この記事でわかること
WordPressで表を作りたいけど、どうしたらいいか?
どうやったら思い通りの表になるのか?
本記事ではこのような疑問に対して、お答えしていきたいと思います。
前提として、『TinyMCE Advanced』というプラグインを使用しています。
以前は『TinyMCE Advanced』という名前のプラグインでしたが、
今は『Advanced Editor Tools』という名前に変わっています。

気軽に表を作成できるのでとても便利です。
ただ、幅や高さ、枠線の太さを変更する際の方法が若干難しいので、解説していきたいと思います。
表の『幅』を変更する方法
例題を用いて解説していきたいと思います。
●例題
【初期状態】
⬇︎⬇︎⬇︎
【ゴール】全体幅を画面の半分にし、各セルの幅を40% 20% 20% 20%の割合にする
手順1:まずは表をつくろう
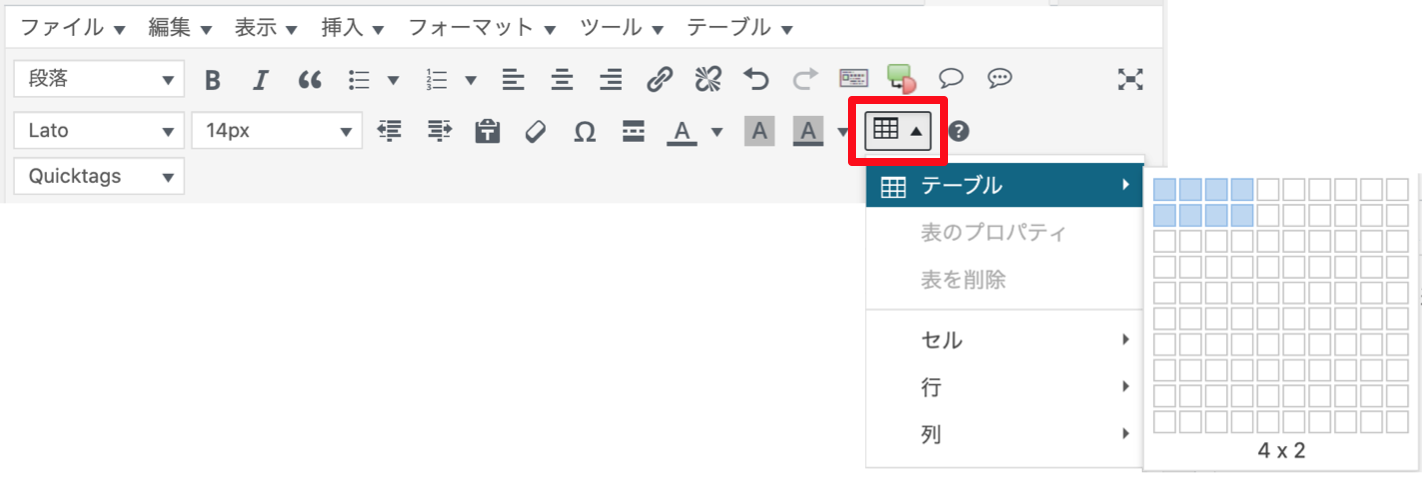
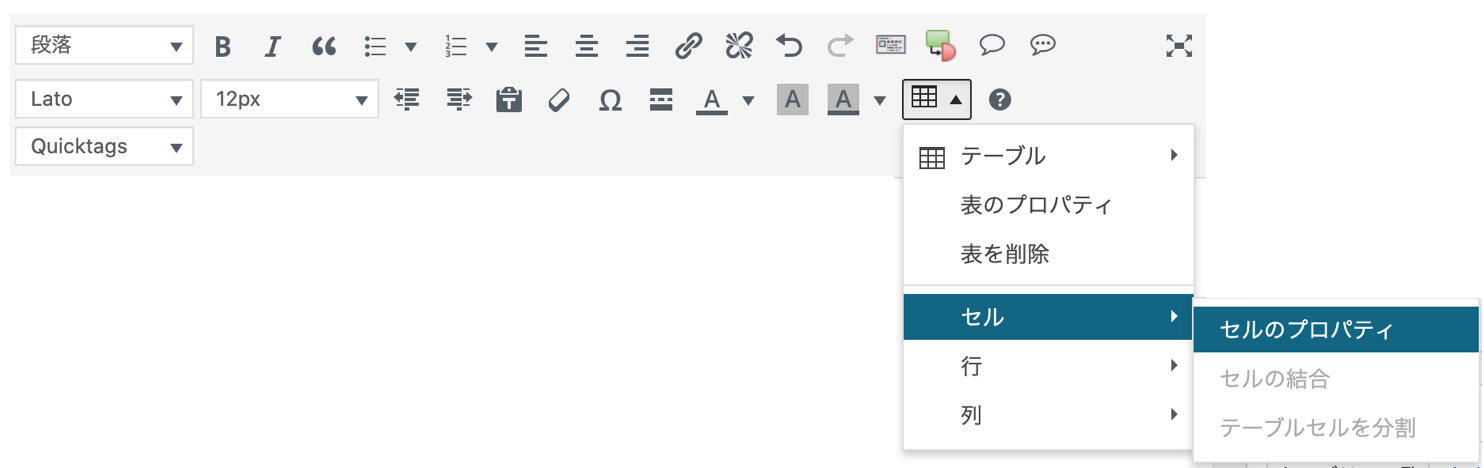
『TinyMCE Advanced』をインストールすると、下図のように表のアイコンが出てきます。
それをクリックして、お目当ての列×行の表を作成しましょう。
今回は列×行=4×2の表を作成します。

