを入力しましょう。そのあと『Send Kit Code』をクリックして下さい。

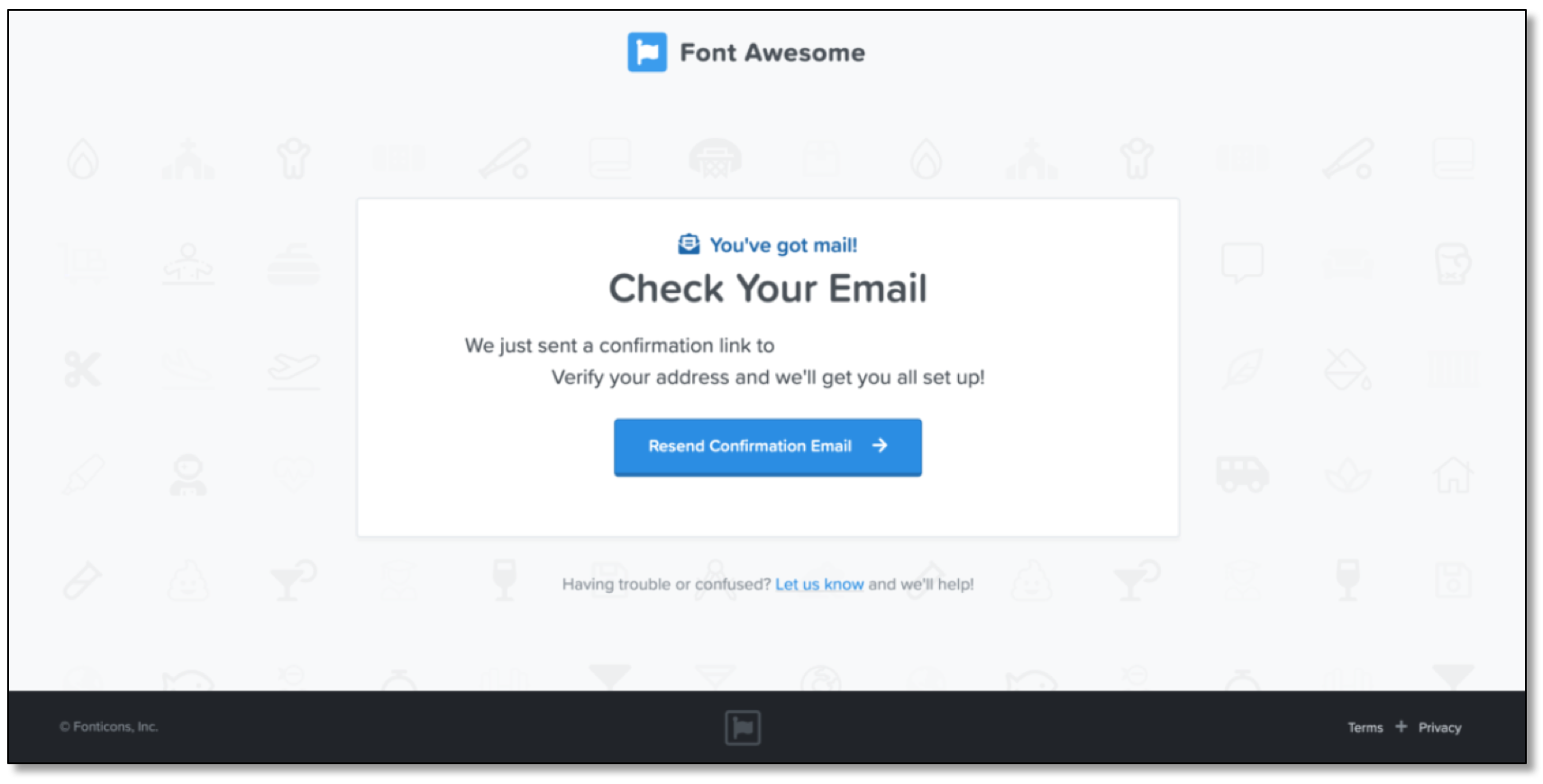
これでメールアドレス登録は完了です。メールが届いているかチェックしましょう。

このようなメールが届いているはずなので、『Click to Confirm〜』をクリックして下さい。
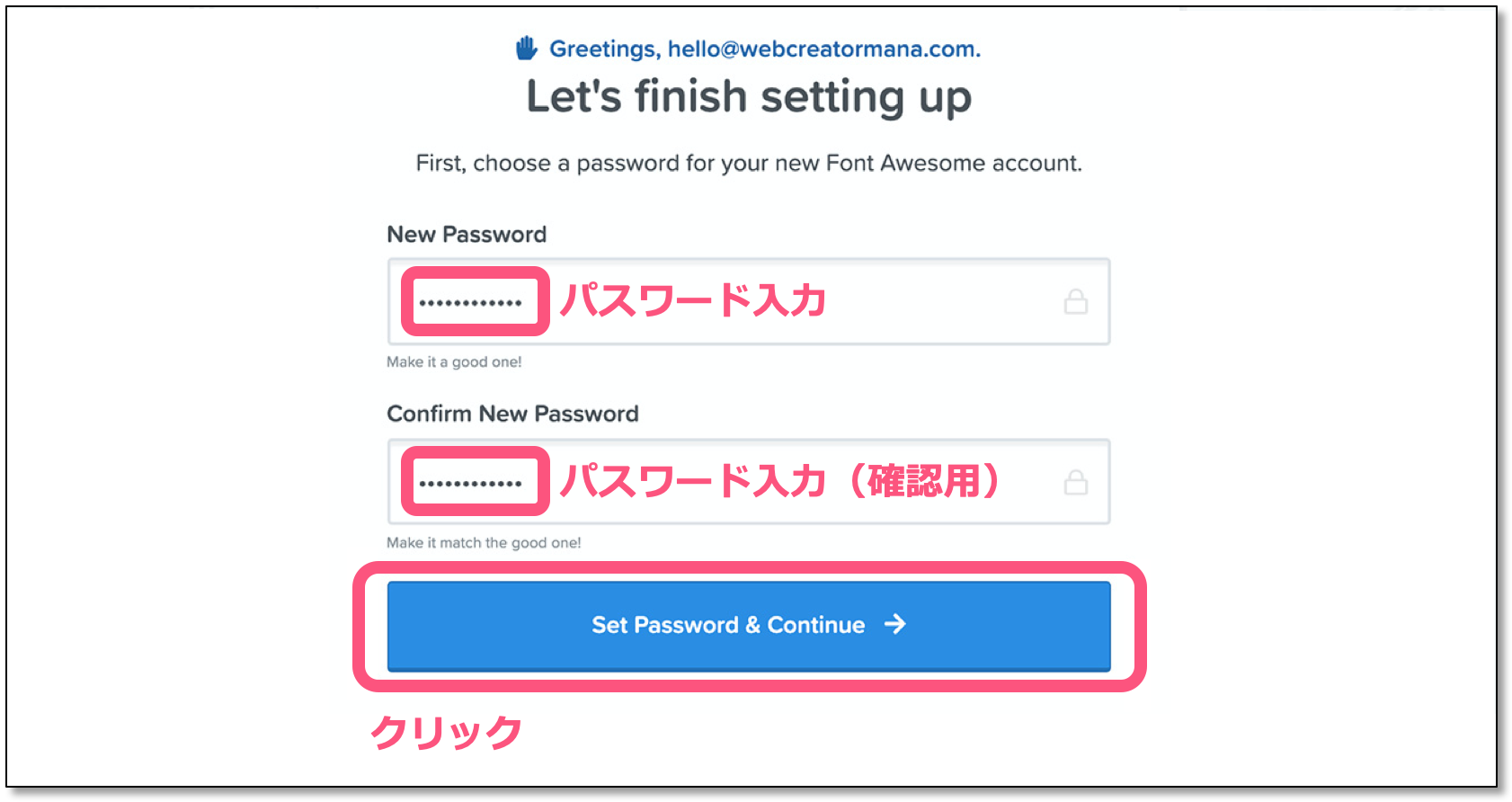
パスワード登録

パスワード入力しましょう。
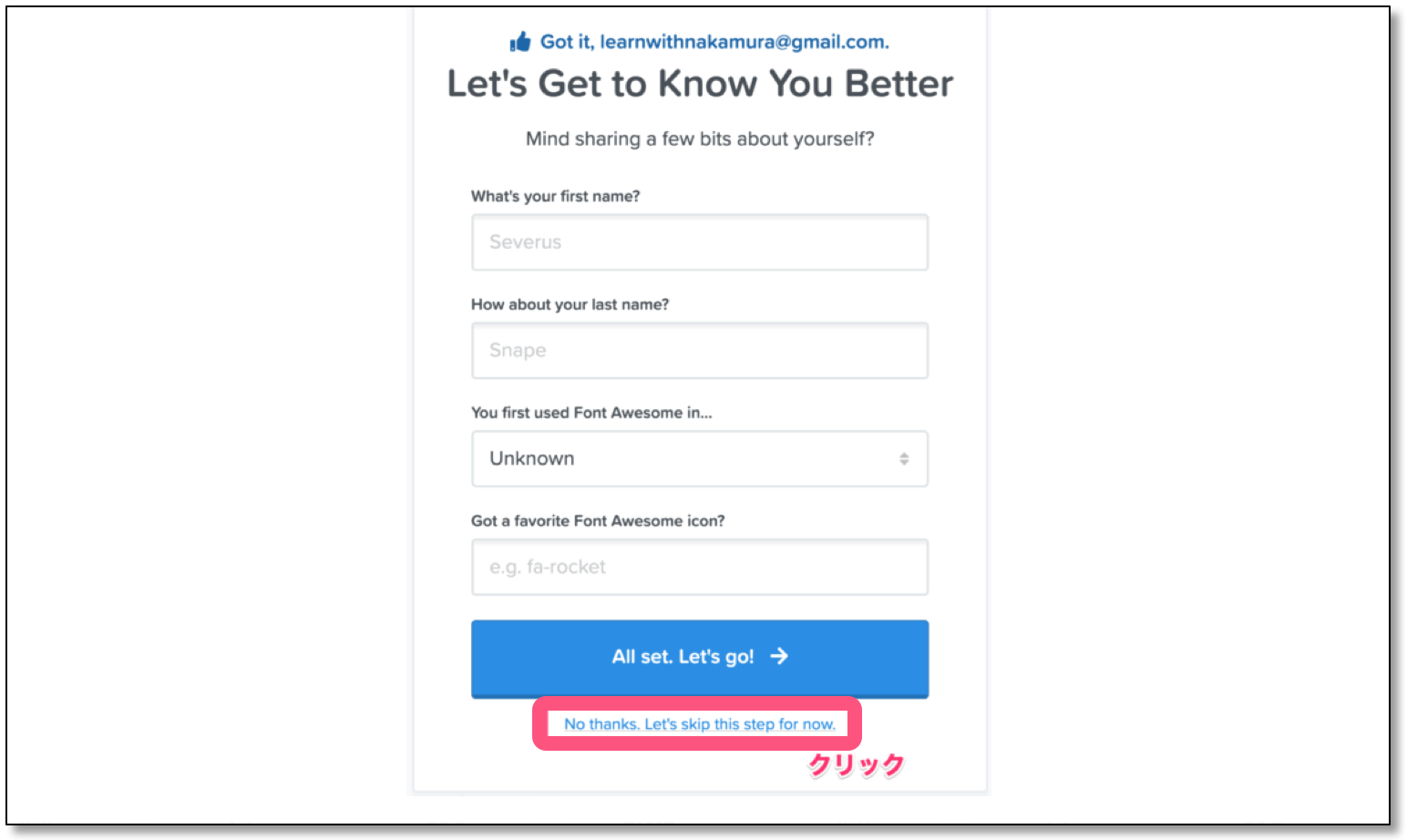
