こんな疑問にお答えする記事です。
上記のリンクを作るために、『アプリーチ』という無料サイトを利用します。
 引用:アプリーチ
引用:アプリーチ
アプリーチの使い方
 下記リンクからアプリーチにアクセスしてくだい。
下記リンクからアプリーチにアクセスしてくだい。
https://mama-hack.com/app-reach/
手順1:アプリを検索しよう
まずはアプリーチ内の検索ボックスでアプリを検索しましょう。

例えば、『MAPS ME』と検索すれば、画面にアプリが出てきます。

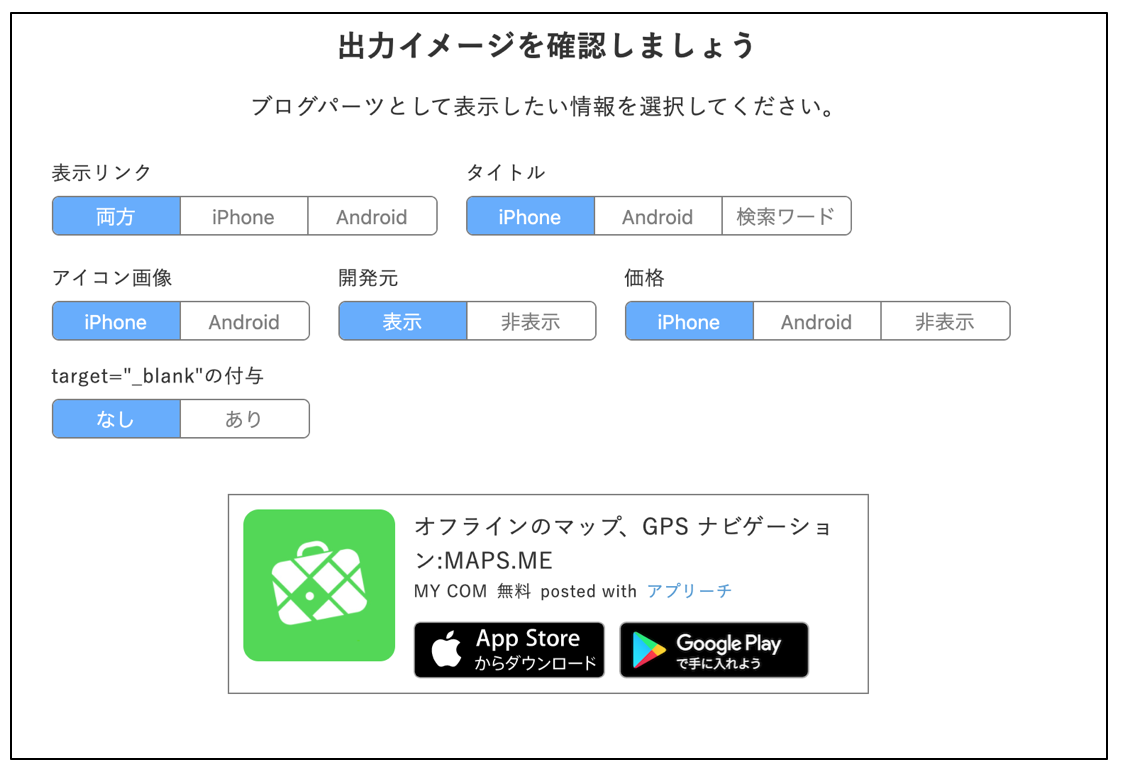
手順2:出力イメージを確認しよう
次に出力イメージを確認していきます。

『表示リンク』や『タイトル』、『アイコン画像』などの設定を行います。
自分の貼りたいイメージに合わせてセッティングしましょう。
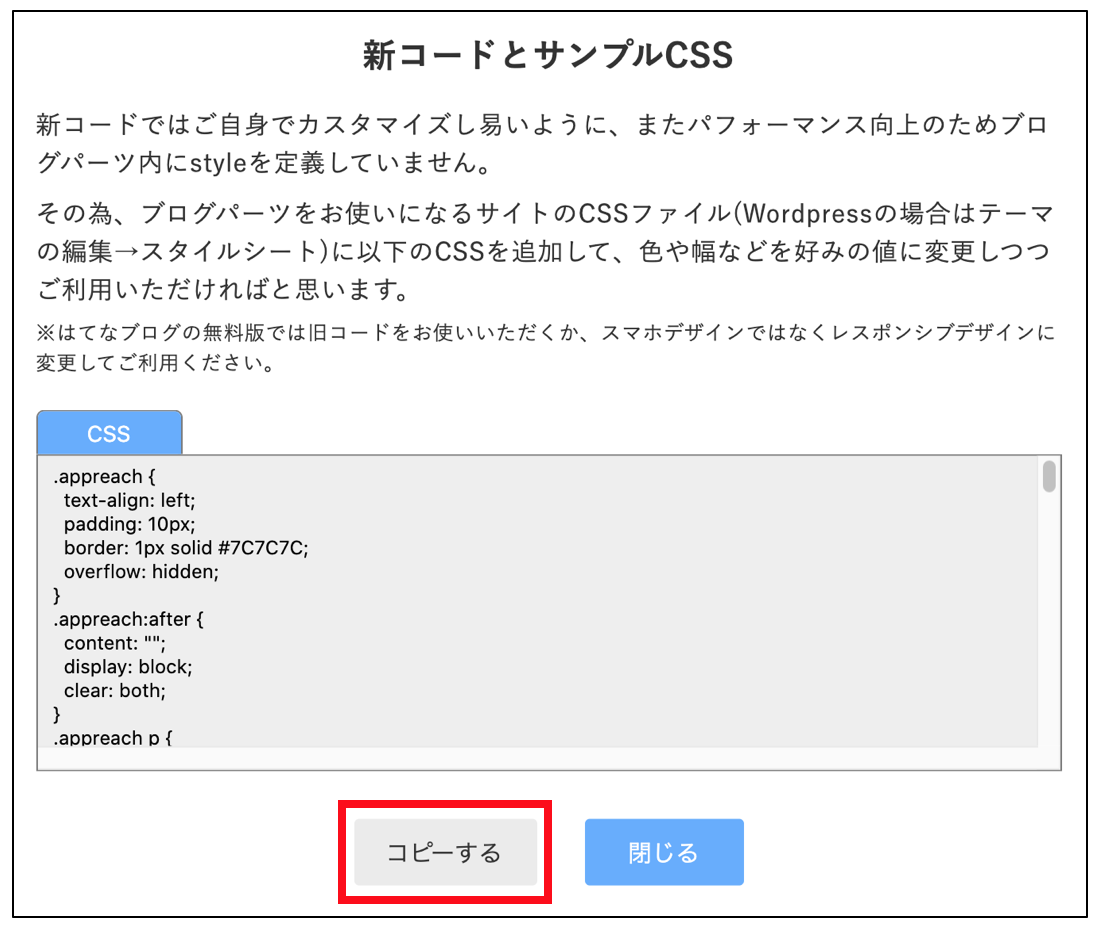
手順3:コードを貼り付けよう
まずは赤枠のリンクをクリックしてCSSコードをコピーしましょう。