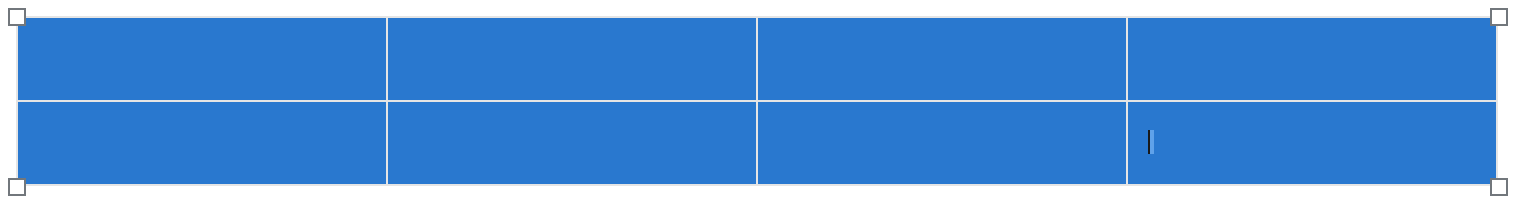
すると、下のような表が作成されます。
手順2:表全体の幅を変更しよう
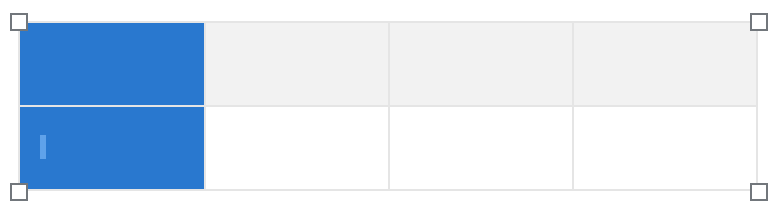
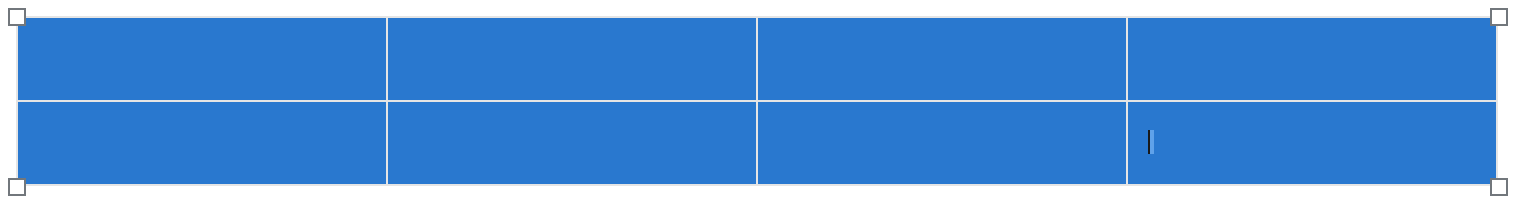
まずは表全体を選択してください。
すると下図のようにセルが青色に変化すると思います。

