こんにちは!
今回はロゴ画像とキャッチフレーズについて、
サイズ変更と位置変更のやり方について説明します。
ロゴ画像/キャッチフレーズの設定方法
まずはロゴ画像の設定方法ですが、
「外観」→「カスタマイズ」→「基本設定[LION用]」→「ロゴ画像の設定」
から設定しましょう。
次にキャッチフレーズの設定方法ですが、
「外観」→「カスタマイズ」→「サイト基本情報」
から設定しましょう。
ロゴ画像のサイズ変更、位置変更方法
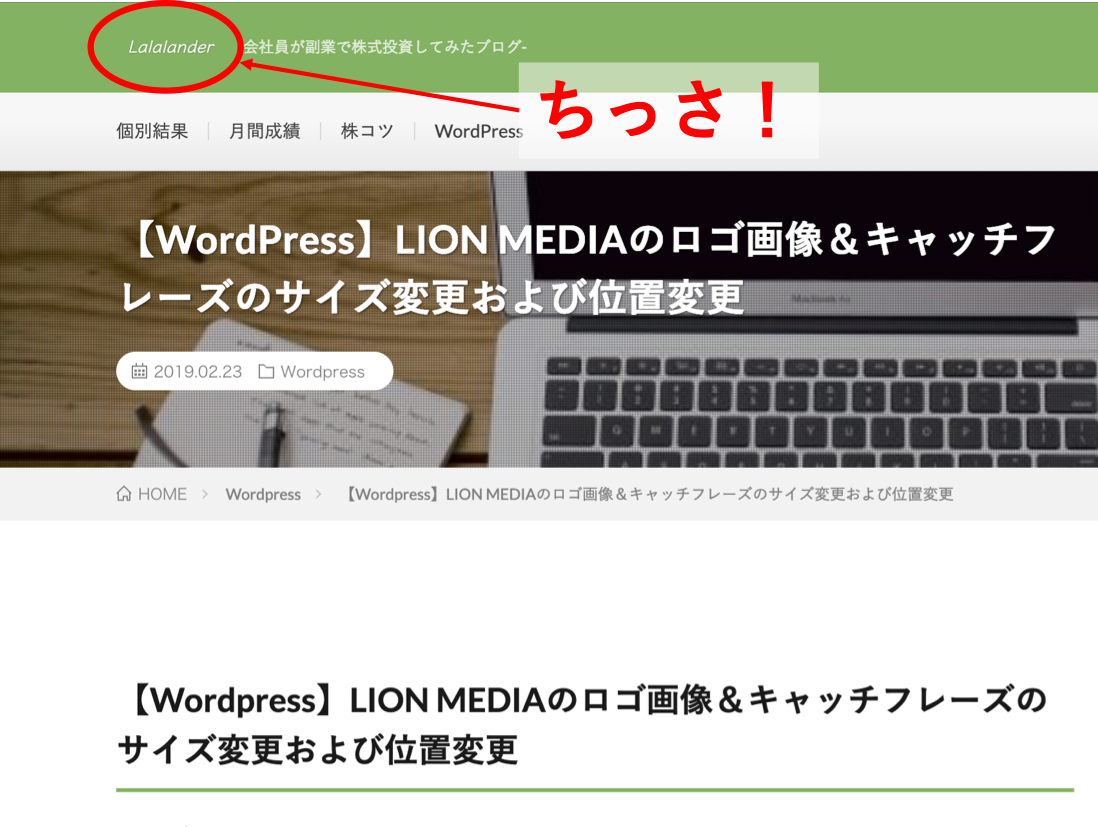
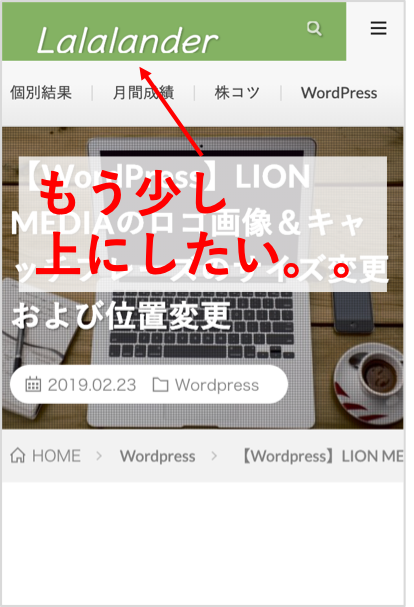
ロゴを確認してみると、

