この記事でわかること
サイトヘルスを改善する方法(結論:プラグインを入れるだけ)
プラグインのインストールと設定方法
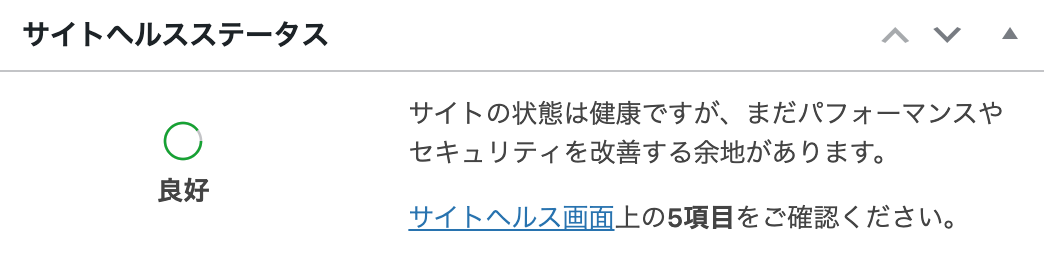
サイトヘルスステータスをチェックすると、
「サイトの状態は健康ですが、まだパフォーマンスやセキュリティを改善する余地があります。」と表示されることありますよね。

そもそもサイトヘルスとは?
運営しているWebサイトに問題がないかを手軽に確認できる便利な機能です。 セキュリティの脅威にさらされているような問題はないか、Webサイトの表示や動作に影響を及ぼすような問題がないかについて確認することができます。
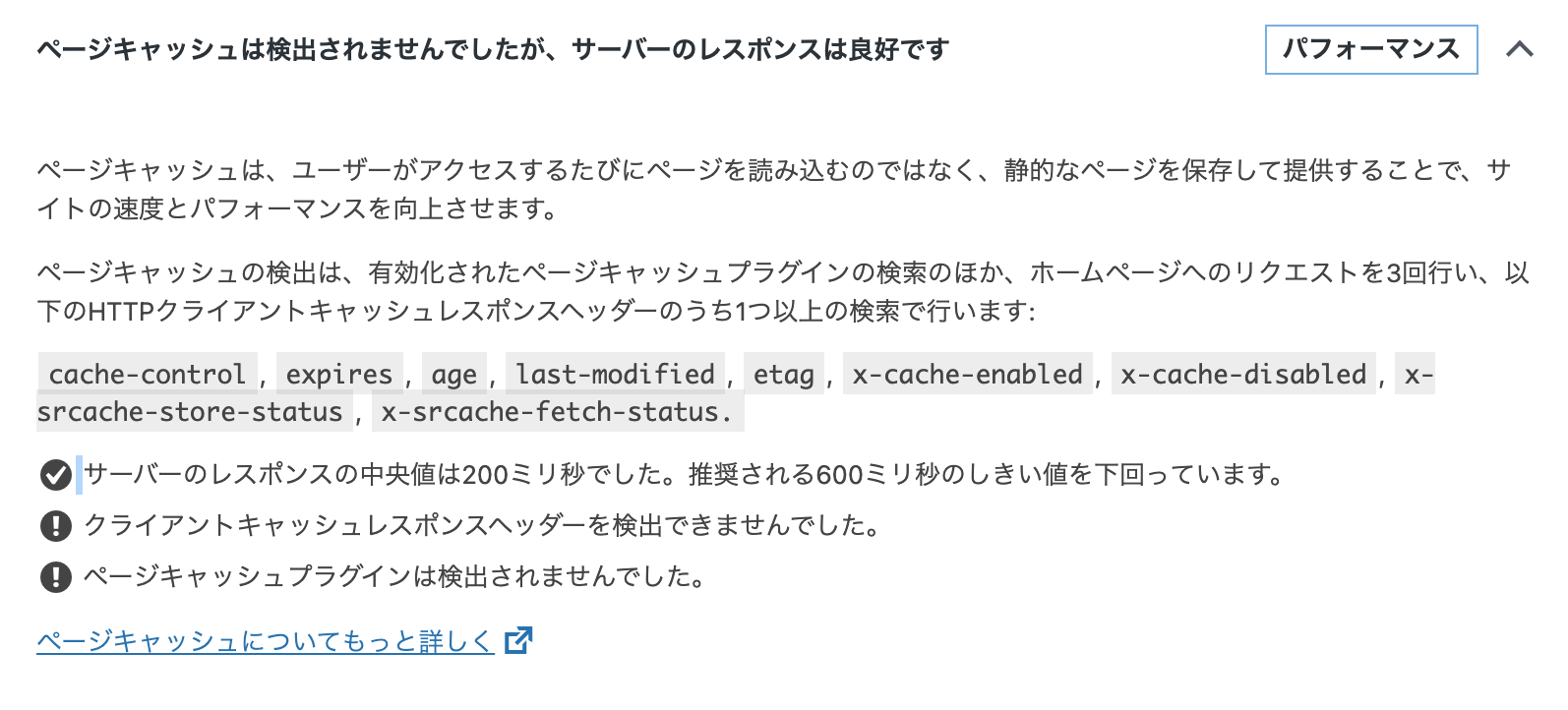