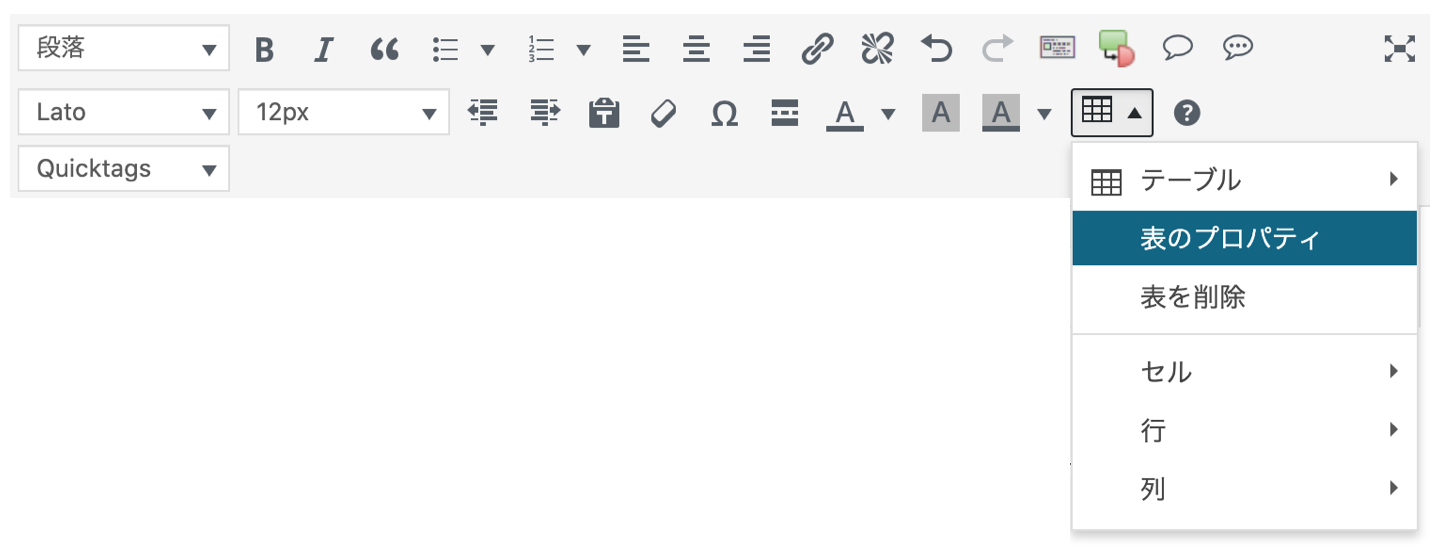
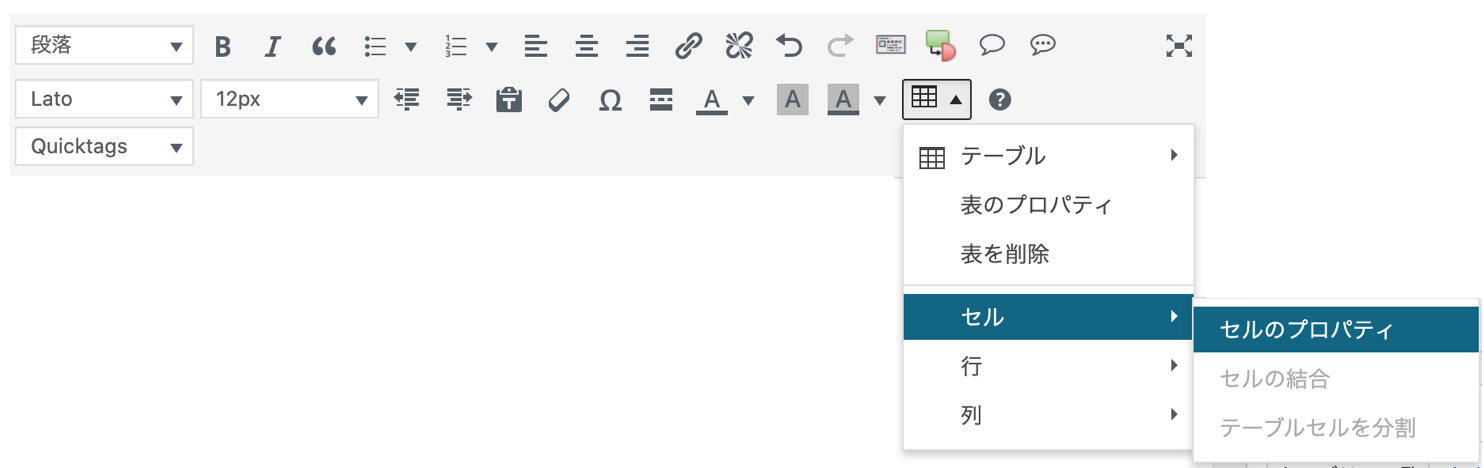
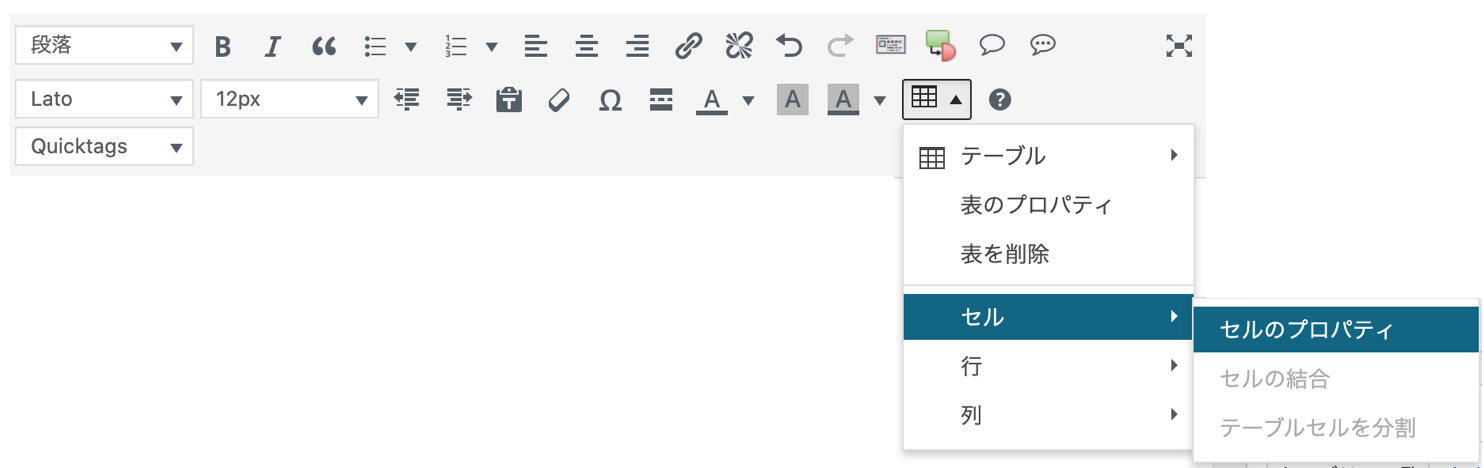
その後、『表のプロパティ』を選択してください。