WordPressをお使いの場合は、『外観』→『テーマエディター』→『スタイルシート』にCSSを追加しましょう。

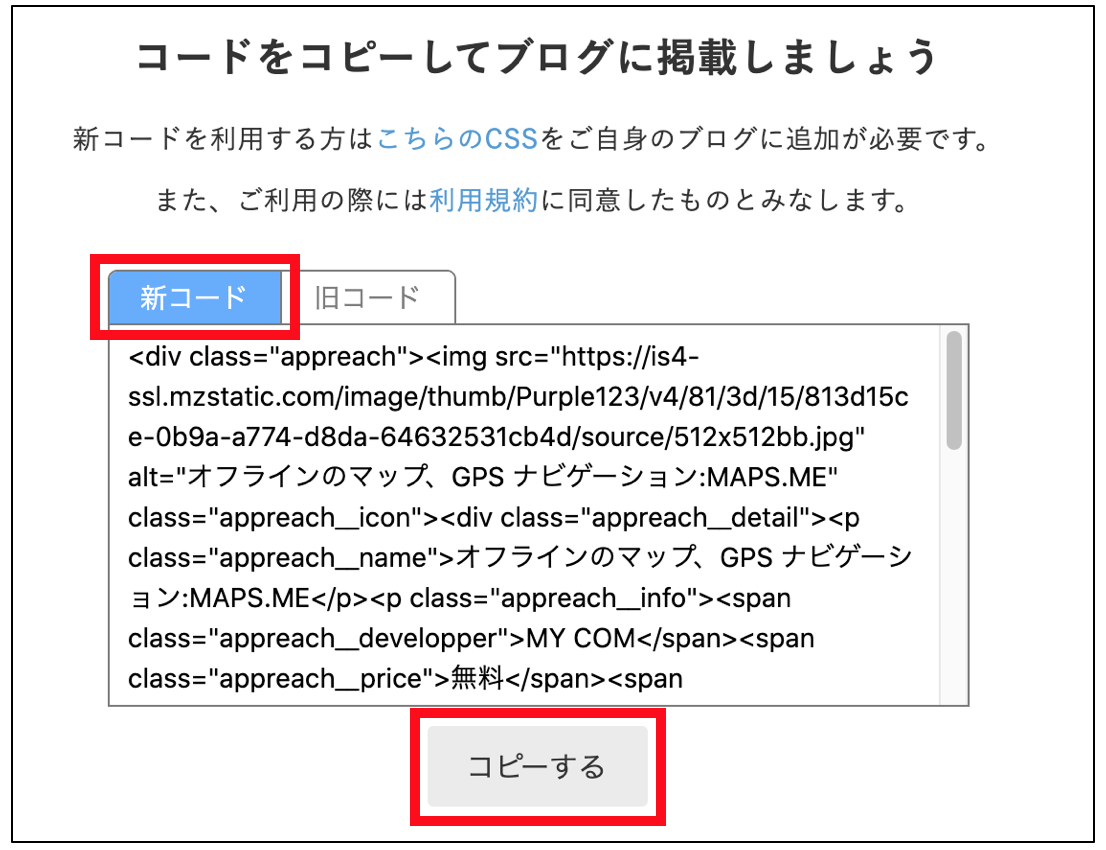