今回はその中で、「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」について解説したいと思います。
これをすると何が良いの?
- 高速なページの表示:
ページの読み込みが高速化されます。ユーザーは待ち時間なしにコンテンツを閲覧できます。 - サーバー負荷の軽減:
サーバーの負荷が軽減されます。ページの処理が削減されるため、サーバーの応答性が向上します。 - スケーラビリティの向上:
トラフィックが急増した場合でも、サーバーがページを迅速に提供できます。これにより、サイトのスケーラビリティが向上します。
対策方法

いろいろと難しいことが書いてありますが、
要は「ページキャッシュのプラグインを入れると表示速度が早くなりますよ」という内容です。
これは下記の通り、あくまで推奨です。
1件のおすすめの改善
推奨項目とは、パフォーマンスやユーザー体験の改良など、サイトにとっては有益と思われるものの、致命的な問題ほど高い優先順位ではない項目です。
実施しなくても大丈夫ですが、そうするとサイトヘルスにずっと表示されるので、気になりますよね。
そもそもページキャッシュとは?
WordPressのページキャッシュとは、ウェブサイトのページを事前に生成して、その生成されたページのコピーを保存しておく仕組みのことです。これにより、同じページに複数のユーザーがアクセスした場合や、同じユーザーが何度もアクセスした場合でも、サーバーが毎回ページを再生成する必要がなくなります。