めちゃめちゃ小さいですよね。
こんなときは、追加CSSで対応しましょう。
「外観」→「カスタマイズ」→「追加CSS」
に行ってください。
そして以下をコピーして貼り付けしてください。
a.siteTitle__link
{
height: 60px;
}
.siteTitle
{
height: 40px;
margin-top: 4px;
}
img.siteTitle__img
{
max-height:63px;
}
それぞれの数値は適宜変更してみて、サイズや位置がどう動くのか、
トライ&エラーで試してみてください。
キャッチフレーズのサイズ変更、位置変更方法

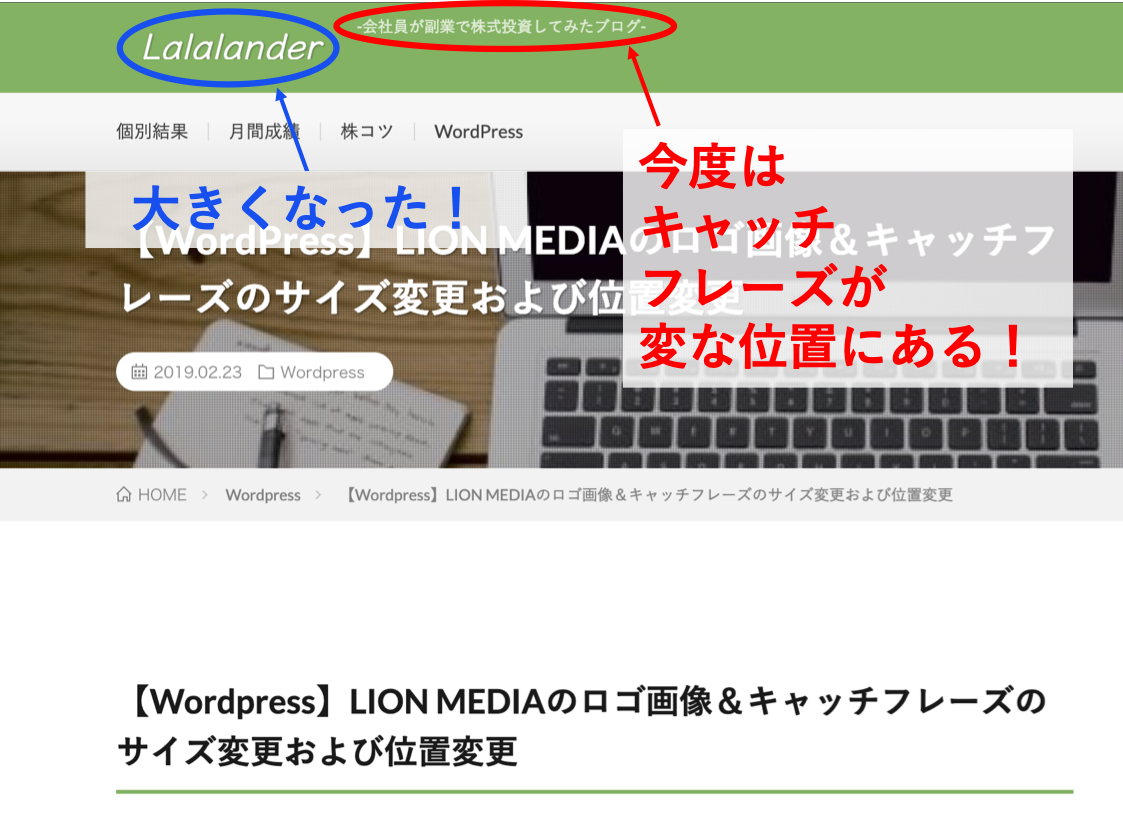
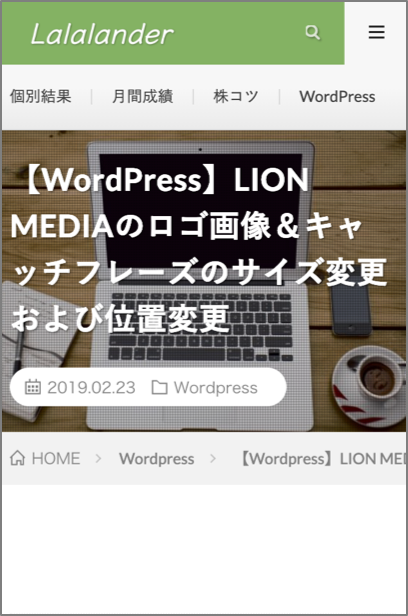
ロゴ画像は無事大きくすることができました。
しかし、キャッチフレーズの位置が、なんかすごく高い位置にありますね。。。
そんな時は下記に示すコードを追加CSSに書き込んでください。
.siteTitle__sub
{