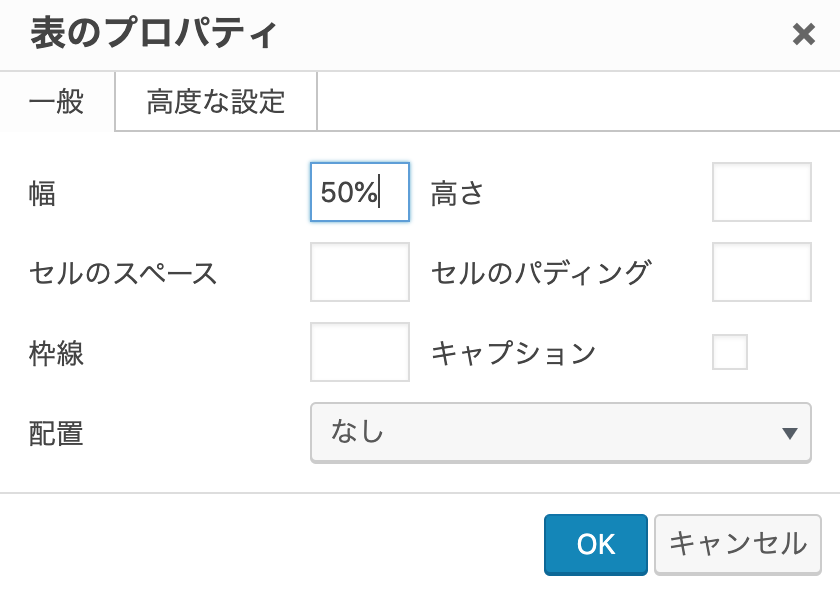
下のような画面がポップアップされますので、幅のセルに半角で50%と入力しましょう。