解決策はプラグインを入れることです。
WordPressが公式にオススメしているプラグインを2つ紹介します。
これをインストールすればOK!
W3 TOTAL CACHE
WP SUPER CACHE
プラグインのインストールと設定方法
「プラグイン」→「新規プラグインを追加」をクリックして下さい。
W3 TOTAL CACHE

W3 TOTAL CACHE プラグイン
W3 Total Cache (通称 W3TC) は、WordPress サイトで最適なユーザー体験を提供するために、Web 開発の権威の研究成果を結集させた、最新世代の WordPress のパフォーマンス用プラグインです。
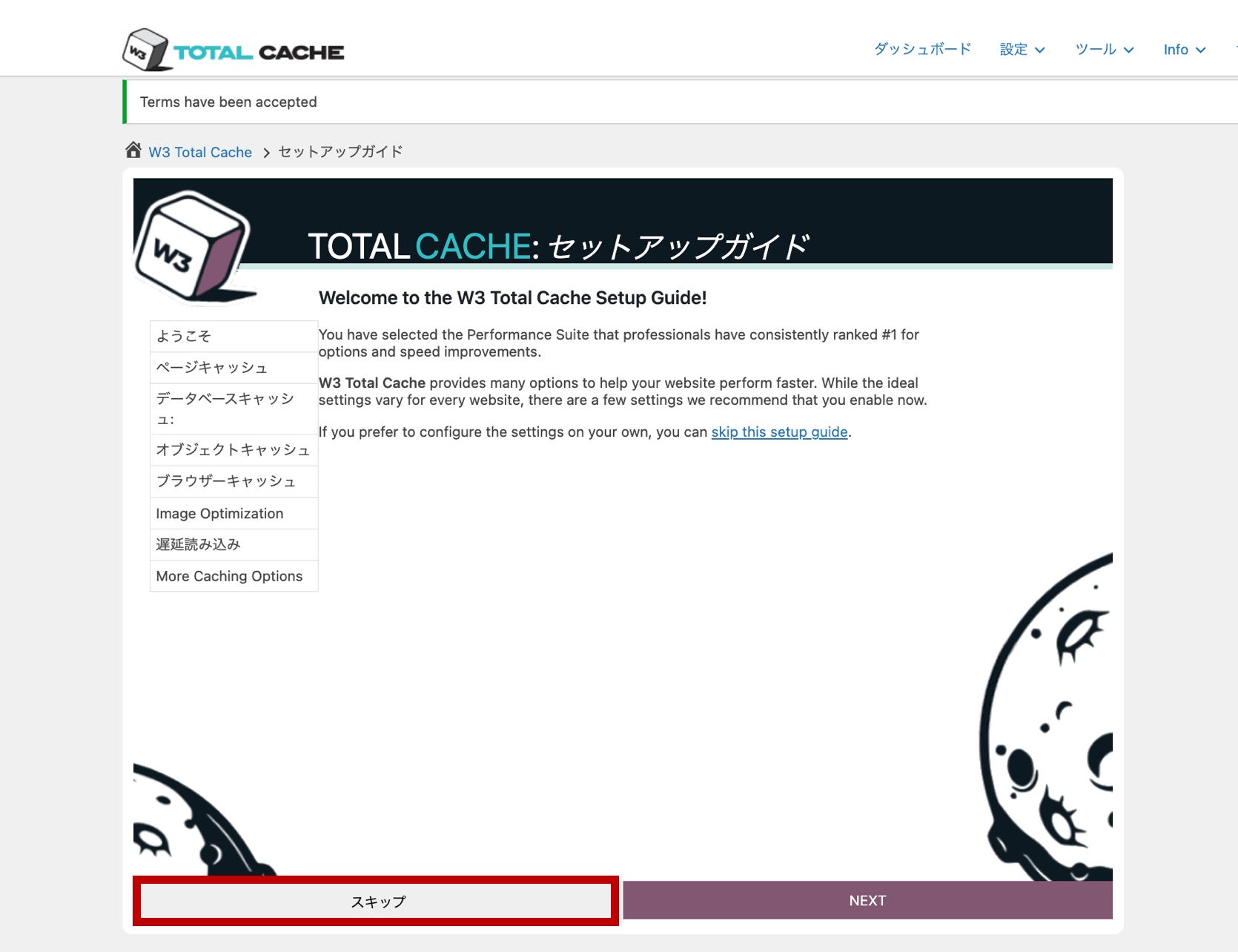