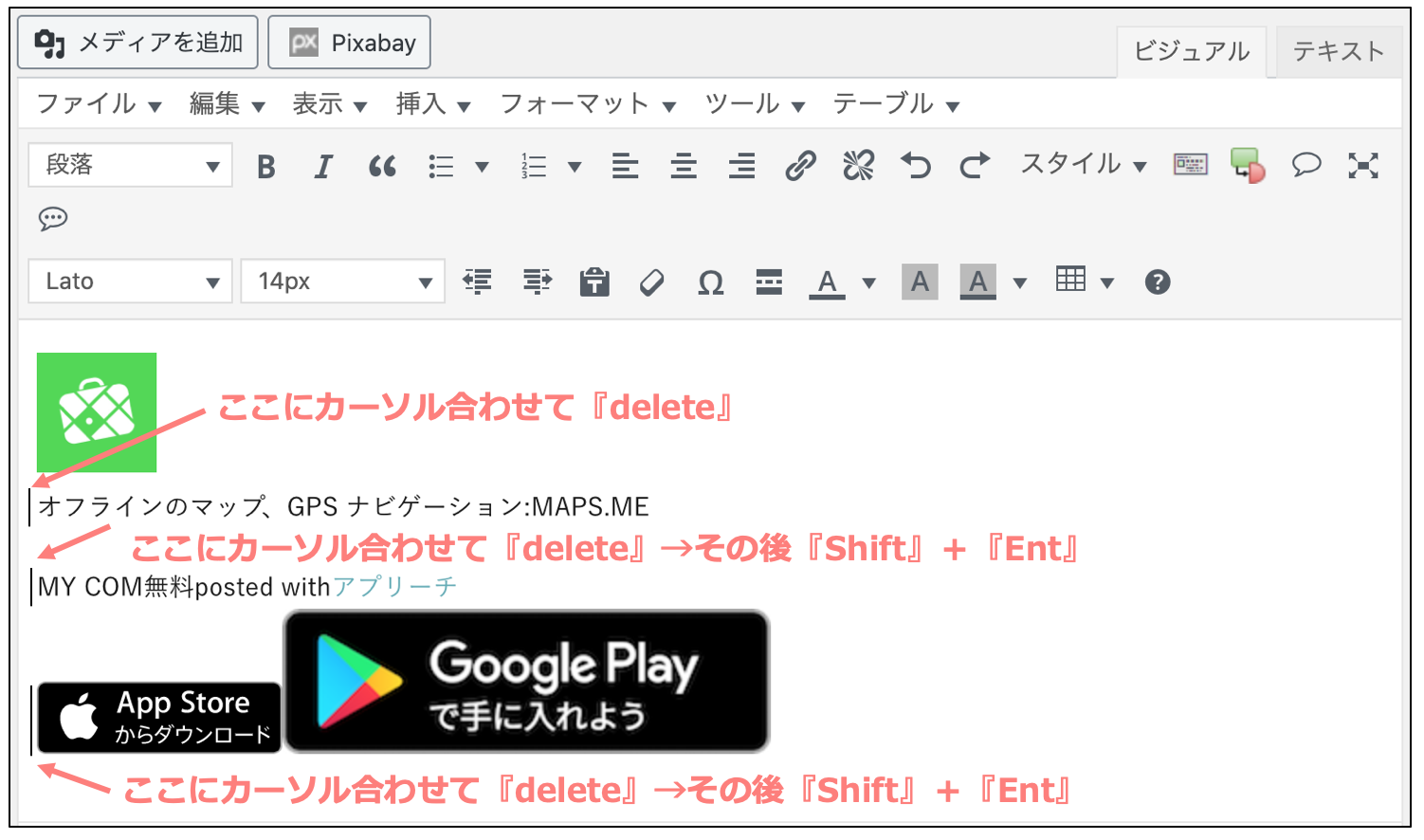
WordPressをお使いの方は新コードをコピーしてテキストに貼り付けすれば、ブログリンクが作成されます。