そうすると、こんな感じになります。半分になりましたね。
手順3:各セルの幅を整えよう
今回は左のセルから順に、幅を40% 20% 20% 20%の割合にしていきます。
まずは一番左の列を選択しましょう。

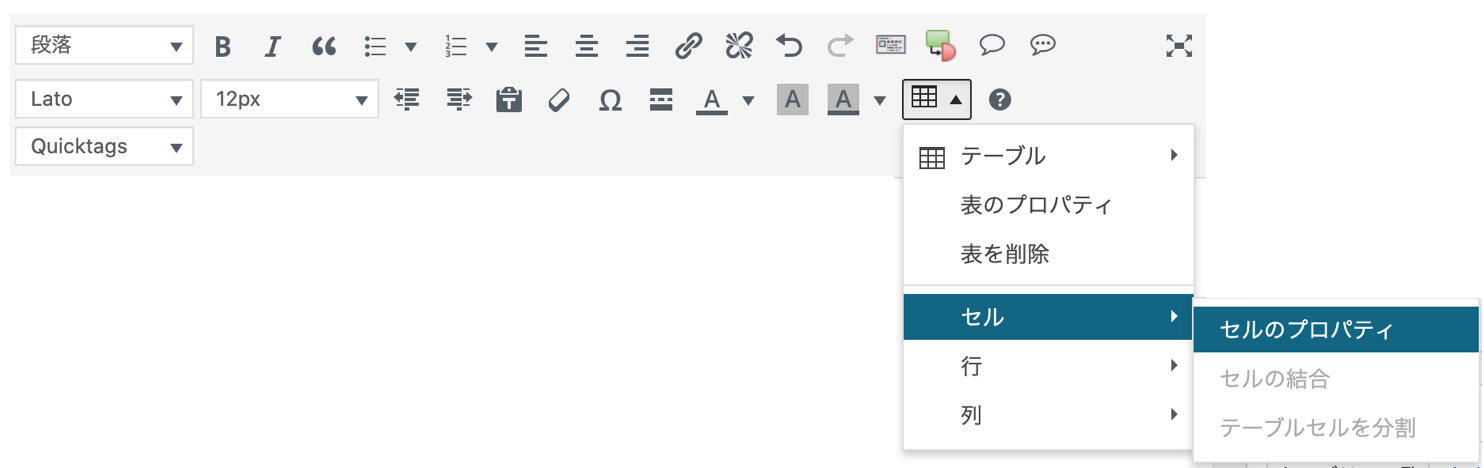
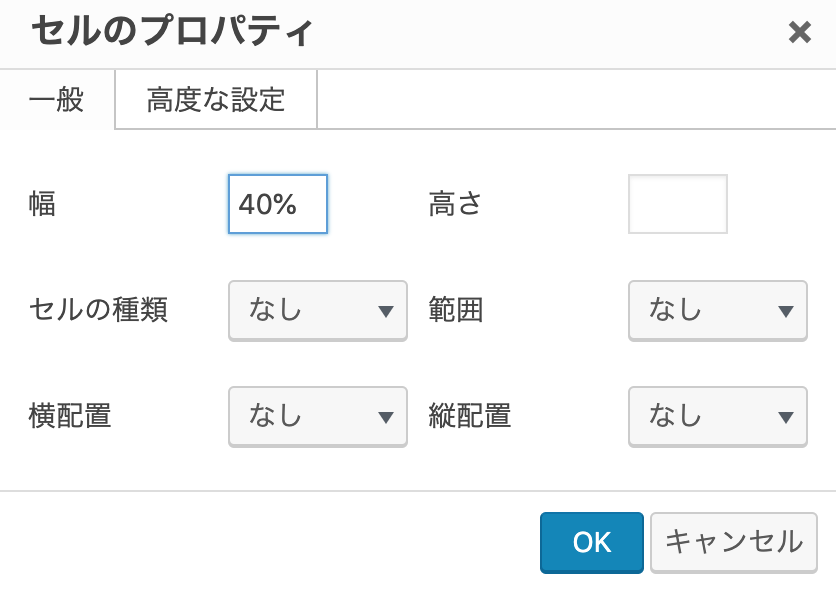
その後、『セルのプロパティ』をクリックします。