font-size: 1.4rem;
margin-top:19px;
}
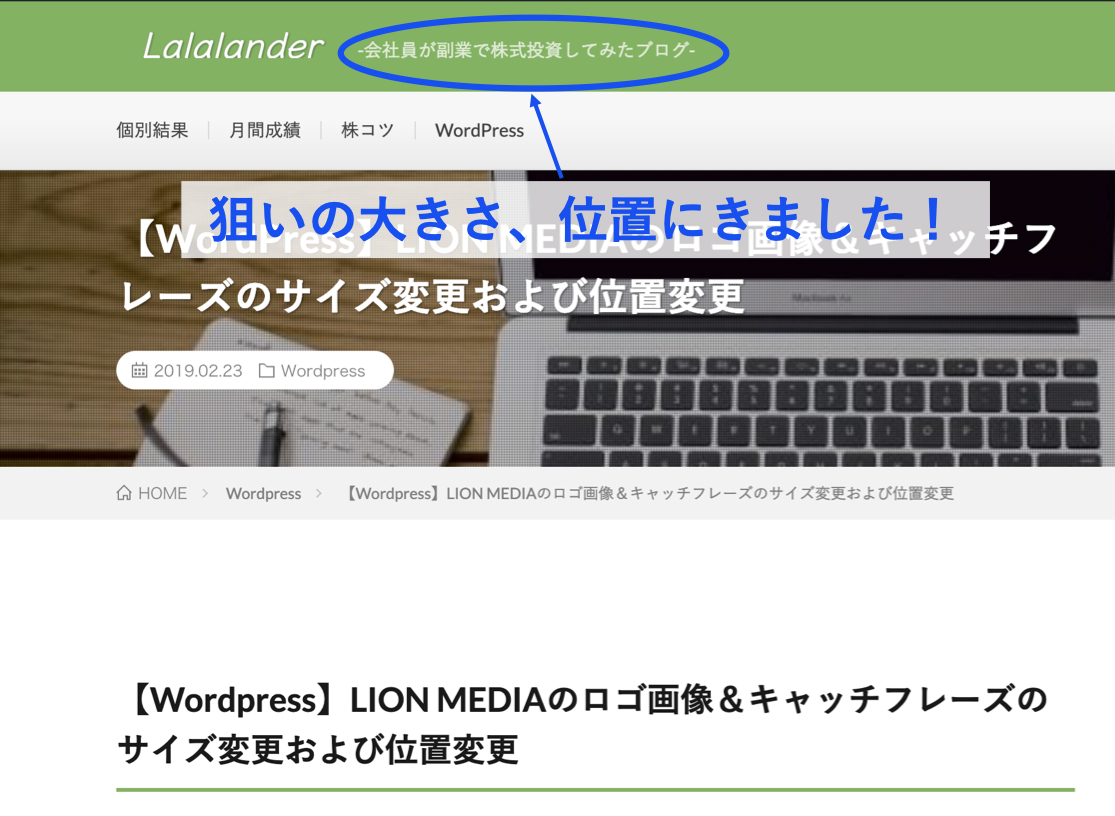
それぞれの数値は自分の好みに合わせて変更してみてくださいね。

スマホサイトでも最適化
ふぅ、これでうまくいったと思ったのですが、
スマホサイトではロゴ画像位置が意図していない位置にありました。。

それでは、最後まできちんと変更しておきましょう。
下記に示すコードを追加CSSに書き込みましょう。
@media only screen and (max-width: 767px)
{
.siteTitle
{
height: 40px;
margin-top: 2px;
}
a.siteTitle__link
{
height: 20px;
}
img.siteTitle__img
{
max-height:50px;
}
}
それぞれの数値は適宜変更してくださいね。
これでスマホサイトもきちんとした位置に修正することができました。

以上になります。
お読み頂きありがとうございました。