 オフラインのマップ、GPS ナビゲーション:MAPS.ME
オフラインのマップ、GPS ナビゲーション:MAPS.MEMY COM無料posted withアプリーチ


ブログリンクをカスタマイズする方法

ここからは作成したブログリンクをカスタマイズする方法について解説していきます。
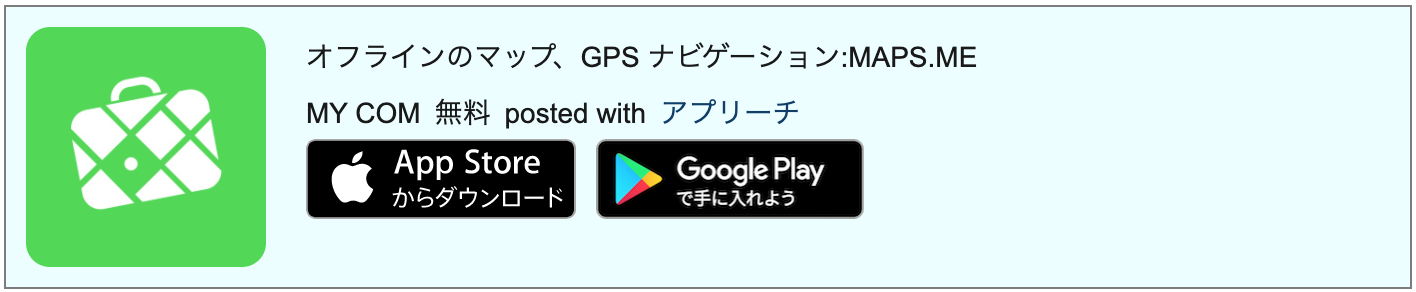
背景の色を変更する方法