幅に40%と入力しましょう。

こういった感じになります。
これと同様の作業を左から2番目、3番目、4番目と順番にやっていきます。
注意すべきは、3番目で終わりにせずに、最後の4番目まできちんと入力することです。
最終的には下記の表を作成することができます。
表の『高さ』を変更する方法
次に『高さ』の変更に関して解説していきます。
これも例題を用いて実際に作業していきましょう。
●例題
【初期状態】
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
⬇︎⬇︎⬇︎
【ゴール1】高さを上げる
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
【ゴール2】高さを下げる
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
表の高さを上げる方法
まずは表全体を選択してください。

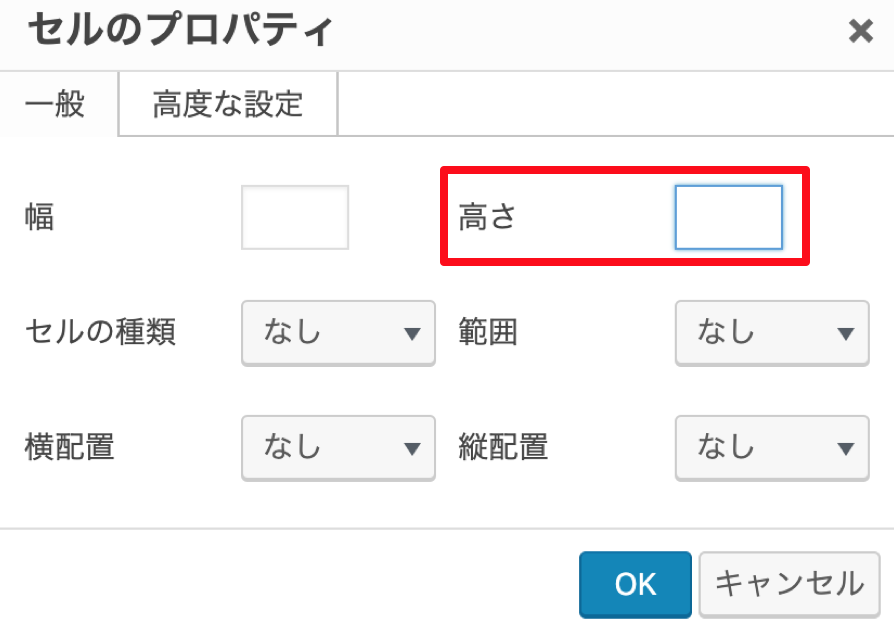
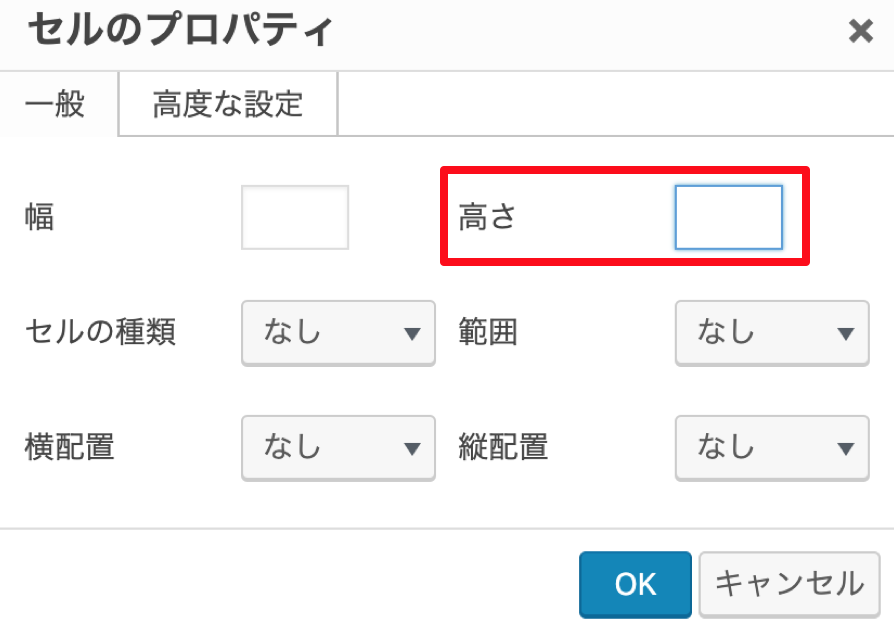
その後、『セルのプロパティ』をクリックします。