アンケート入力(スキップ可能)

アンケートは入力がわからなければ、『No thanks〜』でスキップして問題ありません。
読み込みコード取得

アカウント登録が終了したら、Font Awesomeを読込むコードを確認しましょう。まずは、アカウントマークをクリックして下さい。

『Font Awesome CDN』をクリックします。

読み込みコードの貼付け
コードはブログやWebサイトの<head>〜</head>の中に貼り付けます。
</head>の直前に貼れるのが良いと思います。
読み込みコードの貼り付け場所
- WordPress:『ダッシュボード』→『外観』→『テーマエディター』→右側のバーの『header.php』
- はてなブログ:『設定』→『詳細設定』→『headに要素を追加』の枠内にコードを貼付け
- Livedoorブログ:『ブログ設定』→『PC』→『カスタマイズ』→『HTMLファイル』
- FC2ブログ:『設定』→『テンプレートの設定』→『◯◯のHTML編集』
- Blogger:『テンプレート』→『HTMLの編集』
FontAwesomeの使い方解説
![]()
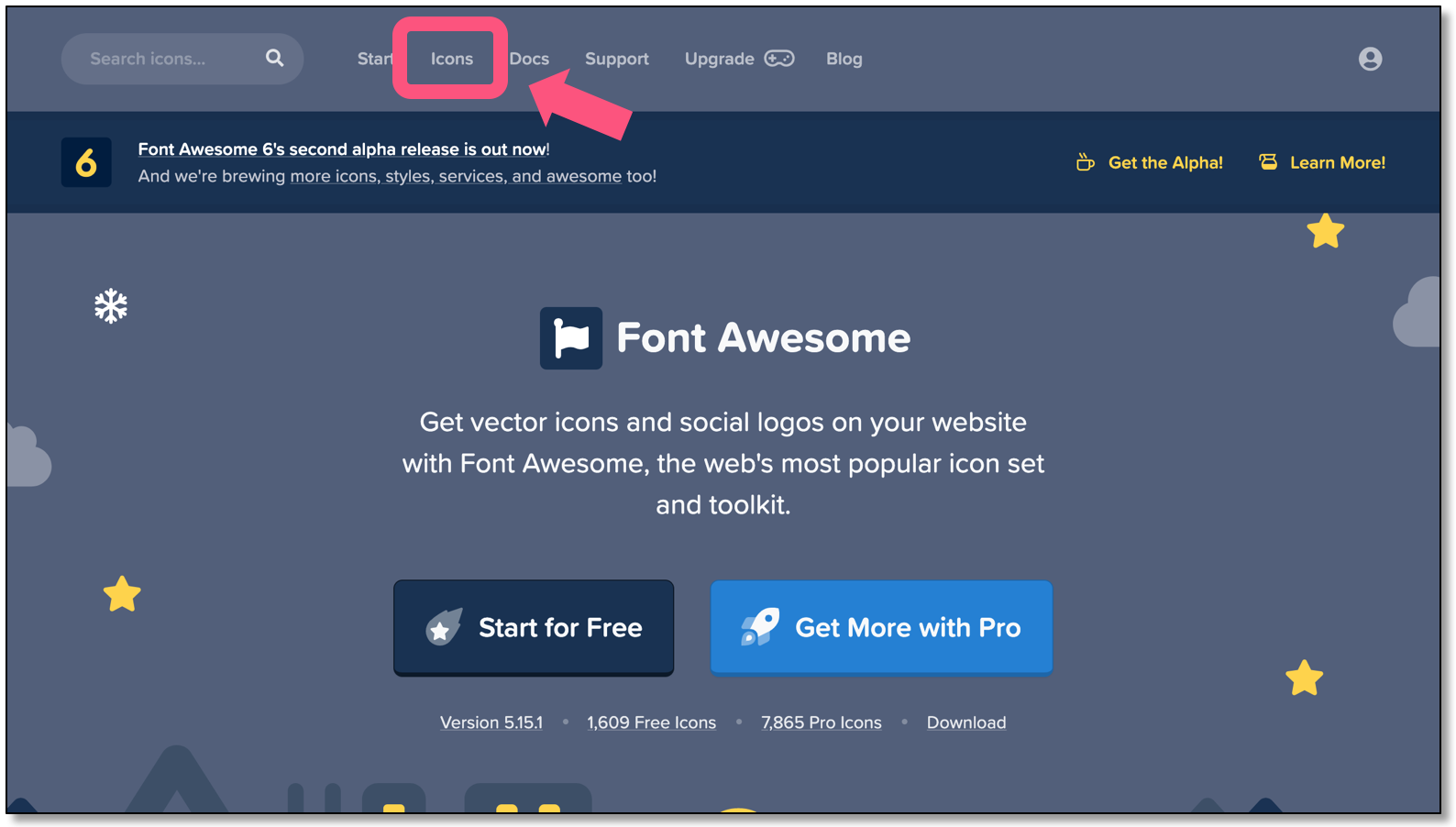
アイコンの貼り付け方
次にアイコンの貼付け方を解説します。

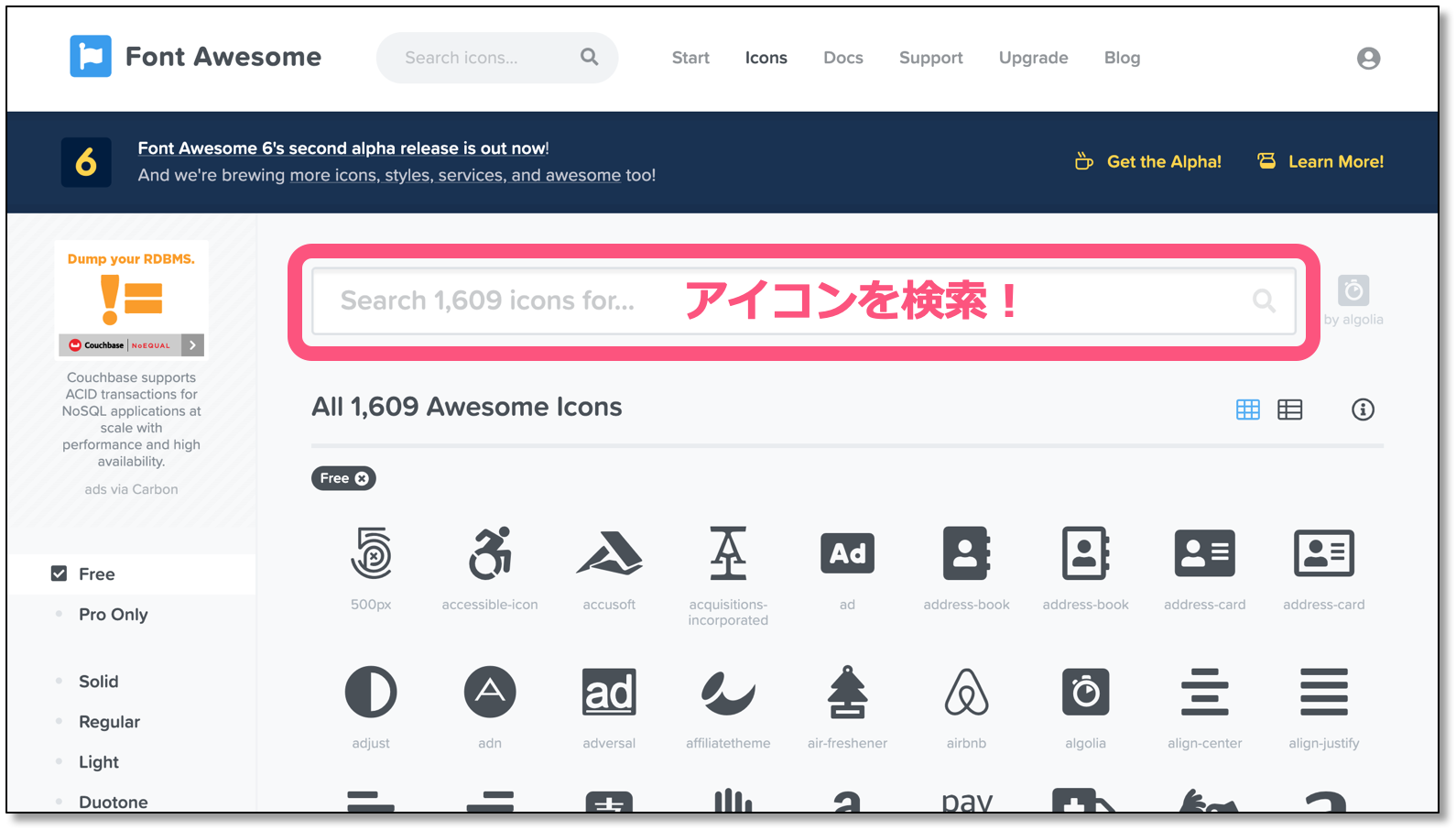
まずは『icon』をクリックして下さい。

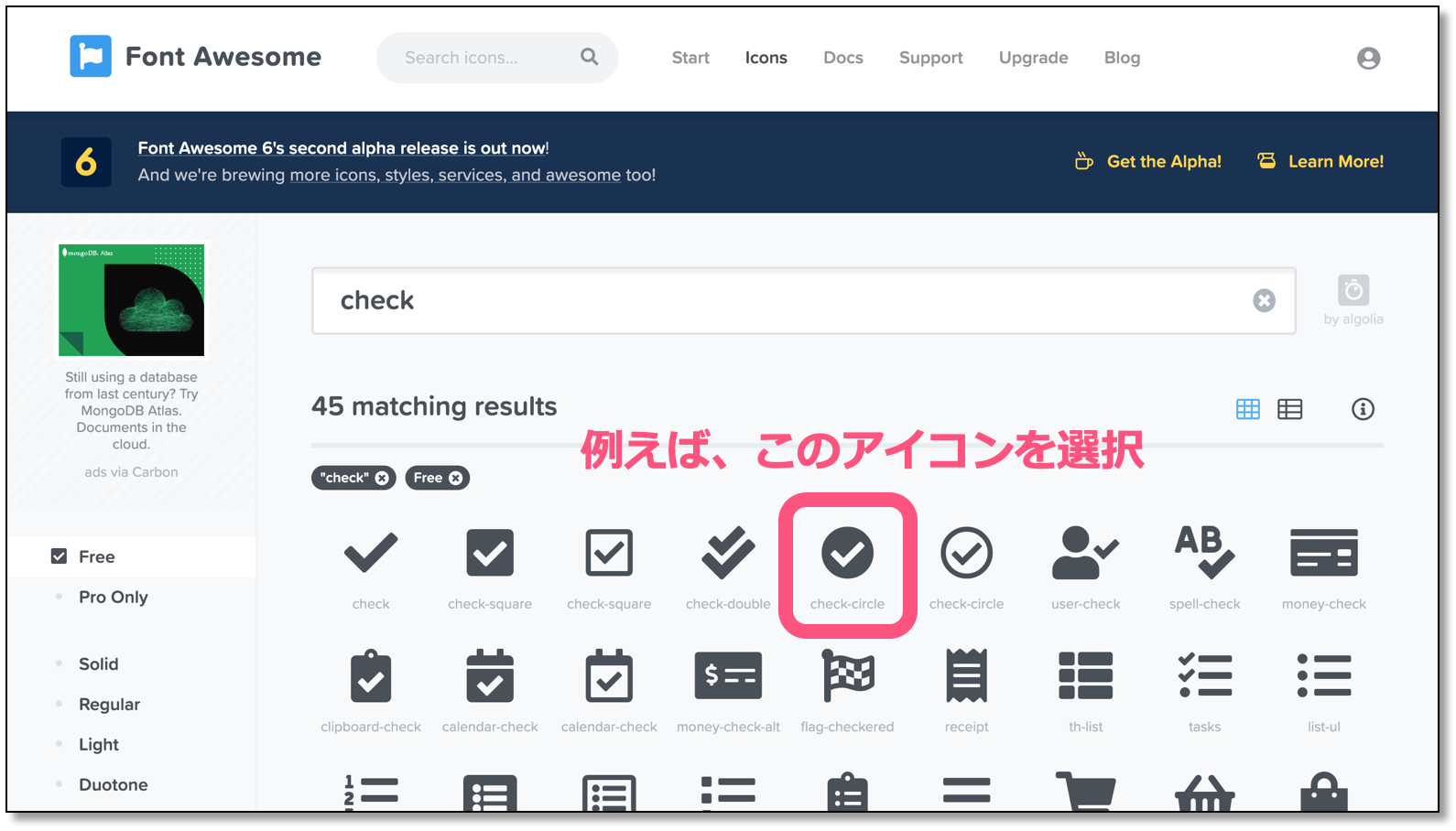
検索ボックスからお好みのアイコンを探してみましょう。例えば『check』と入力してみます。

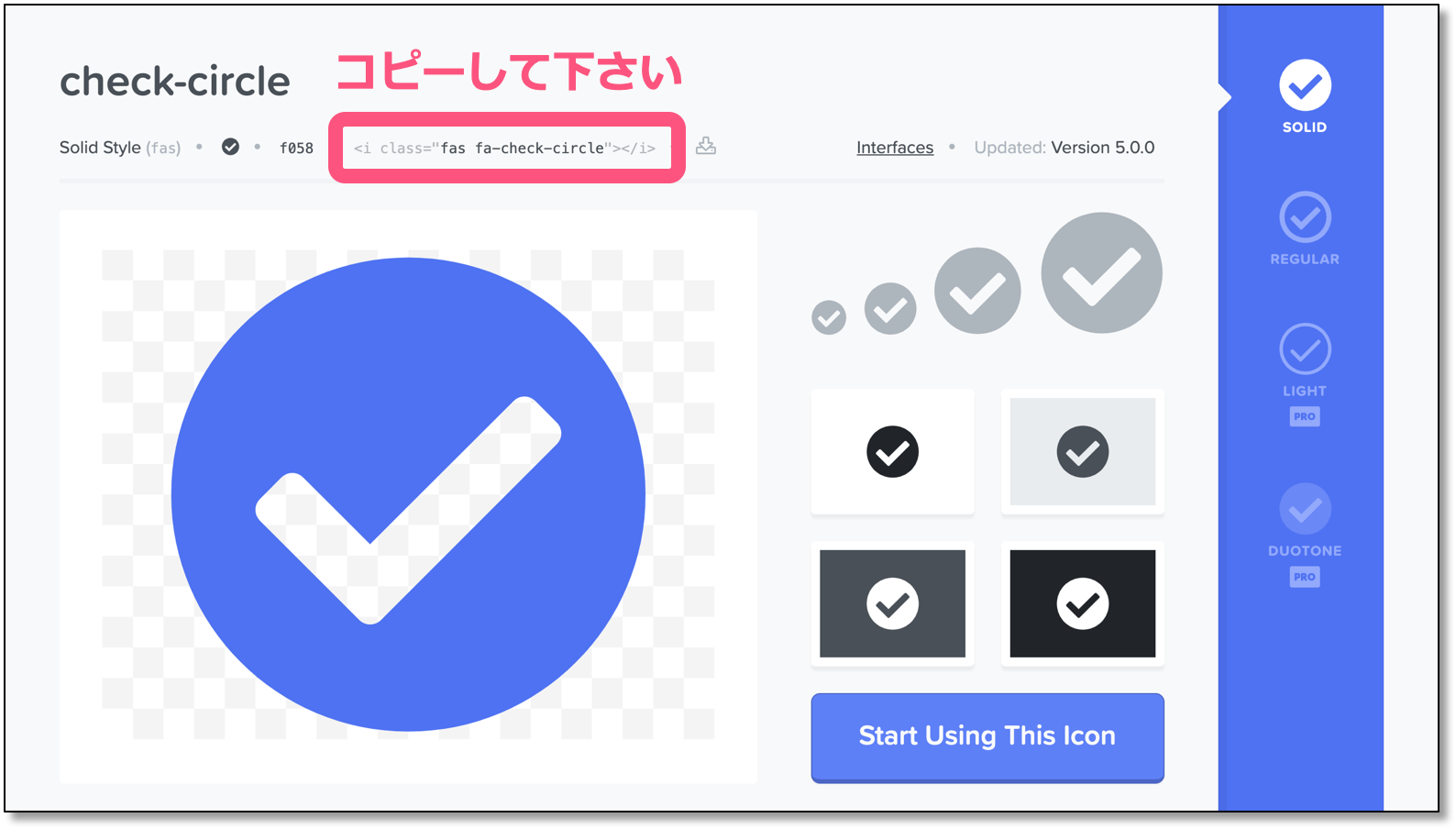