プラグインを起動すると以下のような画面になります。
セットアップが始まりますが、「スキップ」で大丈夫です。

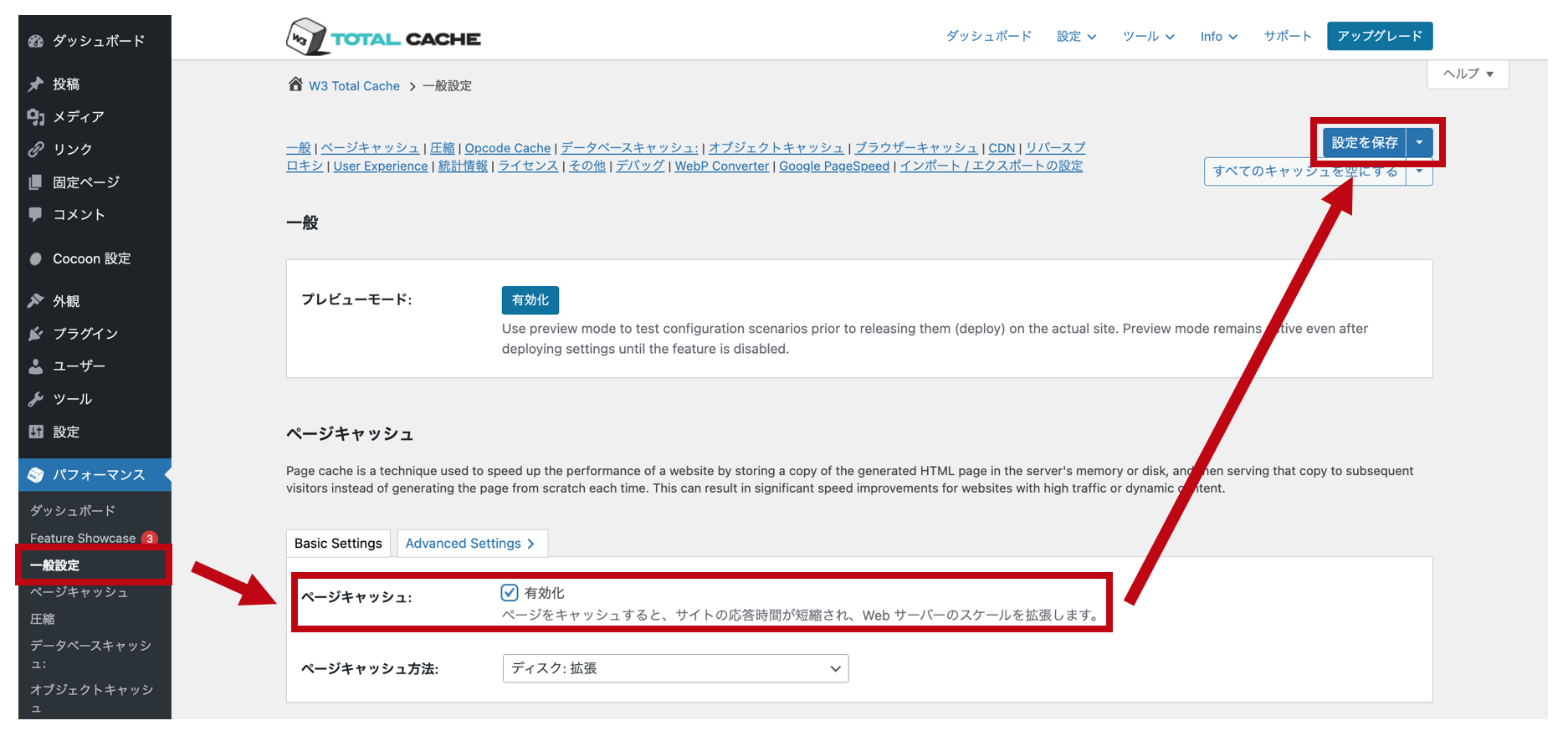
次に「一般設定」に進んでください。
ページキャッシュの「有効化」にチェックして、「設定を保存」をクリックして下さい。

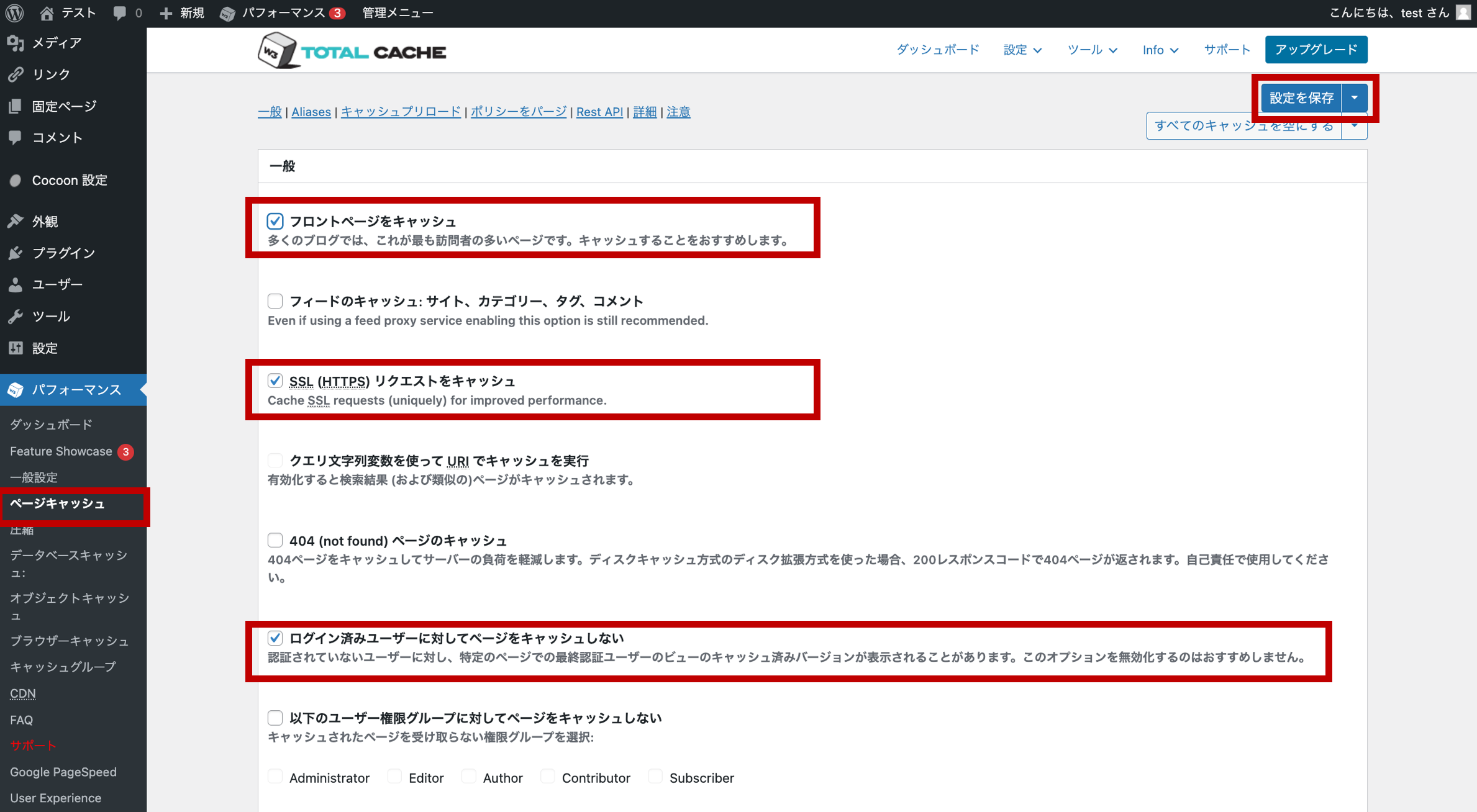
次に「ページをキャッシュ」をクリックし、以下のチェックボックスにチェックしましょう。

これで設定完了です!
ページキャッシュが効く状態になりました。
つまり、読者が1回ページを読み込むと、次回からはその複製ページ(キャッシュ)が表示されるように設定できたというわけです。
注意点!