高さのセルに数値を入力していきましょう。
例えば、60px、80px、100px と入力してみましょう。

60px
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
80px
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
100px
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
表の高さを下げる方法
表の高さを下げる方法ですが、上げる方法とは若干異なります。
高さを上げる方法と同様にやるとうまくいかないです。
【うまくいかない例】
例えば、高さに10px、20px、30pxと入力してみましょう。

10px
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
20px
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
30px
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
あれ?高さが変わっていない!となると思います。
下記の方法で変更しましょう。
まずは表全体を選択してください。

その後、『セルのプロパティ』をクリックします。

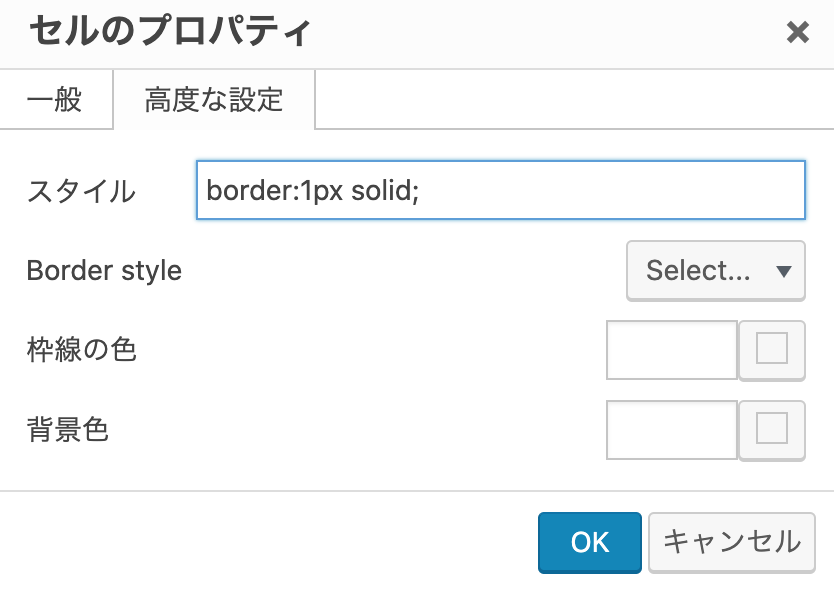
タブ『高度な設定』のスタイルのセルに『padding:0px;』と入力しましょう。

padding:0px;
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
padding:2px;
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
padding:4px;
| サンプル | サンプル | サンプル | サンプル |
| サンプル | サンプル | サンプル | サンプル |
このように変化するはずです。
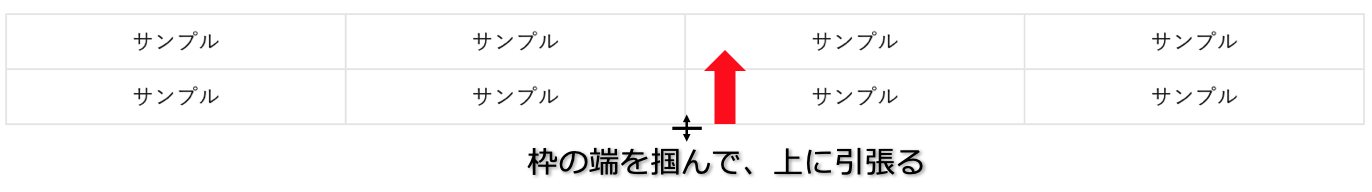
もし、変化しなかったらpaddingの入力後に、表の下枠を掴んで上に引張ると高さが変化すると思います。

表の『枠線の太さ』を変更する方法
最後に『枠線の太さ』を変更す方法について説明します。
これも例題を通して解説していきます。
●例題
【初期状態】
⬇︎⬇︎⬇︎
【ゴール】狙いの枠線の太さに変更する
まずは表全体を選択してください。

その後、『セルのプロパティ』をクリックします。

『高度な設定』からスタイルのセルに『border:1px solid;』と入力してください。

1px
2px
3px
まとめ
今回の記事では、
WordPressで表を作りたいけど、どうしたらいいか?
どうやったら思い通りの表になるのか?
このような疑問に対して、『TinyMCE Advanced』というプラグインを使用した際の、幅や高さ、枠線の太さの変更方法を解説しました。
是非参考にして頂き、思い通りに表を作成してみて下さい。
最後までお読み頂きありがとうございました。