いろんなアイコンが出てくるので、例えば『check-circle』を選択してみます。

<i class="fas fa-check-circle"></i> をコピーします。ご自身のブログのHTMLに貼り付けると、こんな感じになります!
『ちっさ!』
『黒かよ!』
と思われた方に向けて、サイズ変更と色変更について解説します。
サイズ変更の方法
サイズを変更するには、”fa-lg”というオプションを追加します。
<i class="fas fa-check-circle fa-lg"></i>
なし(1.0倍)
fa-lg (1.3倍)
fa-2x (2倍)
fa-3x (3倍)
fa-4x (4倍)
fa-5x (5倍)
その他のサイズに変更したい場合
自分の好きな名前のclassをCSSに追加すれば、いろんなサイズに変更できます。
【HTML】<i class="fas fa-check-circle my-small"></i>
【CSS】.my-small{font-size: 0.8em}
【HTML】<i class="fas fa-check-circle my-large"></i>
【CSS】.my-large{font-size: 6em}
色変更の方法
自分の好きな色のclassをCSSに追加すれば、いろんな色に変更できます。
【HTML】<i class="fas fa-check-circle my-blue"></i>
【CSS】.my-blue {color: #0c3c68}
【HTML】<i class="fas fa-check-circle my-red></i>
【CSS】.my-red {color: #f7a1a1}
【HTML】<i class="fas fa-check-circle my-green"></i>
【CSS】.my-green {color: #166e2d}
アイコンと文字の間にスペースを入れる方法
アイコンと文字の間が少し狭いなと感じるときは、"fa-fw"というオプションを使いましょう。
<i class="fas fa-check-circle fa-fw"></i>
最後に

今回はFont Awesomeの使い方について解説しました。
- Font Awesomeとは?
- Font Awesomeの使い方
ご理解いただけましたでしょうか?
Font Awesomeを使ってブログをオシャレに仕上げましょう!