background-colorというコマンドで背景の色を変更します。
このコマンドをCSSの.appreach{}の内部に追記します。
.appreach {
background-color:#ebfeff;
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
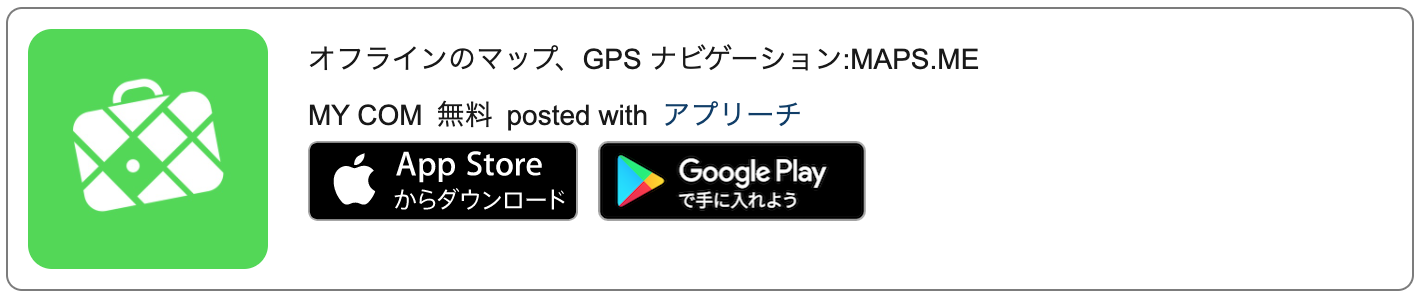
枠なしに変更する方法

border:none;というコマンドで背景の色を変更します。
.appreach {
background-color:#ebfeff;
text-align: left;
padding: 10px;
border:none;
overflow: hidden;
}
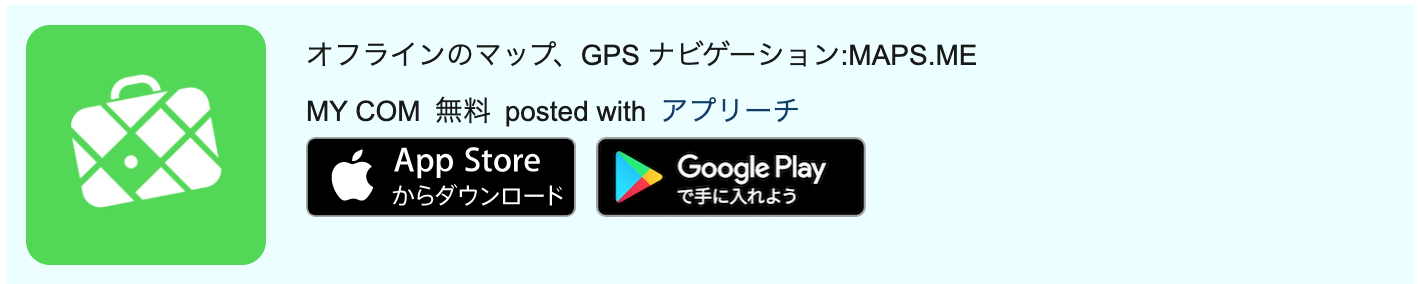
角丸に変更する方法

border-radiusというコマンドで変更します。
.appreach {
background-color:#ffffff;
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
border-radius:8px;
overflow: hidden;
}
二重枠に変更する方法

下記のようなコードに変更して下さい。
.appreach {
background-color:#ffffff;
text-align: left;
padding: 10px;
border: 5px double #7C7C7C;
overflow: hidden;
}
枠線を2色に変更する方法

下記のようなコードに変更して下さい。
.appreach {
background-color:#ffffff;
text-align: left;
padding: 10px;
overflow: hidden;
border: 5px solid #ddd5bc;
border-right-color: #eee;
border-bottom-color: #eee;
}
最後に

こんな疑問にお答えさせて頂きました。
アプリーチのリンクはとても見栄えが良いので是非使ってみて下さい。
また、後半で説明しましたカスタマイズをして、他のブログとは少し違ったリンクで差別化を計りましょう。
枠線や背景の色をを少し変えるだけでもかなり印象が違うと思います。
是非活用してみて下さい。
最後までお読み頂きありがとうございました。