デザイン等を変更したときはキャッシュ削除を行なっておかないと「デザインが変わらない」という問題のもとになります。
デザインが変わらないな・・・と思った時には、プラグインのキャッシュをちゃんと削除してみる癖をつけましょう。

これでサイトヘルスのメッセージ「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」も消えますよ。

WP SUPER CACHE

WP SUPER CACHE プラグイン
WP Super Cache は、WordPress を静的にページキャッシュするプラグインです。比較的重いとされる PHP スクリプトを動かさずに、直接 Apache が提供する HTML ファイルを生成することで WordPress ブログの大幅な高速化を実現します。
WP Super Cache を使用すると、キャッシュされた HTML ページを、通常のグラフィックファイルと同じ速度で提供することができます。毎日の訪問者数に悩まされているサイトや、Digg.com、Slashdot.org などの人気サイトに掲載されているサイトは、WP Super Cache の利用をご検討ください。
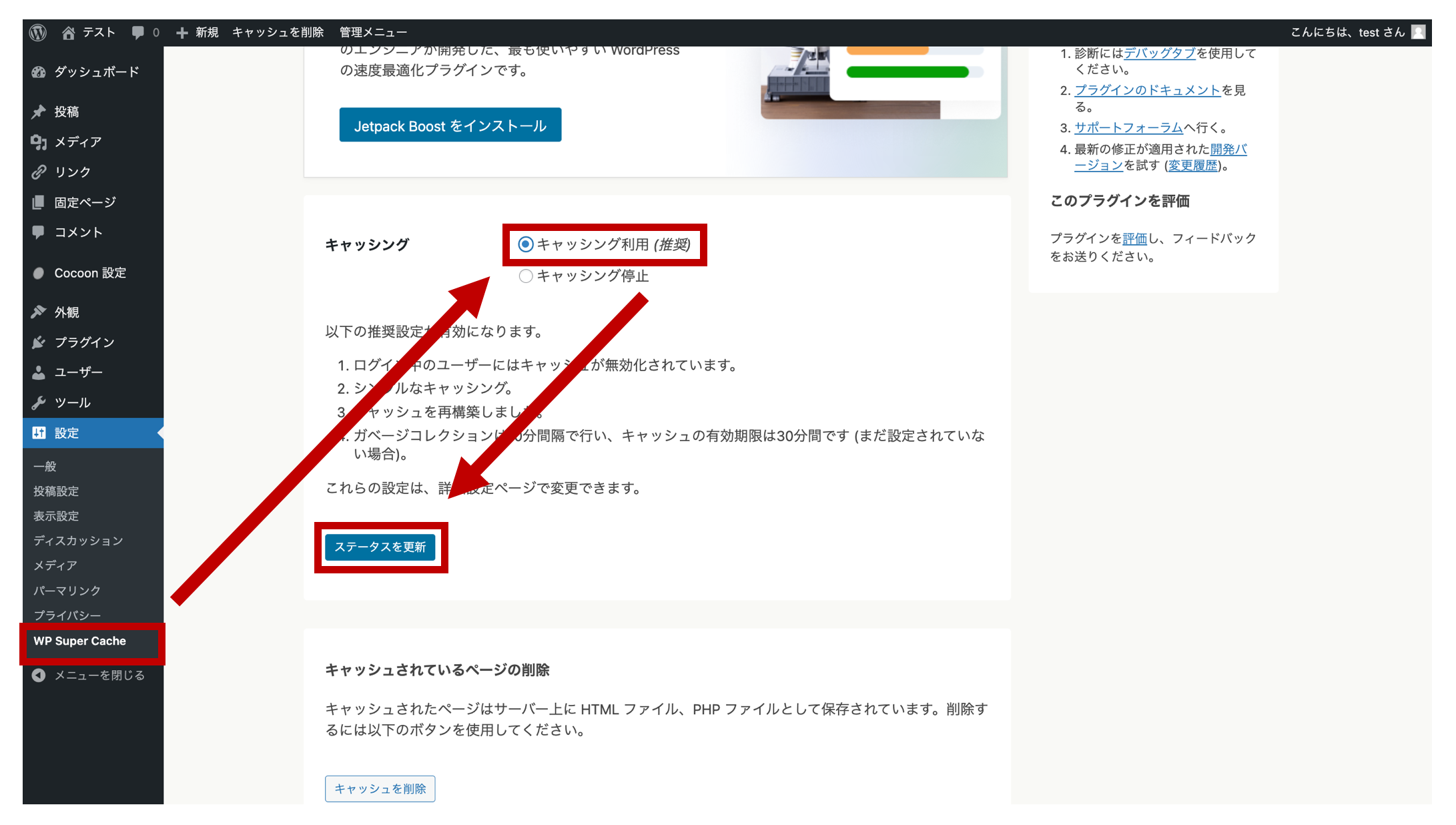
「設定」→「WP Super Cache」へ進んでください。
「キャッシング利用(推奨)」にチェックし「ステータスを更新」をクリックしましょう。
これで設定は完了です!

以上です!
最後までお読み頂きありがとうございました。